- トップ >
- ページの作成/編集 >
- ブロックの基本操作を学ぶ >
- ブロックエディタの画面構成
ブロックエディタの画面構成
管理番号: 2-3-02
ブロックエディタでは、ブロック内のテキストの修正や書式設定、写真などのパーツの挿入などを行うことができます。ここではブロックエディタの概要と画面各部の名称を説明します。
テキスト中心のブロック編集時の画面
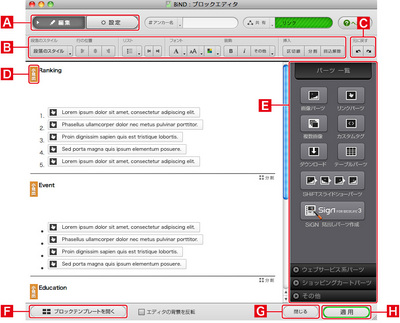
ブロックエディタ内では段組などの複雑なレイアウトが解除され、ワープロソフトのような表示になります。〈編集〉と〈設定〉
〈編集〉をクリックすると「編集モード」に切り替わり、ブロック内のテキストやパーツを編集できるようになります。〈設定〉をクリックすると設定画面に切り替わります。「2」をご覧ください。
書式設定エリア
選択したテキストに「段落のスタイル」や「行揃え」「フォント」「サイズ」などの書式を設定します。
〈元に戻す〉
左のボタンをクリックすると、直前に行った操作を取り消して元の状態に戻します。右のボタンをクリックすると取り消した操作をやり直します。
段落のスタイルを表すマーク
段落にスタイルを設定すると、行頭にその種類を表すマークが表示され、種類によってはカコミや網掛けが表示されます。段落のスタイルには「タイトル」「大見出し」「注釈」などがあります。
パーツ一覧/設定エリア
これらのボタンをクリックすると、画像やリンクなどのパーツがカーソル位置に挿入されます。パーツ一覧が表示されるのは何も選択していない時かテキスト選択時だけで、編集画面で何らかのパーツを選択すると、その設定を行う画面に切り替わります。
〈ブロックテンプレートを開く〉
クリックすると、ブロックのテンプレートを選択する画面が表示されます。
〈閉じる〉
クリックするとブロックエディタを終了し、サイトエディタ画面に戻ります。
〈適用〉
クリックすると編集内容をページに反映させます。これをクリックせずに〈閉じる〉ボタンをクリックすると、編集内容は破棄されます。
画像を含むブロック編集時の画面
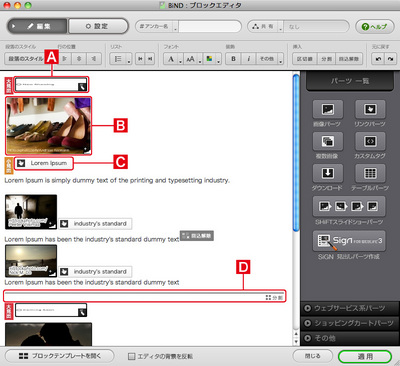
ブロック内の画像は、縮小されたサムネールとして表示されます。ロゴやリンクなども独立したパーツとなります。

見出しパーツ
「SiGN for WebLiFE3」で作成した見出しパーツです。公開時はJPEGかPNG形式の画像に変換されます。画像パーツ
JPEGやGIF、PNGなどのファイル形式画像を掲載できます。大きい画像は縮小して表示されます。リンクパーツ
サイト内の他のページや外部URL、アンカーへリンクを作成します。分割
テキストの区切りを指定します。段組レイアウトのブロックでは、これが段の区切りになります。ブロックエディタの設定モード
〈設定〉をクリックしてブロックエディタを設定モードに切り替えると、ブロックのレイアウトや全体の外観を設定できます。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.