- トップ >
- ページの作成/編集 >
- ブロックエディタでページを編集する >
- メインエリアのテキストと地図を編集する
メインエリアのテキストと地図を編集する
管理番号: 2-4-04
メインエリアに配置されている所在地を表すテキストと地図を変更します。
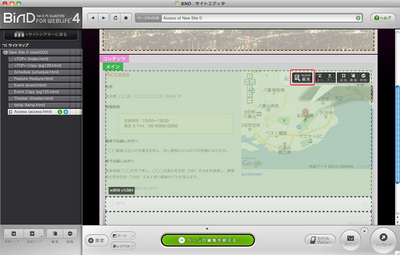
メインエリア内のブロックの編集
メインエリアの地図を含むブロックをクリックし、〈BLOCK編集〉をクリックします。

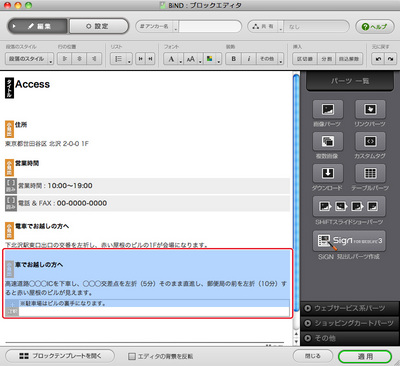
テキストの修正
このブロックにはあらかじめダミーの住所や電話番号などが入力されています。変更したい部分をドラッグして選択し、テキストを入力していきます。

テキストの削除
不要なテキストはドラッグして選択し、Macintosh版ではDeleteキー、Windows版ではBack Spaceキーを押して削除します。画像などのパーツも文字と一緒に削除できます。また、〈元に戻す〉をクリックして削除を取り消すことができます。なお、「小見出し」などの段落スタイルを表すマークは、その段落の文字がすべて削除されるまで消えません。

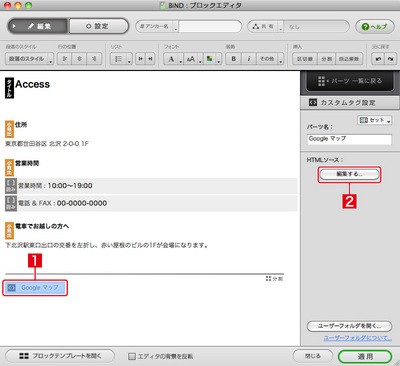
Googleマップのパーツの編集
ブロックに表示されている地図の場所を変更してみましょう。「Googleマップ」と書かれたパーツをクリックすると[1]、右側に「カスタムタグ設定」が表示されます。このパーツは任意のHTMLタグを挿入できる「カスタムタグパーツ」です。カスタムタグパーツを使ってGoogleマップのURLを挿入して地図を表示させています。〈編集する〉をクリックします[2]。

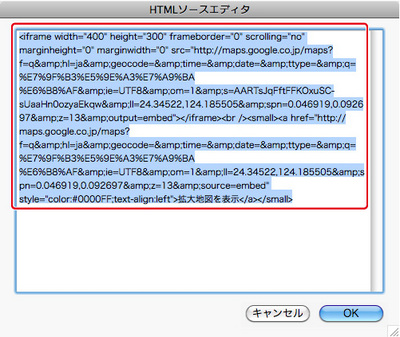
HTMLソースの削除
「HTMLソース」の中にあるHTMLタグをすべて選択し、Macintosh版ではDeleteキー、Windows版ではBack Spaceキーを押して削除します。

GoogleマップのURLの入手
WebブラウザでGoogleマップ(http://maps.google.com/)を表示し、目的の地点を表示させてから[1]、「リンク」をクリックします[2]。地図を利用するためのHTMLタグが表示されるので「HTMLを貼り付けてサイトに地図を埋め込みます」に表示されたHTMLタグをクリックし[3]、Macintosh版ではCommand+Cキー、Windows版ではCtrl+Cキーを押してコピーします。

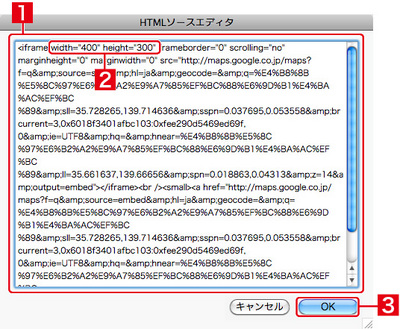
HTMLソースの貼り付け
ブロックエディタに戻り、HTMLソースのボックス内をクリックしてからMacintosh版ではCommand+Vキー、Windows版ではCtrl+Vキーを押して貼り付けます[1]。地図のサイズはタグの上のほうにある「width=" "」と「height=" "」で指定されています。「" "」の間にある数値を用途に合わせて変更します(ここでは「400」と「300」)[2]。これでブロックの編集は完了なので、〈OK〉をクリックします[3]。

変更を反映する
〈適用〉をクリックし[2]、〈閉じる〉をクリックします[3]。

編集モードの終了
テキストと地図が変更されました。〈ページの編集を終える〉をクリックして、編集モードを終了します。

プレビューモードでページの編集結果を確認します。

とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.