- トップ >
- SiGN3、SHiFT、テーブルエディタ、SYNC3 >
- ウェブサービス系パーツを使う(SYNC 3) >
- クチコミ&RSS購読ボタンを設置する
クチコミ&RSS購読ボタンを設置する
管理番号: 4-4-03
BiNDニュースパーツでは、閲覧しているページのソーシャルブックマークへの登録、RSSの購読、Twitterでつぶやくためのボタンを配置することができます。あなたのサイトをクチコミで効果的に宣伝することができます。
このパーツはブロックの横幅が狭いと正しく表示されません。サイドエリア以外でご利用下さい。
「ニュース」を選択する
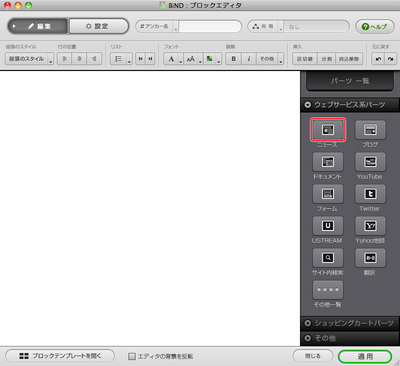
パーツを貼りつけるブロックをブロックエディタで開きます。「ウェブサービス系パーツ」の〈ニュース〉をクリックします。

アイテムを選択する
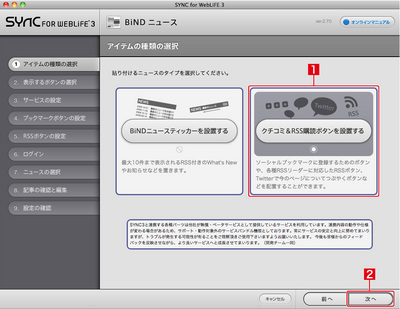
BiNDニュースの「アイテムの種類の選択」が表示されます。ここから〈クチコミ&RSS購読ボタンを設置する〉を選んで[1]、〈次へ〉をクリックします[2]。

表示するボタンを選択する
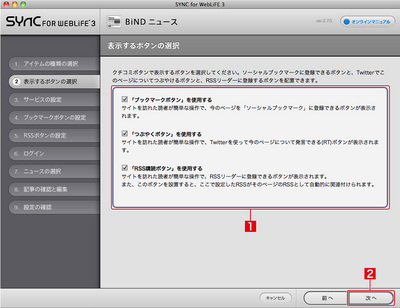
「表示するボタンの選択」が表示されます。ここでは、「ブックマークボタン/つぶやくボタン/RSS購読ボタン」の3つのうち、表示させたいものをチェックします[1]。設定が終わったら〈次へ〉をクリックします[2]。

サービスを設定する
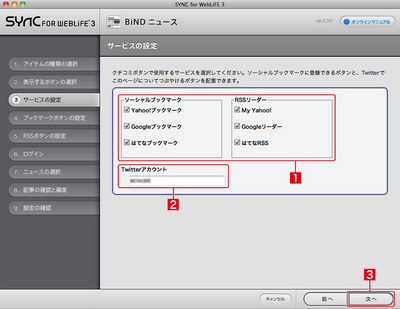
「サービスの設定」が表示されます。ここでは、Yahoo!、Google、はてなの各サービスのうち、登録可能にしたいサービスをチェックします[1]。また、自分(またはサイト用の)Twitterアカウントも入力しておきます[2]。設定が終わったら〈次へ〉をクリックします[3]。

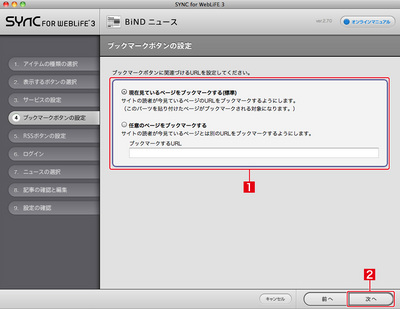
ブックマークのURLを設定する
「ブックマークボタンの設定」が表示されます。ここでは、パーツを設定するページ(現在見ているページ)をブックマークするか、任意のページをブックマークさせることもできます[1]。設定が終わったら〈次へ〉をクリックします[2]。

