- トップ >
- SiGN3、SHiFT、テーブルエディタ、SYNC3 >
- 見出しパーツを使う(SiGN3) >
- 既存の見出しをSiGN3で開く
既存の見出しをSiGN3で開く
管理番号: 4-1-01
「SiGN for WebLiFE3」で見出しパーツを作成するには、既存のカートリッジに含まれている見出しパーツを編集する方法と、テンプレート(デザイン/ブランク)から好みのものを選んで作成する方法の2種類があります。ここでは、既存のカートリッジに含まれている見出しパーツを編集する方法を解説します。
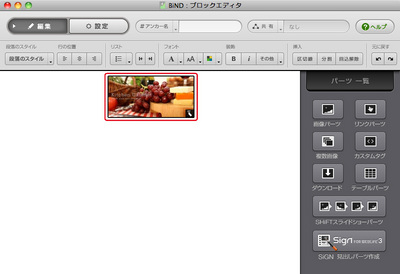
ブロックエディタを開く
サイトエディタでページを編集モードにし、「ビルボード」や「メイン」「サイド」などに含まれている見出しパーツのあるブロックをブロックエディタで開きます。

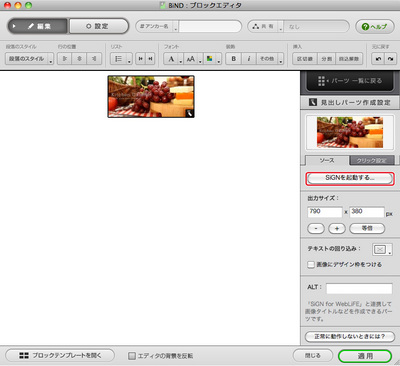
SiGNを起動する
ブロックエディタ上の見出しパーツを選ぶと、その設定画面が表示されます。見出しを編集するには、〈SiGNを起動する〉をクリックします[2]。

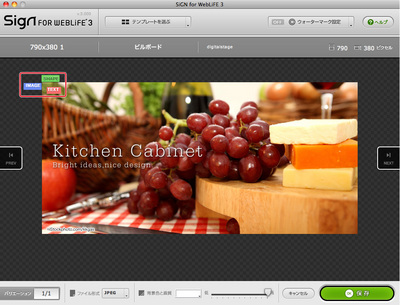
SiGNで見出しを編集する
SiGN が起動し、編集画面を表示します。ここで画像の差し替えやサイズ調整、テキスト入力、エフェクトなどの作業を行います。マウスを動かして「SHAPE」「IMAGE」「TEXT」のいずれかの枠をクリックするとそれぞれの編集モードに切り替わります。

具体的な編集方法は、「画像の編集を行う」「文字の編集を行う」「シェイプカラー/バリエーションの編集を行う」を参照してください。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.