- トップ >
- SiGN Pro、SHiFT、テーブルエディタ、SYNC5 >
- スライドショーパーツを使う(SHiFT) >
- スライドショーの画像を編集する
スライドショーの画像を編集する
管理番号: 4-3-03
スライドショーの画像エディタを利用すると、画像の拡大/縮小や回転などの編集を行えます。
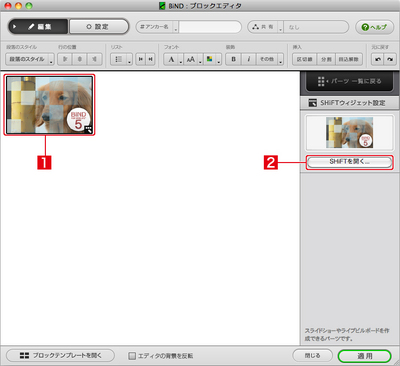
ブロックエディタからスライドショーパーツを開く
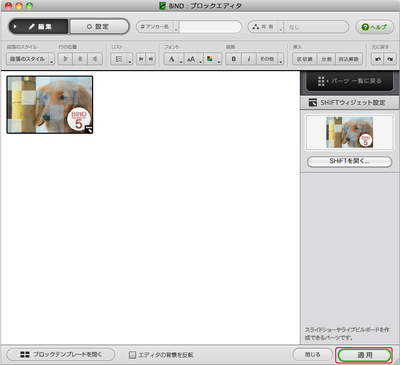
ブロックエディタでスライドショーパーツを選択し[2]、〈SHiFTを開く〉をクリックします[2]。

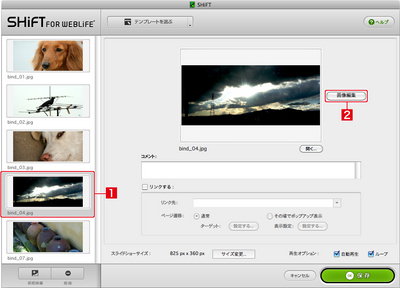
編集する画像を選ぶ
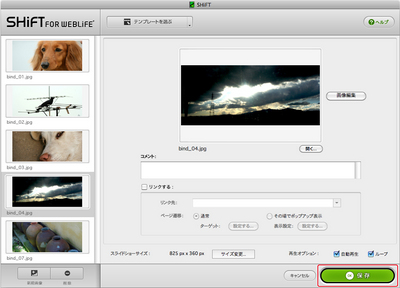
一覧から編集したい画像を選び[1]、〈画像編集〉をクリックします[2]。

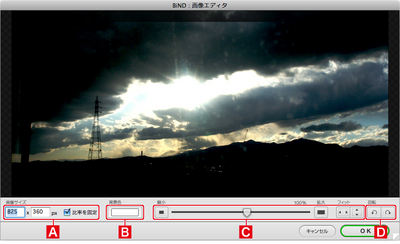
画像エディタを利用する
画像エディタが表示されるので、各ボタンを使って画像を編集します。画像の位置は画像を直接ドラッグして調整できます。

画像サイズ/比率を固定
画像サイズをピクセル数で指定します。スライドショーパーツより小さくした場合、隙間から背景や他の画像が見えるようになります。〈比率を固定〉をオンにすると縦横比が固定されます。
背景色
画像を縮小した場合に見える背景色を設定します。
ズーム/フィット
スライダをドラッグして画像を拡大/縮小します。フィットのボタンをクリックすると、〈画像サイズ〉に合わせて高さや幅を自動調整できます。
回転
ボタンをクリックすると90度単位で画像を回転できます。
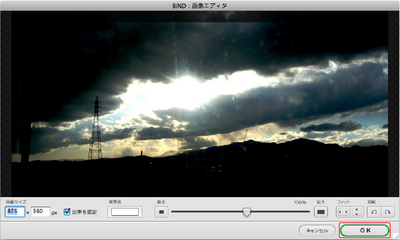
画像の編集を終了する
画像の編集が終わったら〈OK〉をクリックします。

SHiFTに戻るので〈保存〉をクリックします。

ブロックエディタに戻るので、〈適用〉をクリックします。

サイトエディタで結果を確認します。
- 関連エントリーはありません。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.