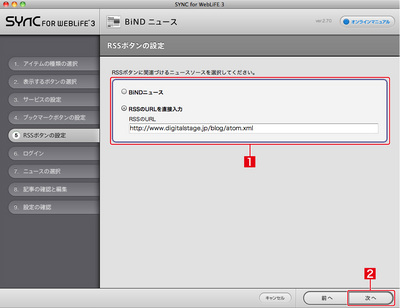
RSSボタンを設定する
RSSボタンに関連づけるニュースソースを選択します。BiNDニュースを登録したい場合は「BiNDニュース」を選びます。任意のニュースソースを貼りつける場合は「RSSのURLを直接入力」を選び、「RSSのURL」欄にRSSフィードのURLを入力します[1]。設定が終わったら〈次へ〉をクリックします[2]。
BiNDニュースはサイトの新しい情報をRSSとして告知したい時に使います。BiNDニュースの作成方法については「BiNDニュースを利用する」を参照してください。

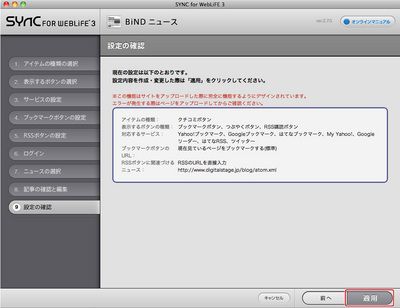
設定を確認する
「設定の確認」画面が表示されます。内容を確認し、間違いがなければ〈適用〉をクリックします。

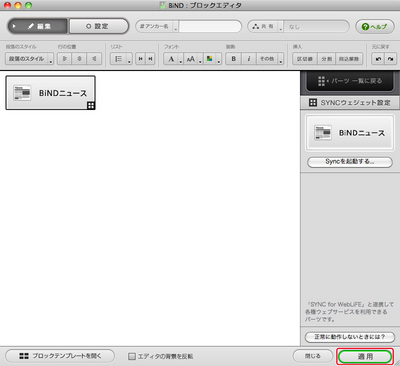
パーツが貼りつけられる
ブロックエディタにBiNDニュースパーツが貼りつけられます。〈適用〉をクリックすると変更が反映します。

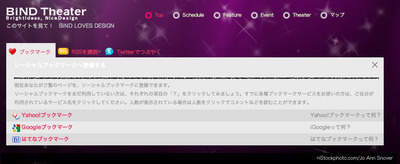
ブックマークボタンの表示を確認する
サイトエディターで〈プレビュー〉をクリックし、ページ上の〈ブックマーク〉をクリックして各ブックマークボタンが表示されることを確認します。

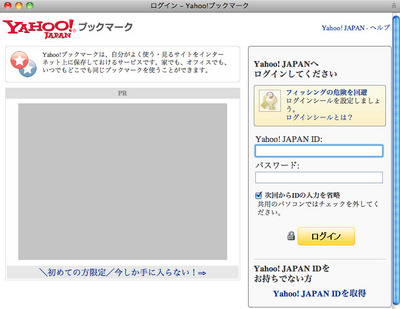
また、各ブックマークをクリックすると、各サービスへのログイン画面が表示されます(画面は「Yahoo!ブックマーク」の場合)。自分のアカウントでログインして動作を確認します。

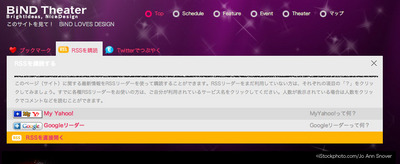
RSSボタンの表示を確認する
サイトエディターで〈プレビュー〉をクリックし、ページ上の〈RSSを購読〉をクリックして各RSSボタンが表示されることを確認します。

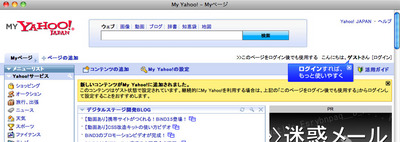
なお、「My Yahoo!」と「はてなRSS」の場合はログイン画面が表示されますので、ログインを行って動作を確認します。「Googleリーダー」の場合は「iGoogle」への登録画面が表示されます。
My Yahoo!

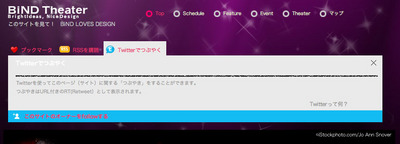
Twitterでつぶやく
サイトエディターで〈プレビュー〉をクリックし、ページ上の〈Twitterで〉をクリックして動作を確認します。〈このサイトのオーナーをFollowする〉をクリックすると、設定したTwitterアカウントのページが開きます。

Twitterでつぶやくためのボタンは、プレビュー画面上では表示されません。サイトをアップロード後表示できます。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.