- トップ >
- ページの作成/編集 >
- ページをプレビューする >
- モバイル設定を行う
モバイル設定を行う
管理番号: 2-6-06
モバイルサイトのテーマ色やレイアウトを設定することができます。
モバイルシミュレータで行う設定
モバイルシミュレータでは、「テーマ」「レイアウト」を選ぶことができます。設定は〈適用〉をクリックすると保存されます。

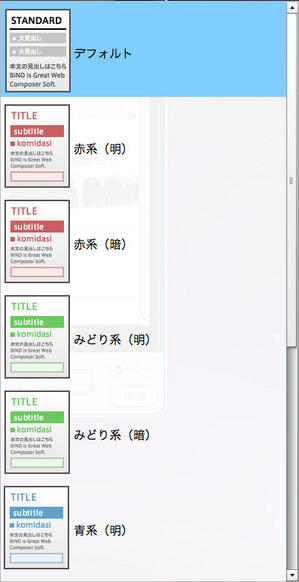
テーマ
モバイルサイトのデザインを選択します。

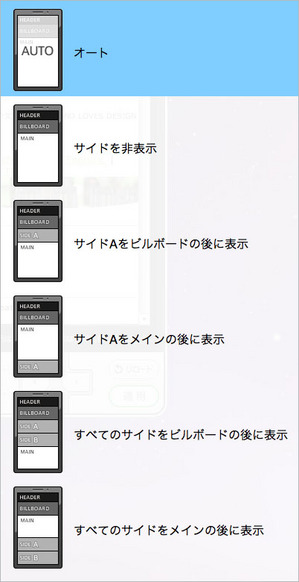
レイアウト
サイドバーの配置方法を選択します。

適用
テーマとレイアウトの設定を保存します。
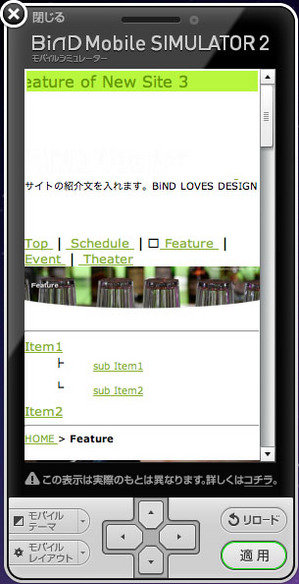
テーマの変更
テーマを「みどり系(明)」にした結果です。

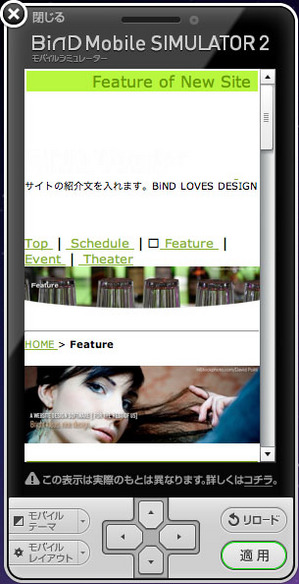
レイアウトの変更
レイアウトを「サイドを非表示」にした結果です。

ブロックを非表示にする
ブロックエディタの設定画面で「携帯ではこのブロックを非表示にする」にチェックを入れて適用すると、そのブロックは携帯サイトでは非表示になります。

とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.