- トップ >
- ページの作成/編集 >
- ブロックエディタでページを編集する >
- ヘッダーエリアのメニューを編集する
ヘッダーエリアのメニューを編集する
管理番号: 2-4-02
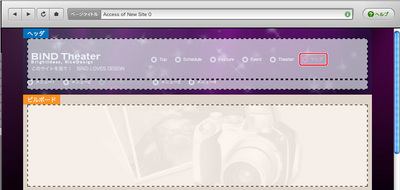
このサンプルでは、ページ上部のヘッダーエリアにサイト内を移動する「グローバルメニュー」が配置されています。ここではメニューにAccessページに移動する項目を追加します。
ヘッダーエリア内のブロックの編集
〈このページを編集する〉をクリックします[1](ボタンの表示が〈ページの編集を終える〉に変わります)。ヘッダーエリアのメニューが配置されているブロックをクリックし[2]、〈BLOCK編集〉をクリックします[3]。

メニューの編集
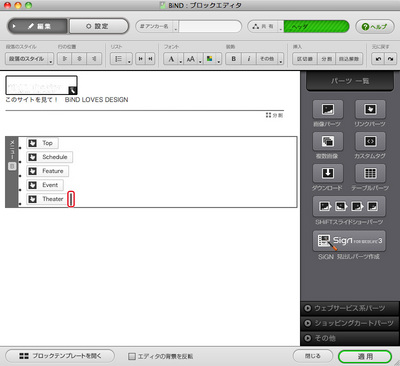
ブロックエディタが起動し、書式が解除された「メニュー」のテキストが表示されます。メニューはリスト(箇条書き)の一種で、中に「リンクパーツ」が入っています。最後のリンクパーツのすぐうしろをクリックしてカーソルを表示します。

リンクパーツの挿入
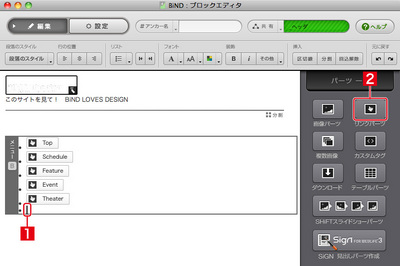
Macintosh版ではReturnキー、Windows版ではEnterキーを押して改行し[1]、パーツ一覧の〈リンクパーツ〉をクリックします[2]。

リンクの設定
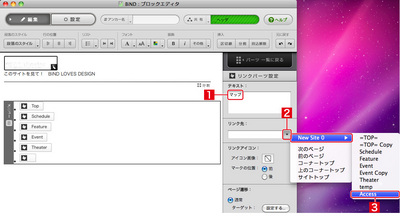
リンクに表示するテキスト(ここでは「マップ」)を入力し[1]、「リンク先」の▼をクリックします[2]。表示されるメニューから「サイト名(ここではNew Site 0)」→「ページ名(ここではAccess)」を選択します[3]。

変更の反映
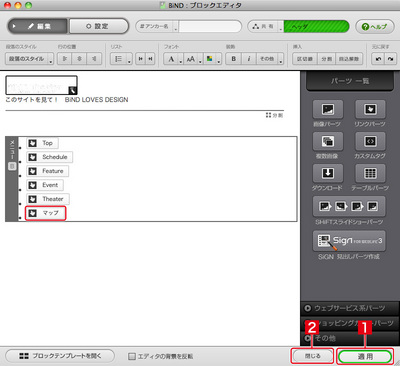
メニューに新たなリンクパーツが追加されました。〈適用〉をクリックし[1]、〈閉じる〉をクリックします[2]。

メニューにAccessページへのリンクが追加されました。このブロックは共有されているため、他のページのグローバルメニューにもリンクが追加されます。

とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.