- トップ >
- SiGN3、SHiFT、テーブルエディタ、SYNC3 >
- 見出しパーツを使う(SiGN3) >
- デザインテンプレートから見出しパーツを作成する
デザインテンプレートから見出しパーツを作成する
管理番号: 4-1-02
SiGNは豊富なデザインテンプレートを持っており、テンプレートを選ぶだけで簡単に美しい見出しパーツを作ることができます。
テンプレートを開く
デザインテンプレートを使って、新しく見出しパーツを作るには、ブロックエディタの「パーツ一覧」から〈SiGN見出しパーツ作成〉をクリックします。

すでにSiGN3を起動した状態でテンプレートを開くには、画面上にある〈テンプレートを選ぶ〉をクリックします。
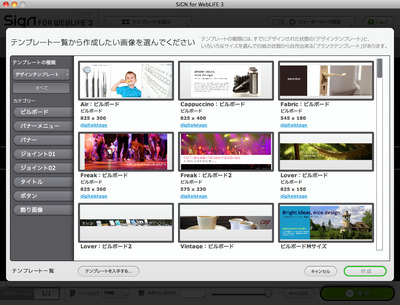
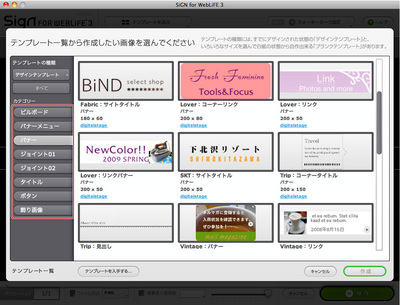
SiGNが起動し、デザインテンプレートの一覧画面が表示されます。ここでは、プレビュー画像と名前、種類、見出しのサイズ(縦×横をピクセルで表示)、テンプレートの作者名が表示されます。

ページのレイアウトと、これから作成しようとしている見出しのサイズが合っているか確認してください。
テンプレートのプレビューを変更する
テンプレートには、「ビルボード/バナーメニュー/バナー/ジョイント01/ジョイント02/タイトル/ボタン/飾り画像」の8種類があります。最初は〈すべて〉が選ばれた状態になっています。「カテゴリー」欄のメニューを選ぶと、選んだ種類のものだけが表示されます。

テンプレートをプレビューする
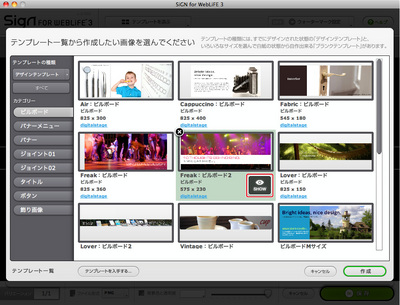
テンプレート一覧から、作成したいものをワンクリックすると〈SHOW〉が表示されます。

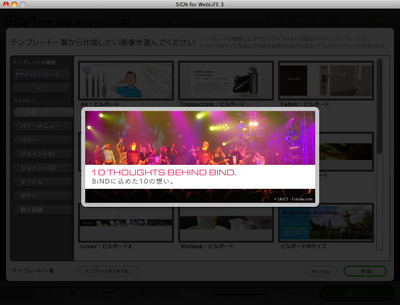
これをクリックすると、プレビュー画像が表示され、内容を確認できます。プレビュー画像をクリックすると、元のサムネール一覧に戻ります。

テンプレートを選ぶ
テンプレート一覧画面で使いたいテンプレートをダブルクリックします。選択したテンプレートの編集画面が表示されます。テンプレートを選んで〈作成〉をクリックしても同様にテンプレートが開きます。

具体的な編集方法は、「画像の編集を行う(1)」「画像の編集を行う(2)」「文字の編集を行う」「シェイプカラー/バリエーションの編集を行う」を参照してください。
# シェイプカラー/バリエーションの編集を行う
# 文字の編集を行う
# 画像の編集を行う(2)ー画像の加工を行う
# 画像の編集を行う(1)ー画像の差し替え/読み込み
# ブランクテンプレートから見出しパーツを作成する
# SiGN for WebLiFE2の概要
# 既存の見出しパーツを編集する
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.