- トップ >
- ページのカスタマイズ >
- サイトエディタでページを設定する >
- ページレイアウトを設定する
ページレイアウトを設定する
管理番号: 3-2-03
ページレイアウトの設定を行うと、ページ全体の構造を変更し、エリアの数、配置方法、幅の伸び縮みを有効にするかどうかを設定できます。横幅の調整方法には、左揃え、中央揃え、可変(ウィンドウ幅に合わせて広がる)の3種類があります。
ページレイアウトの設定は、サイトエディタ画面のレイアウトメニューか、ページ設定画面の〈レイアウト〉タブを利用します。前者は簡単に設定変更するのに向いており、後者は数値設定などの細かい設定を行うことができます。
サイトエディタ画面から設定する
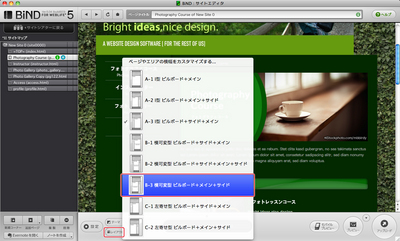
レイアウトを変更したいページを表示した状態で、〈レイアウト〉をクリックし、目的のレイアウトを選択します。

ページ設定画面から設定する
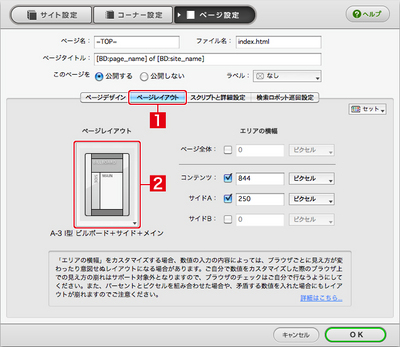
〈ページ設定〉の〈ページレイアウト〉を選択し[1]、ページレイアウトのアイコンをクリックします[2]。

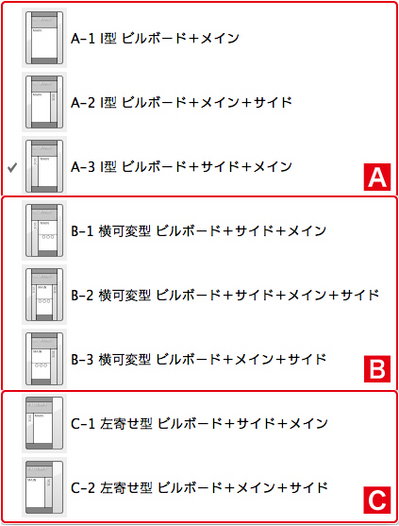
プルダウンメニューからページのレイアウトが変更できます。レイアウトはコンテンツエリアの配置方法によって〈I型〉[A]、〈横可変型〉[B]、〈左寄せ型〉[C]の3種類に分類されます。また、エリア内のブロックの配置により、さらに細かなレイアウトパターンが選択できます。

I型
中央にコンテンツエリアがあり、左右に背景余白が付きます。ブラウザのウインドウ幅を変更してもコンテンツは常に中央に表示されます。また、コンテンツエリアの幅も固定され、ブラウザ幅に追随しません。
ビルボード+メイン
コンテンツエリアが「メイン」のみのシンプルなレイアウト
ビルボード+メイン+サイド
コンテンツエリア左に「メイン」、右に「サイドA」のレイアウト
ビルボード+サイド+メイン
コンテンツエリア左に「サイドA」、右に「メイン」のレイアウト
横可変型
ブラウザのウインドウ幅に追随してコンテンツエリアの幅が変わります、ただし、サイドエリアの幅は固定です。
ビルボード+サイド+メイン
コンテンツエリア左に「サイドA」、右に「メイン」のレイアウト
ビルボード++サイド+メイン+サイド
コンテンツエリア左に「サイドA」、中央に「メイン」、右に「サイドB」のレイアウト
ビルボード+メイン+サイド
コンテンツエリア左に「メイン」、右に「サイドA」のレイアウト
左寄せ型
コンテンツエリアが常に左寄せになり、余白は右側に生じます。また、コンテンツエリアの幅は固定され、ブラウザ幅に追随しません。
ビルボード+サイド+メイン
コンテンツエリア左に「サイドA」、右に「メイン」のレイアウト
ビルボード+メイン+サイド
コンテンツエリア左に「メイン」、右に「サイドA」のレイアウト
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.