- トップ >
- ページのカスタマイズ >
- メニューとタグを活用する >
- 段落書式で「HTMLタグ」を記述する
段落書式で「HTMLタグ」を記述する
管理番号: 3-6-03
HTMLタグは〈カスタムタグ設定〉だけでなく、〈ブロックエディタ〉の広い画面で編集することもできます。また、この機能を用いれば、入力した文字列を、HTMLタグとして認識させることができます。
カスタムタグパーツに入力されるHTMLソースはW3Cに準拠した標準的なHTML構文であることが必要です。入力ミスなどがあると正しく表示されませんのでご注意ください。また、入力内容についてはサポート対象外となります。
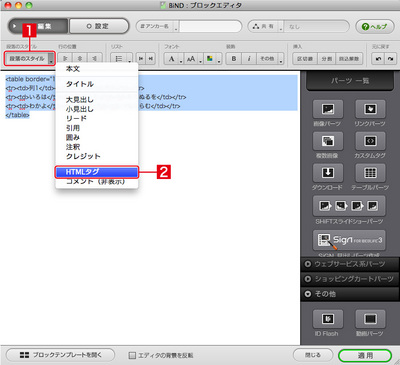
段落のスタイルをHTMLタグに変更する
〈ブロックエディタ〉の〈編集エリア〉でHTMLタグとして認識させたい文字列を選択して、〈段落のスタイル〉から〈HTMLタグ〉を選びます。

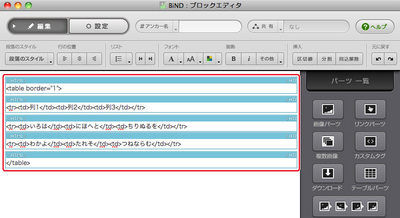
HTMLタグとして認識されたことを確認する
選択されたエリアが〈HTMLタグ〉で囲まれました。この例では、Googleドキュメントのスプレッドシート(表計算)のHTMLソースをコピー&ペーストしたものを貼り付けています。

HTMLで表示されたことを確認する
〈適用〉をクリックして〈サイトエディタ〉に戻ると、〈HTMLタグ〉で囲まれた部分がWebブラウザで閲覧したときと同じように表示されます。

とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.