- トップ >
- ページの作成/編集 >
- ブロックの基本操作を学ぶ >
- ブロック編集の概要
ブロック編集の概要
管理番号: 2-3-01
BiND4ではブロック単位でページを編集します。ブロックは追加・複製・削除の他、エリア内で上下に移動できます。ここでは一通りの基本操作を行ってみましょう。
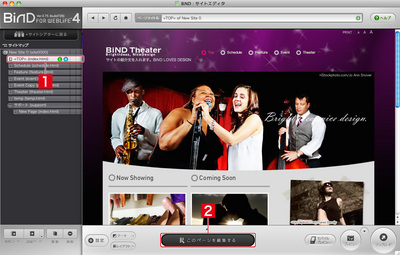
サイトエディタを編集モードに切り替える
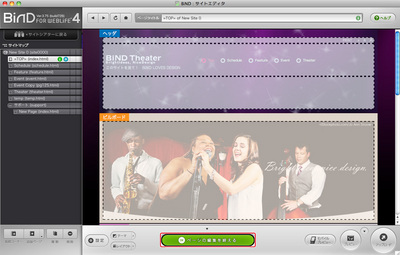
サイトマップで編集したいページを選択し[1]、〈このページを編集する〉をクリックします[2]。
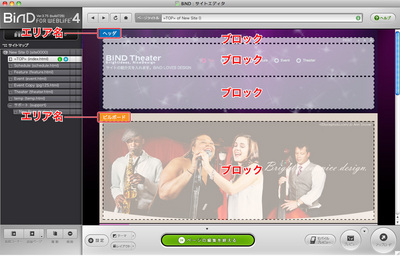
編集モードに切り替わり、エリアの左上にエリア名のタブが表示されます。ブロックが黒枠の点線で示されます。

編集バーを表示する
ブロックをクリックすると、右上に「編集バー」が表示されます。編集バーのボタンをクリックしてブロックを操作します。
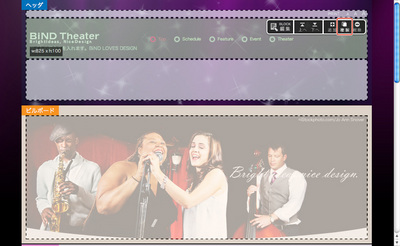
ブロックを複製する
ページを下にスクロールして編集したいブロックを選びます。ここではメインエリアの一番上のブロックを選択しています。まずはブロックを複製してみましょう。編集バーの〈複製〉をクリックします。
空のブロックが必要な場合は、〈追加〉をクリックします。

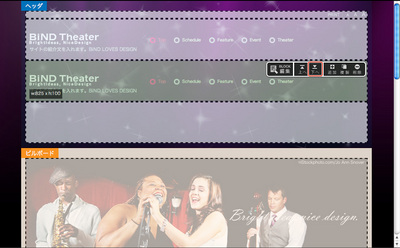
ブロックを移動する
ブロックはエリア内で上下に並んでいます。編集バーの〈上へ〉〈下へ〉をクリックすると、現在のブロックを上下に移動できます。ここでは先ほど複製したブロックを選択し、〈下へ〉をクリックして1つ下に移動します。

ブロックの編集を開始する
ブロックの順番が入れ替わりました。次はブロック内のテキストや画像を編集してみましょう。編集バーの〈BLOCK編集〉をクリックします。

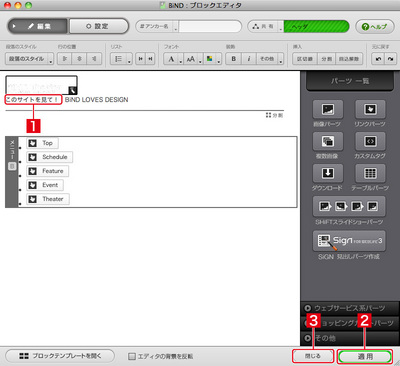
ブロックエディタが起動すると、ブロック内のテキストや画像が表示されます。ここでは簡単なテキストを追加してみましょう。SiGN 見出しパーツの次に表示されているテキストをクリックして、テキストを書き換えてみましょう[1]。〈適用〉をクリックしてサイトエディタに反映させてから[2]、〈閉じる〉をクリックしてブロックエディタを閉じます[3]。
変更を反映させたくない場合は、〈閉じる〉をクリックします。

ブロックを削除する
不要なブロックは編集バーの〈削除〉をクリックして削除できます。

ブロックの削除を実行する場合は〈OK〉、中止する場合は〈キャンセル〉をクリックします。

ページの編集を終了する
ページの編集が終わったら、〈ページの編集を終える〉をクリックして通常のモードに切り替えます。

とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.