- トップ >
- SiGN Pro、SHiFT、テーブルエディタ、SYNC5 >
- 見出しパーツを使う(SiGN3) >
- デザインテンプレートから見出しパーツを作成する
デザインテンプレートから見出しパーツを作成する
管理番号: 4-2-02
SiGNは豊富なデザインテンプレートを持っており、テンプレートを選ぶだけで簡単に美しい見出しパーツを作ることができます。新規に見出しパーツを作成する際には新バージョンの「SiGN PRO」が起動しますが、既存の「SiGN3」で作られたパーツを基に別のデザインを選ぶこともできます。
テンプレートを開く
デザインテンプレートを使って、既存のパーツから新しい見出しパーツを作るには、SiGN3を起動した状態で画面上にある〈テンプレートを選ぶ〉をクリックします。
ブロックエディタの「パーツ一覧」から〈SiGN見出しパーツ作成〉をクリックするとSiGN PROが起動します。
デザインテンプレートが開く
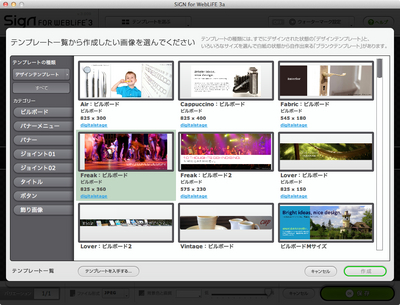
すると、デザインテンプレートの一覧画面が表示されます。ここでは、プレビュー画像と名前、種類、見出しのサイズ(縦×横をピクセルで表示)、テンプレートの作者名が表示されます。
ページのレイアウトと、これから作成しようとしている見出しのサイズが合っているか確認してください。
テンプレートのプレビューを変更する
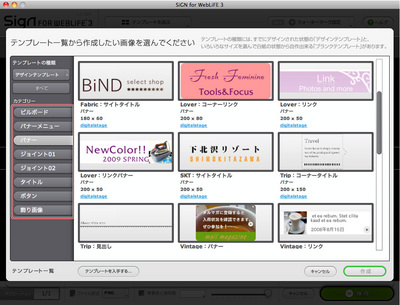
テンプレートには、「ビルボード/バナーメニュー/バナー/ジョイント01/ジョイント02/タイトル/ボタン/飾り画像」の8種類があります。最初は〈すべて〉が選ばれた状態になっています。「カテゴリー」欄のメニューを選ぶと、選んだ種類のものだけが表示されます。
テンプレートをプレビューする
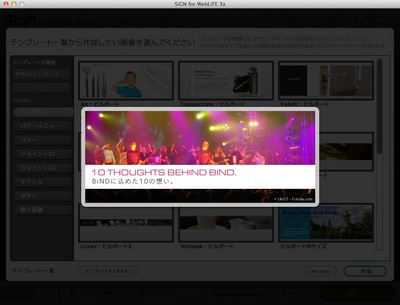
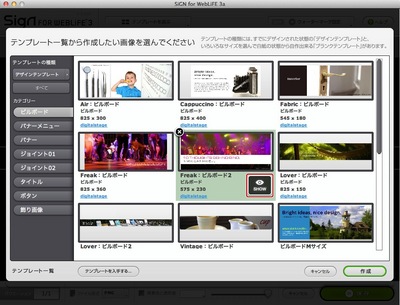
テンプレート一覧から、作成したいものをワンクリックすると〈SHOW〉が表示されます。

これをクリックすると、プレビュー画像が表示され、内容を確認できます。プレビュー画像をクリックすると、元のサムネール一覧に戻ります。
テンプレートを選ぶ
テンプレート一覧画面で使いたいテンプレートをダブルクリックします。選択したテンプレートの編集画面が表示されます。テンプレートを選んで〈作成〉をクリックしても同様にテンプレートが開きます。
具体的な編集方法は、「画像の編集を行う(1)」「画像の編集を行う(2)」「文字の編集を行う」「シェイプカラー/バリエーションの編集を行う」を参照してください。
- 関連エントリーはありません。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.