お知らせ
障害情報
- トップ >
- ページをカスタマイズする >
- Dressを活用する >
- Dressの要素
Dressの要素
Dressの編集画面では、要素のタブを選んで、各項目の色や配置、サイズなど詳細なデザインを個別に設定します。
要素タブ

〈段落スタイル〉
本文やタイトルなどの段落ごとに、色やサイズなどを設定します。
〈リンク〉
リンクを設定する箇所の色やサイズなどを設定します。
〈メニュー〉
メニューやモーションメニューの色やサイズなどを設定します。
〈リスト〉
テーブル式やニュース式、インデント式などのリストごとに、色やサイズ、配置などを設定します。
〈ナビゲーション〉
パンくずリストや「トップへ戻る」、番号ナビの、色やサイズなどを設定します。
〈ブロック〉
ブロックレイアウトのプレーンブロックや左右違いブロック、アルバムブロックなどのブロックごとに、色やサイズなどを設定します。
〈ページ〉
ページ内のエリアごとに、背景の色やサイズなどを設定します。
〈カート〉
ショッピングカートのエリアの色やサイズなどを設定します。
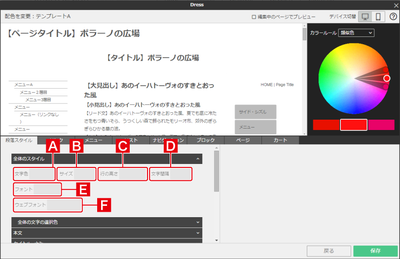
設定例-全体のスタイル
「段落スタイル」の〈全体のスタイル〉で、Webサイト全体に適用する文字の書式を設定します。設定欄で〈設定する〉にチェックを入れてから設定します。

〈文字色〉
文字の色を設定します。赤、緑、青のスライドバーを左右に動かして色を設定します。カラーコードを16進数で入力しても設定できます。
〈サイズ〉
文字のサイズを設定します。単位を選んでから数値を入力します。
〈行の高さ〉
1行あたりの高さを設定します。数値を入力します。
〈文字間隔〉
文字と文字の間隔を設定します。単位を選んでから数値を入力します。
〈フォント〉
書体を設定します。フォント名を入力します。
〈ウェブフォント〉
ウェブフォントを使用する場合に設定します。〈フォント〉アイコンをクリックし、TYPE FOR WEBLiFE*でウェブフォントを選択します。
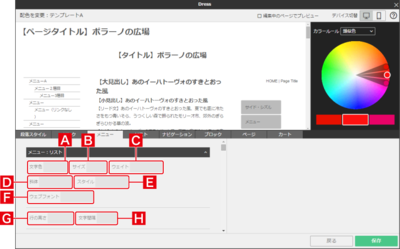
設定例-メニュー:リスト

「メニュー」の〈メニュー:リスト〉で、箇条書きに適用する文字の書式や配置を設定します。設定欄で〈設定する〉にチェックを入れてから設定します。
〈文字色〉
文字の色を設定します。赤、緑、青のスライドバーを左右に動かして色を設定します。カラーコードを16進数で入力しても設定できます。
〈サイズ〉
文字のサイズを設定します。単位を選んでから数値を入力します。
〈ウェイト〉
文字の太さを設定します。プルダウンメニューから選択します。
〈斜体〉
文字に斜体をかける場合に設定します。プルダウンメニューから選択します。
〈スタイル〉
文字に線をつける場合に設定します。プルダウンメニューから選択します。
〈ウェブフォント〉
ウェブフォントを使用する場合に設定します。〈フォント〉アイコンをクリックし、TYPE FOR WEBLiFE*でウェブフォントを選択します。
〈行の高さ〉
1行あたりの高さを設定します。数値を入力します。
〈文字間隔〉
文字と文字の間隔を設定します。単位を選んでから数値を入力します。

〈背景色〉
背景の色を設定します。赤、緑、青のスライドバーを左右に動かして色を設定し、透過度を設定します。〈追加〉をクリックして色数を増やすこともできます。
〈背景画像〉
背景に画像を設定します。〈画像選択〉アイコンをクリックし、画像選択画面で背景に設定する画像を選択します。
〈背景繰り返し〉
背景に画像を設定する場合に、同じ画像を繰り返し配置します。
〈背景位置〉
背景に画像を設定する場合に、その配置を設定します。
〈ボーダー〉
リストの周りに線を引きます。線の太さと種類、色を設定し、角を丸くするかどうかを設定します。
〈外余白〉
外側の余白を設定します。数値を入力します。
〈内余白〉
内側の余白を設定します。数値を入力します。

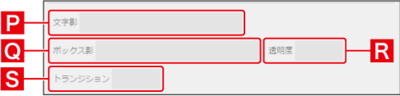
〈文字影〉
文字につける影を設定します。水平方向、垂直方向、ぼかしの長さをそれぞれ数値で入力し、色を設定します。
〈ボックス影〉
リストの周りのボックスに影を設定します。水平方向、垂直方向、ぼかしの長さをそれぞれ数値で入力し、色を設定します。
〈透明度〉
選択した項目の透明度を設定します。0.1から1までの数値を入力します。
〈トランジション〉
動作や秒数などを細かく指定し、トランジション(アニメーション)効果を設定します。
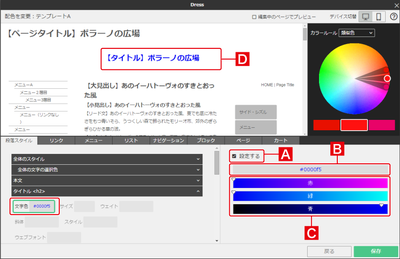
設定例-文字色の設定
文字色を設定したい項目を開いて〈文字色〉をクリックすると、右に設定欄が表示されます。

〈設定する〉
チェックを入れて設定を行います。
カラーコード
設定したカラーが16進数で表示されます。カラーコードを入力しても設定できます。
スライドバー
赤、緑、青の3本のスライドバーを左右に動かして、色を設定します。
プレビュー
設定した色を確認できます。
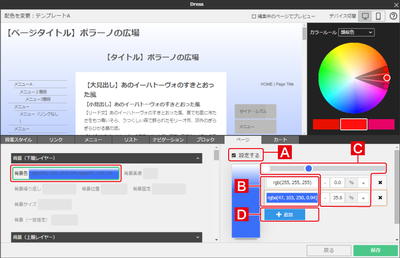
設定例-背景色の設定
背景色を設定したい項目を開いて〈背景色〉をクリックすると、右に設定欄が表示されます。

〈設定する〉
チェックを入れて設定を行います。
カラー
設定したカラーがRGBまたはRGBA形式で表示されます。設定を変更する場合は、クリックしてスライドバーを表示します。
分岐点調整
スライドバーを左右に動かして、グラデーションの分岐位置を調整します。下の〈+〉〈-〉を押して変更することもできます。また、スライドバー上でクリックすると分岐点を増やせます。
〈追加〉
色数を増やします。削除したい場合は各行の〈x〉をクリックします。

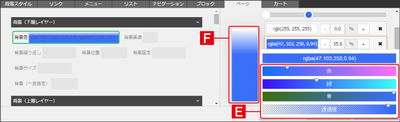
スライドバー
赤、緑、青の3本のスライドバーを左右に動かして、色を設定します。〈透過度〉を設定すると、RGBAカラーを設定できます。
プレビュー
設定した色を確認できます。
| < Dressの編集方法 | ブロックレイアウトのフロートを使う > |
