- トップ >
- SiGN Pro、SHiFT、テーブルエディタ、SYNC5 >
- 見出しパーツを使う(SiGN Pro) >
- スタンプを追加、編集する
スタンプを追加、編集する
管理番号: 4-1-11
SiGN Proでは、見出しにスタンプ(シンプルなイラスト)を貼りつけることができます。ここではスタンプレイヤー新規追加する手順から解説しますが、配置済みのスタンプもダブルクリックして編集することができます。
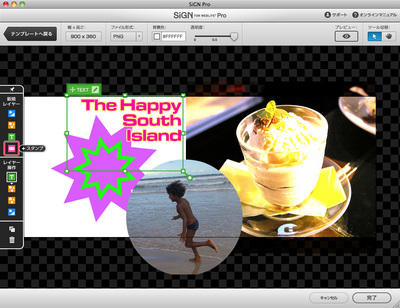
スタンプレイヤーを追加する
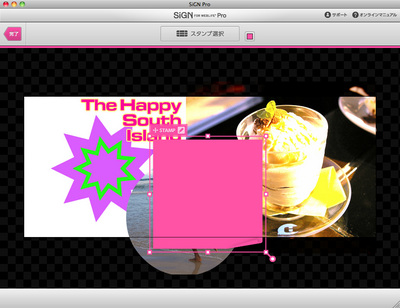
メイン編集モードの画面で〈スタンプ〉のアイコンをクリックします。

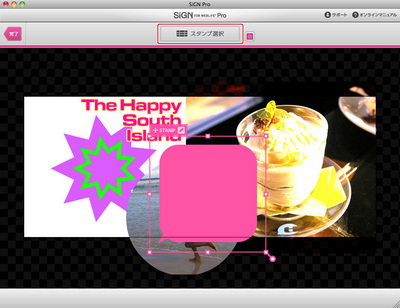
スタンプの種類を選ぶ
〈スタンプ選択〉をクリックします。

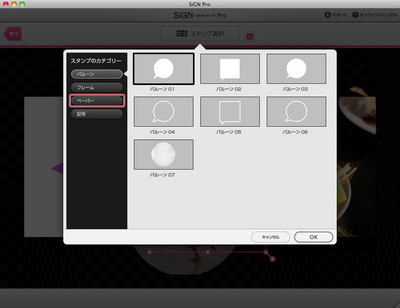
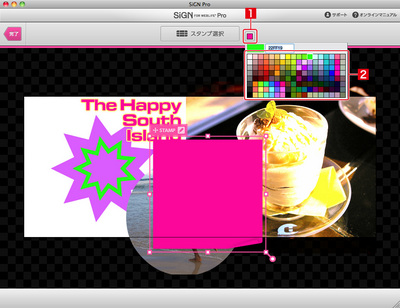
スタンプのカテゴリーを選択します。

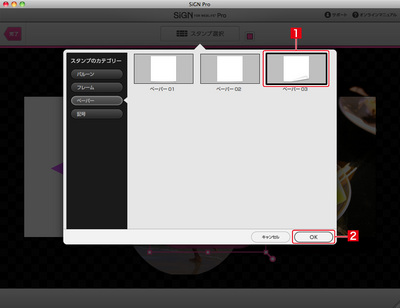
スタンプを選択し[1]、〈OK〉をクリックします[2]。

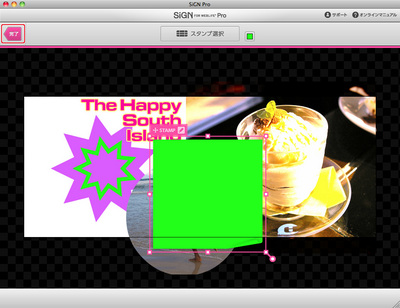
スタンプが変更されます。

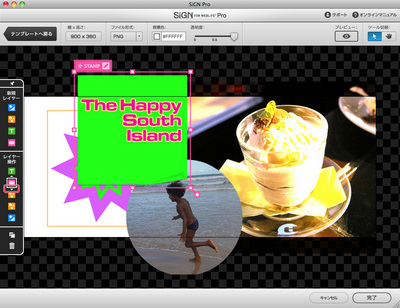
スタンプの色を設定する
カラーのボックスをクリックし[1]、パレットから色を選びます[2]。

スタンプの設定が終わったら、〈完了〉をクリックしてメイン編集モードに切り替えます。

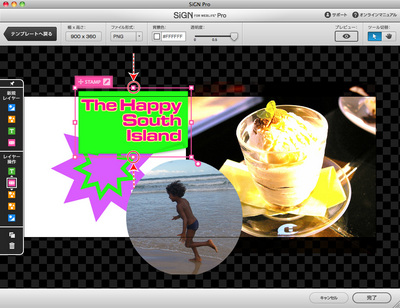
スタンプの配置を調整する
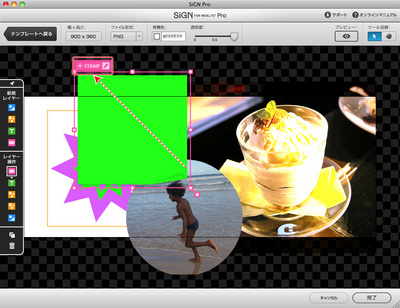
メイン編集モードに戻ったら、スタンプの位置やサイズ、重ね順などを調整します。
タブをドラッグして位置を調整します。

「レイヤー操作」でレイヤーの下向き三角をクリックし、テキストの背面に移動します。

ハンドルをドラッグしてサイズを調整します。

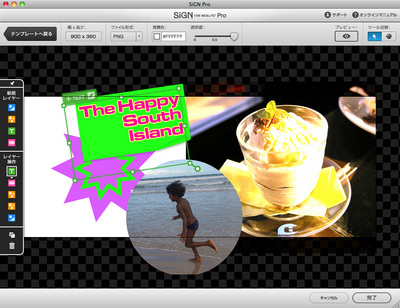
丸いハンドルをドラッグして、スタンプとテキストを傾けます。

- 関連エントリーはありません。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.