- トップ >
- SiGN Pro、SHiFT、テーブルエディタ、SYNC5 >
- 見出しパーツを使う(SiGN Pro) >
- シェイプで画像を切り抜く
シェイプで画像を切り抜く
管理番号: 4-1-09
シェイプレイヤーを使うと、画像を円形や星形に切り抜くこともできます。
画像レイヤーを追加する
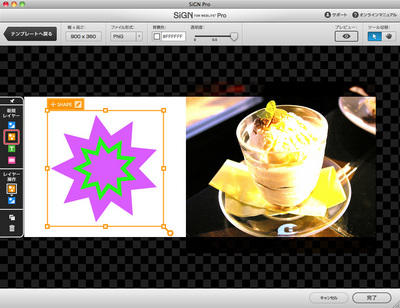
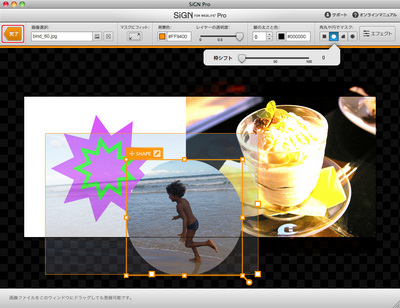
メイン編集モードの画面で〈シェイプ〉のアイコンをクリックします。

貼り付ける画像ファイルを選択する
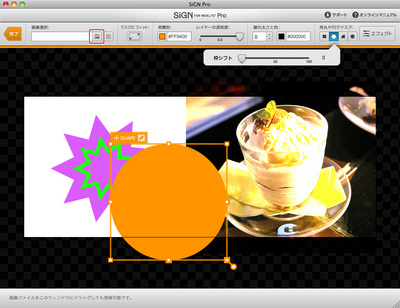
シェイプレイヤーが追加され、シェイプ編集モードに切り替わります。〈画像選択〉をクリックします。

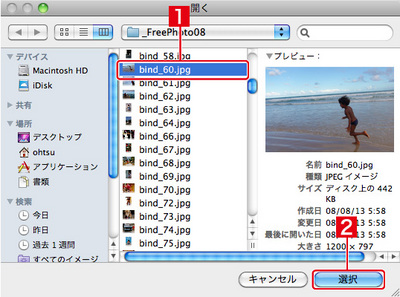
ファイルダイアログボックスが表示されるので、画像ファイルを選択し[1]、〈選択〉をクリックします[2]。

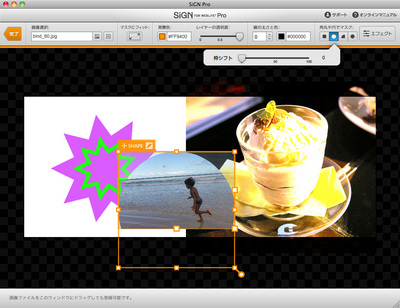
画像が表示されます。

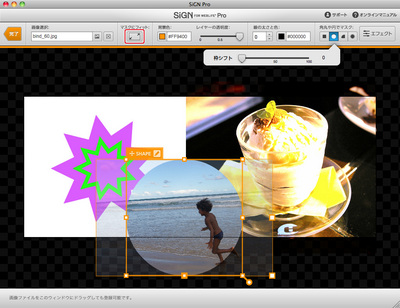
画像の大きさや位置を調整する
画像はシェイプとは別に位置やサイズを調整できます。
〈マスクにフィット〉をクリックすると、シェイプに合わせてサイズが調整されます。

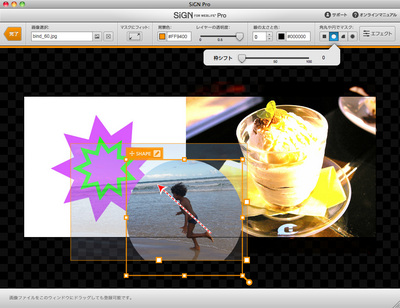
画像をドラッグして位置を調整します。

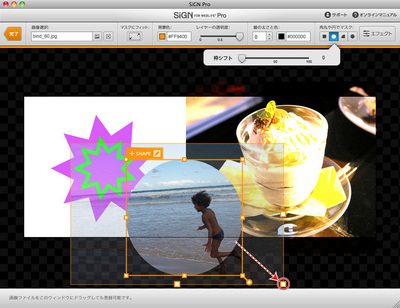
画像の周囲のハンドルをドラッグしてサイズを調整します。

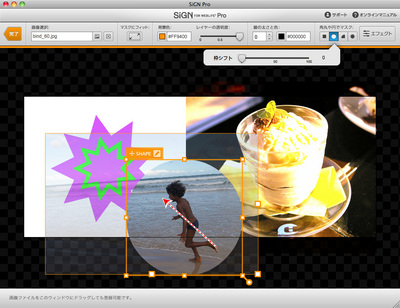
画像をドラッグして位置を再調整します。

シェイプを移動するには、左上のタブをドラッグします。
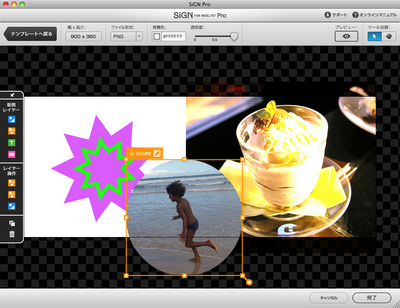
シェイプレイヤーの編集を終了する
シェイプの編集が終わったら、〈完了〉をクリックします

メイン編集モードに戻ります。再編集したいときは、シェイプレイヤーをダブルクリックします。

- 関連エントリーはありません。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.