- トップ >
- SiGN Pro、SHiFT、テーブルエディタ、SYNC5 >
- 見出しパーツを使う(SiGN Pro) >
- 見出しパーツのサイズを設定する
見出しパーツのサイズを設定する
管理番号: 4-1-05
ここではテンプレートを使わずに白紙の状態から見出しパーツを作成し、ブロックに合わせてサイズを設定します。
SiGN Proを起動する
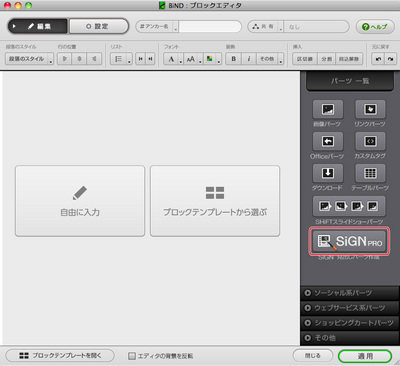
新しく見出しパーツを作るには、ブロックエディタの「パーツ一覧」から〈SiGN見出しパーツ作成〉をクリックします。

サイズを指定する
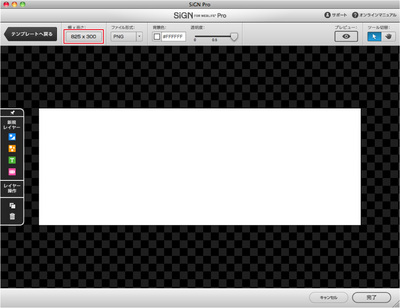
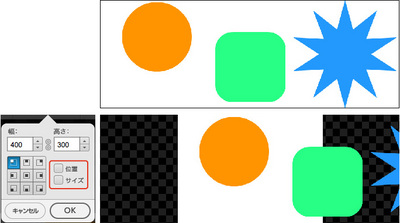
SiGN Proが起動したら、パーツサイズが表示されている部分をクリックします。

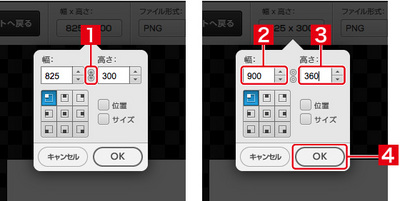
チェーンのアイコンをクリックして[1]、縦横比を合わせるか合わせないかを決めます。次に幅と高さの数値を入力し[2][3]、最後に〈OK〉をクリックします[4]。

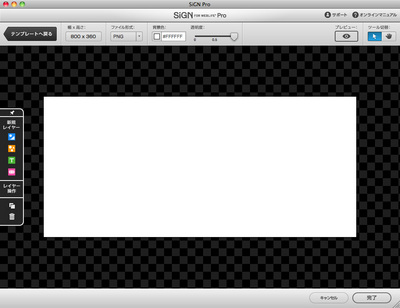
サイズが変更された
見出しパーツのサイズが変更されました。

レイヤーのサイズと配置の設定
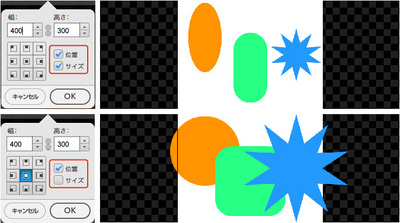
すでにシェイプやテキストのレイヤーが配置済みの場合、パーツのサイズを変更する際に位置とサイズの調整方法を指定できます。
〈位置〉や〈サイズ〉がオフのときは自動調整されません。左側のボタンで、基準位置を指定できます。

〈位置〉や〈サイズ〉をオンにすると、図形がパーツサイズ内に収まるよう拡大縮小されます。

- 関連エントリーはありません。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.