- トップ >
- ページのカスタマイズ >
- ブロック内の書式を設定する >
- 行の位置を選ぶ/リストを設定する
行の位置を選ぶ/リストを設定する
管理番号: 3-3-02
段落全体の行揃えの位置を設定したり、選択されている行をリスト表示やメニュー表示に設定します。
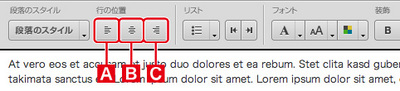
行の位置を設定する
段落を選択した状態で行揃えの位置を指定します。見出しや画像に対しても適用できます。

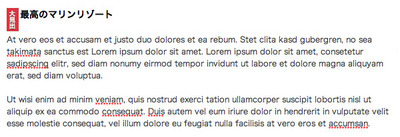
〈左揃え〉
段落に左揃えを適用します。

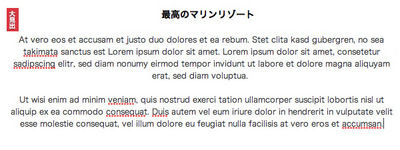
〈中央揃え〉
段落に中央揃えを適用します。

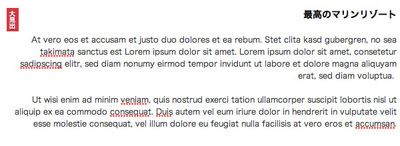
〈右揃え〉
段落に右揃えを適用します。

リストを設定する
選択している行をリスト表示にしたり、インデント(字下げ)を設定できます。あらかじめ〈編集エリア〉で必要な項目を箇条書きしておき、〈リスト〉からスタイルを選べば、リストや表組みにできます。また、〈リンクパーツ〉を複数行に配置してから〈メニュー〉スタイルを選べば見栄えのよいメニューが作成できます。

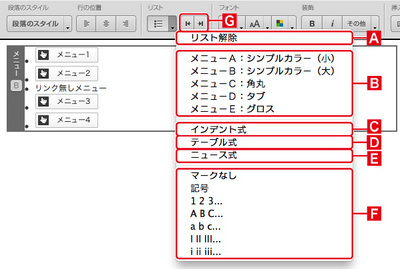
リスト解除
リストやメニューの設定を解除します。
メニュー〈A〜E〉
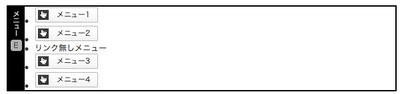
複数行にわたる項目をメニューにします。〈リンクパーツ〉をリストにする際には、項目名がメニューとして表示されます。
〈メニューE〉の設定です。

メニューのデザインは〈ブロックスキン〉の設定によって変わります。
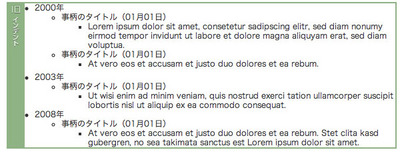
インデント式
インデントによって、階層化されたリストが作成されます。〈ブロックスキン〉で設定されたスタイルが適用されます。
インデントの階層はTabキーで右に移動、Shift+Tabキーで左に移動します。また、後述する[G]のインデントの移動でも階層を移動できます。

インデントが適用されたリストです。

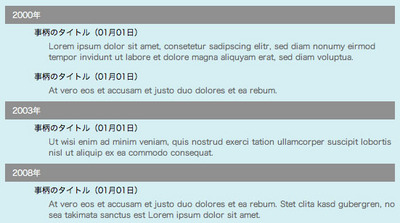
テーブル式
2列までの簡単な表(テーブル)が作成できます。
インデントを設定しておくことで、第1階層が左の列、第2階層が右の列にそれぞれ表示されます。

テーブルが適用されたリストです。

ニュース式
ニュースやお知らせなどリストをコンパクトにまとめるのに便利な方式です。
インデントを設定しておくことで、テーブル式と同じように2列の表にすることができます。

ニュースが適用されたリストです。

文頭の記号
リストの文頭に来る記号や文字を選ぶことができます。
インデントの移動
テキストのインデント(字下げ)をすることができます。
- 段落の書式を設定する
- 行の位置を選ぶ/リストを設定する
- フォントの種類や大きさ、色、属性を変更する
- ブロック内のレイアウトを設定する
- カスタマイズ方法について
- ブロックテンプレートを使ってブロックを作成する
- ブロックテンプレートを保存する
- ブロックエディタの「設定」でレイアウトを変更する
- ブロックエディタの「設定」でスキンを変更する
- BiND Server Mobile変換用のテンプレートを使用する
- パーツの概要を理解する
- 画像パーツを使う
- 画像エディタを使う
- 複数画像パーツを使う
- 動画パーツを使う
- アイテムブラウザを使う
- カスタムタグを使う
- リンクパーツを使う
- アンカーへのリンクを設定する
- ダウンロードパーツを使う
- ID Flashパーツを使う
- ブロックを共有する
- 共有されているブロックを使う/共有を解除する
- ブロック共有の活用
- BiNDのメニューをカスタマイズする
- カスタムタグパーツを使う
- 段落書式で「HTMLタグ」を記述する
- BiNDの独自タグ(BDタグ)を使用する
- ユーザービリティ向上のためのパーツを使用する
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.