- トップ >
- SiGN3、SHiFT、テーブルエディタ、SYNC3 >
- テーブルパーツ・エディタを使う >
- セルのサイズと塗りを設定する
セルのサイズと塗りを設定する
管理番号: 4-3-04
テーブルパーツ・エディタでは、「全体」「行」「セル」に対して背景色や罫線、サイズなどの設定が行えます。背景色と罫線の設定はセルがもっとも優先されます。
セルの高さを初期化する
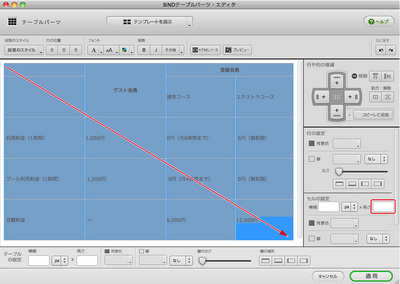
テンプレートから作成した表はあらかじめセルの高さが設定されています。ここでは高さの設定をリセットし、行数に合わせて自動調整させます。設定したいセルをドラッグして選択し、〈セルの設定〉の〈高さ〉をクリックして「delete」キーを押します。

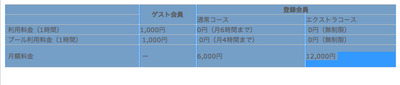
高さの設定がリセットされました。

任意のセルの高さを設定したい場合は、〈高さ〉に数値を入力します。単位はピクセルです。
セルの幅を設定する
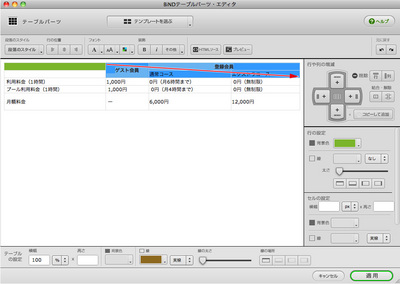
セルの幅は「px(ピクセル)」か「%」で設定できます。まず設定したいセルをドラッグして選択します。

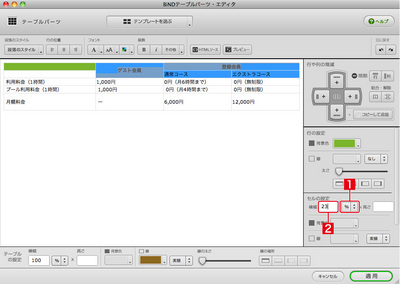
〈セルの設定〉の〈横幅〉で「%」を選択し[1]、表全体のサイズに対するパーセンテージを入力します[2]。ここでは3つのセルの幅をすべて「23%」に設定しています。選択していないセルには余りの幅が割り当てられます。

表のタグを編集する
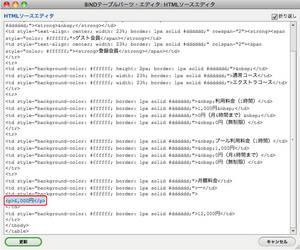
セルの高さを初期化したにもかかわらず、最後の行だけ広がっています。こういう場合は、たいてい表内のテキストに余計なタグが追加されています。テーブルパーツ・エディタの〈HTMLソース〉クリックし、HTMLソースエディタで確認してみましょう。

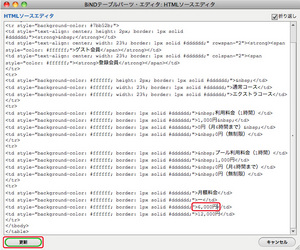
この例では最後の行の1カ所だけに<p>タグが入っていました。これを取り除いて〈更新〉をクリックします。

最後の行も他と同じ高さになりました。

表のHTMLソースを編集するには、HTMLの知識が必要です。不用意に操作すると表が壊れることがあるのでご注意ください。なお、HTMLについてのお問い合わせはサポート対象外となります。
セルの背景色を設定する
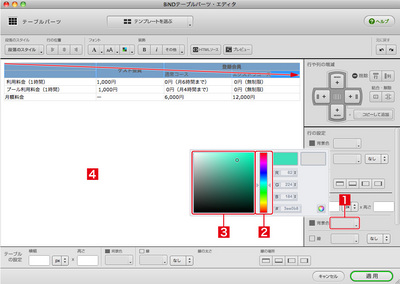
セルの色を設定するには、対象のセルをドラッグして選択し、〈セルの設定〉の〈背景色〉をクリックして[1]、色相を選び[2]、明るさと彩度を調整します[3]。目的の色になったら、表の編集エリアのどこかをクリックします。

セルの色が設定されました。

同様に他のセルの色も設定します。

罫線を設定する
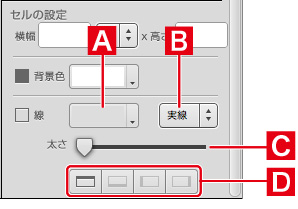
セルの罫線は〈セルの設定〉の下側にあるボタンで設定します。ボタンすべてが表示されていない場合は、テーブルパーツ・エディタのウィンドウを広げるか、ボタン部分を下にスクロールしてください。

線の色
クリックすると線の色を選択できます。
線の種類
線の種類を「実線」「二重線」「破線」「なし」から選択できます。
太さ
ドラッグして線の太さを設定します。
設定する辺
セルの上下左右の辺のうち、どこに設定するかを指定します。
表の編集を終了する
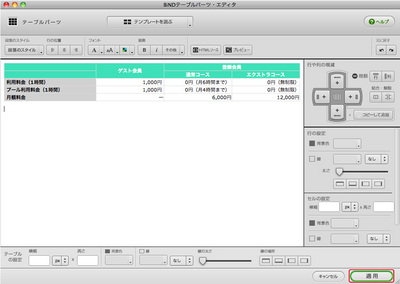
テキストの色や配置を設定し、完成したら〈適用〉をクリックします。

ブロックエディタを閉じる
ブロックエディタの〈適用〉をクリックし、〈閉じる〉をクリックします。

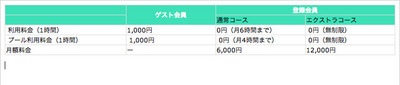
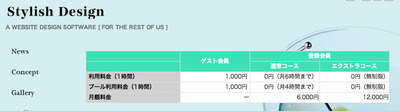
サイトエディタで結果を確認します。

とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.