- トップ >
- ページの作成/編集 >
- ブロックエディタでページを編集する >
- ヘッダーエリアを編集する
ヘッダーエリアを編集する
管理番号: 2-4-02
このサンプルでは、ページ上部のヘッダーエリアに、サイトの紹介文を入力するためのダミーテキストが配置されています。目的に合わせて編集してみましょう。
ヘッダーエリア内のブロックの編集
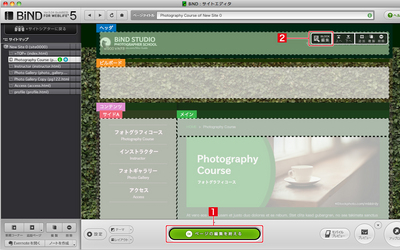
〈このページを編集する〉をクリックします[1](ボタンの表示が〈ページの編集を終える〉に変わります)。ヘッダーエリアのブロックをクリックし、〈BLOCK編集〉をクリックします[2]。

テキストの編集
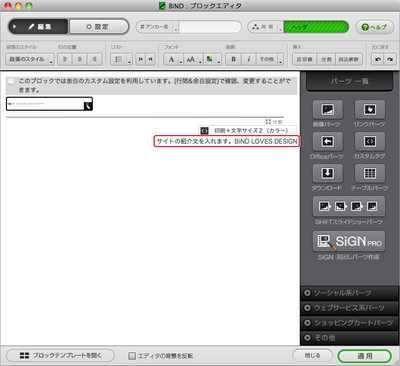
ブロックエディタが起動し、ヘッダーエリアに配置されている見出しパーツやテキスト、分割線など表示されます。

テキストの部分をドラッグして選択し、新しいテキストを入力していきます[1]。〈適用〉をクリックし[2]、〈閉じる〉をクリックします[3]。

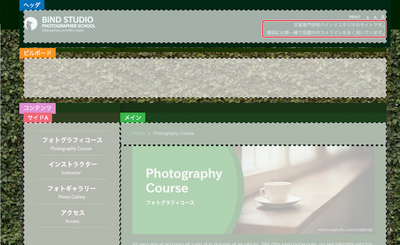
ヘッダーエリアのテキストが変更されました。このブロックは共有されているため、他のページのヘッダーエリアにも同じテキストが表示されます。

- 関連エントリーはありません。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.