- トップ >
- SiGN Pro、SHiFT、テーブルエディタ、SYNC5 >
- ウェブサービス系パーツを使う(SYNC 5) >
- いいね!ボタンを貼り付ける
いいね!ボタンを貼り付ける
管理番号: 4-5-12
SYNC5では、公開したWebサイトをクチコミで広める手段として、ソーシャルサービスにサイト情報を
投稿したり、サイト訪問者からの評価を確認できるいいね!ボタンを設置することができます。
Twitterの「ツイートする」ボタン、Facebookの「いいね!」ボタン、Google+の「+1」ボタン、
LINEの「LINEで送る」ボタンなど、合計11種類のボタンに対応しています。
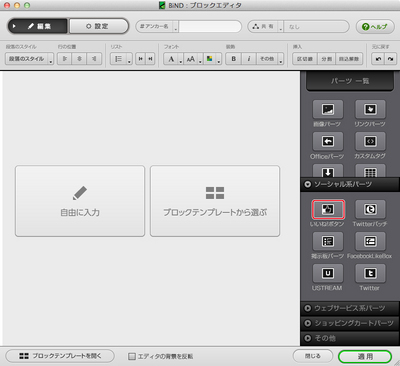
いいね!ボタンを選ぶ
ブロックエディタの「ソーシャル系パーツ」から〈いいね!ボタン〉を選びます。
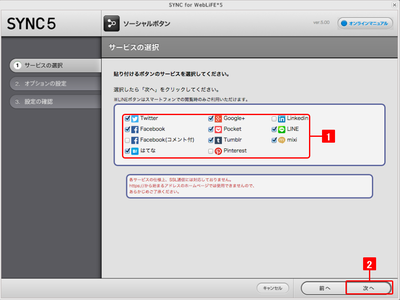
貼り付けるボタンを選択する
「Twitter」「Facebook」「Facebook(コメント付)」「はてな」「Google+」
「Pocket」「Tumblr」「Pinterest」「Linkedin」「LINE」「mixi」の11種類のボタンがあり、
サイトに貼り付けたいものにチェックを入れ[1]、〈次へ〉をクリックします[2]。
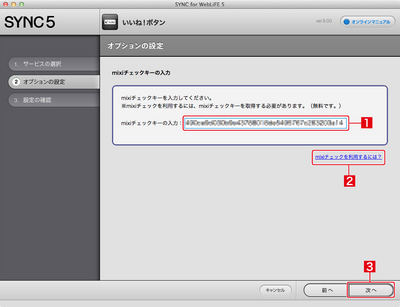
mixiチェックキーの入力
前のステップで「mixi」を選んだ場合はmixiチェックキーを入力する必要があります[1]。この無料のmixiチェックキーを取得するには、〈mixiチェックを利用するには〉のリンクをクリックします。 mixiチェックキーの入手方法
mixiチェックキーは、mixi Developer Centerでデベロッパー登録が必要です。登録は無料ですが、ミクシィのIDと登録用の携帯用メールアドレスが必要となります。詳しくは開発者登録の手順をご覧ください。

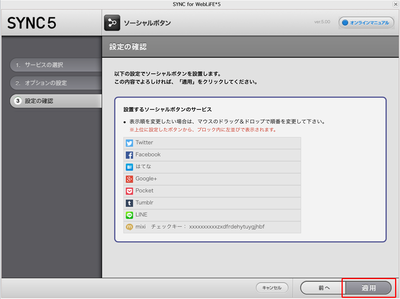
設定を確認する
「設定の確認」画面が表示されるので、ボタンの種類と表示順(並び順)を確認・調整し、
問題なければ〈適用〉をクリックします。
表示順(並び順)は、マウスのドラッグ&ドロップ操作で入れ替えることができます。
上記画面で一番上に表示されたボタンから、実際のサイトページでは左並び表示になります。
ブロックエディタにパーツが貼付けられるので、〈適用〉をクリックします。
表示を確認する
ボタンが正しく表示されるかどうかを「プレビュー」で確認します。
- 関連エントリーはありません。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.