- トップ >
- ページのカスタマイズ >
- パーツを利用する >
- 画像パーツを使う
画像パーツを使う
管理番号: 3-4-02
画像を挿入したい場所にカーソルを合わせ、〈画像パーツ〉をクリックすると、画像を読み込むための設定画面が表示されます。〈開く〉から〈アイテムブラウザ〉を呼び出して画像ファイルを選択しましょう。
画像パーツを設定する
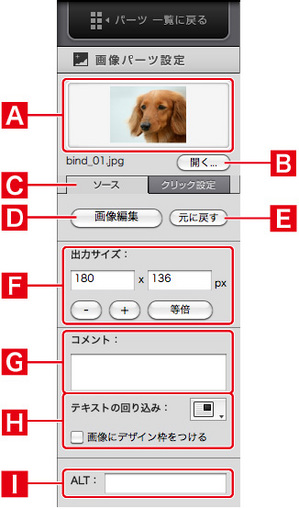
〈画像パーツ〉をクリックすると、〈画像パーツ設定〉が表示されます。設定画面は画像そのものを設定する〈ソース〉と、画像をクリックした際の動作を設定する〈クリック設定〉をタブで切り替えられます。

読み込み可能な画像ファイル形式は、JPEG、GIF、PNGです。
プレビューエリア
配置された画像のサムネイルが表示されます。
〈開く〉
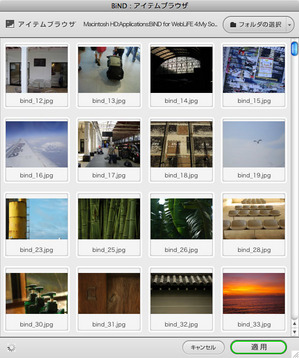
写真や画像が収録された〈アイテムブラウザ〉を呼び出せます。〈アイテムブラウザ〉の詳細については、3-4-10「アイテムブラウザを使う」を参照してください。
アイテムブラウザ

〈ソース〉タブ
配置した画像の表示状態を設定する際に開くタブです。
〈画像編集〉
クリックすると、〈画像エディタ〉ウィンドウが起動して、選択した画像の拡大・縮小、回転、トリミングなどが行えます。〈画像エディタ〉の詳細については3-4-3を参照してください。
〈元に戻す〉
〈画像エディタ〉で編集した内容を破棄して、元の状態に戻すことができます。
出力サイズ
画像サイズをピクセル単位で指定できます。〈+〉〈ー〉をクリックすると、画像の縦横比を維持したまま、サイズを変更できます。〈等倍〉では、元の画像ファイルのサイズに戻すことができます。
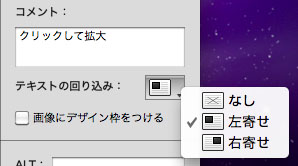
コメント
画像に対するコメントを入力することができます。ここに入力したテキストは画像の下に小さな文字で表示されます。
コメントは画像に対するキャプション(説明文)のように利用できます。

テキストの回り込み
画像に対するテキストの回り込みを、プルダウンメニューから〈左寄せ〉〈右寄せ〉で指定できます。

回り込みを〈左寄せ〉に設定した場合の実際の表示です。

ALT
ALT(オルト)は、Webブラウザ側で画像を非表示にしていた場合に、画像の代わりに表示されるテキストです。入力しない場合は画像のファイル名が表示されます。
※ブラウザによっては、各ブラウザの仕様により、ALT項目の入力をしても表示されない場合があります。
クリックした際の動作を設定する
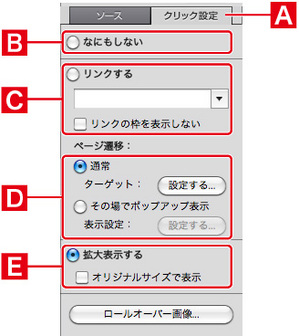
〈画像パーツ設定〉で〈クリック設定〉をクリックすると、配置された画像が実際にクリックされた際の動作を設定できます。

〈クリック設定〉タブ
〈ソース〉で配置した画像をクリックした際の動作を設定。
なにもしない
画像をクリックしても何も起こらない設定です。初期設定では〈なにもしない〉が選ばれています。
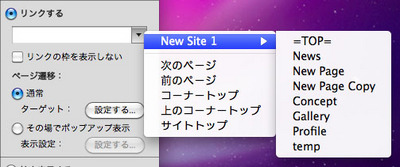
リンクする
画像にリンクを設定する際に選択します。ポップアップメニューからサイト内の別のページを指定することや、外部のURLアドレスを入力してリンクを作成することもできます。

ページ遷移
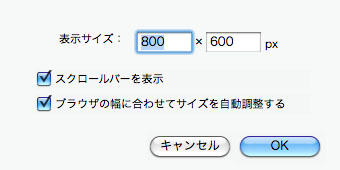
リンク先への移動方法を設定します。〈その場でポップアップ表示〉を選ぶと、ポップアップウインドウにリンク先が表示されます。
ポップアップウインドウのサイズなどは、表示設定項目の〈設定する〉をクリックすることで変更できます。

拡大表示する
拡大時の画像がオリジナルのサイズで表示されます。
元画像のサイズが800×600px以下の場合、チェックの有無にかかわらず元の画像サイズで表示されます。
ロールオーバー効果を設定する
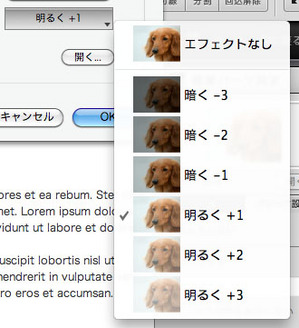
〈クリック設定〉の〈ロールオーバー画像〉をクリックすると、画像にマウスポインタを合わせたときに画像を変化させるロールオーバー効果を設定できます。
下図のダイアログボックスが表示されるので、〈ロールオーバー画像を使用する〉をオンにして[1]、ロールオーバー時の画像を設定して〈OK〉をクリックします[2]。

〈画像編集〉
クリックすると、〈画像エディタ〉ウィンドウが表示されて画像を加工することができます。詳細については3-4-03「画像エディタを使う」を参照してください。
明るく
ロールオーバー時に画像の明るさを変更します。

開く
クリックするとアイテムブラウザが表示され、ロールオーバー時に表示する画像を選択できます。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.