- トップ >
- ページの作成/編集 >
- ブロックエディタでページを編集する >
- ビルボードエリアに画像を配置する
ビルボードエリアに画像を配置する
管理番号: 2-4-03
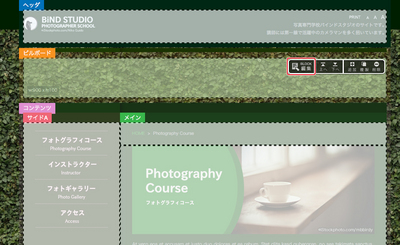
このサンプルのビルボードエリアには、何も配置されていません。画像を配置して、見栄えのするページにしてみましょう。
ビルボードエリア内のブロックの編集
ビルボードエリア内のブロックをクリックし、〈BLOCK編集〉をクリックします。

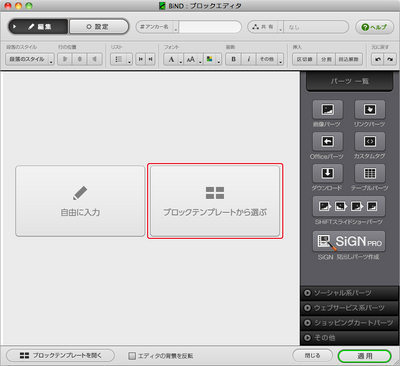
ブロックエディタの操作
ブロックエディタが起動するので、〈ブロックテンプレートから選ぶ〉をクリックします。画面右側の「パーツ一覧」から〈画像パーツ〉をクリックし、画像を選ぶこともできます。

画像の選択
ブロックテンプレートが表示されます。カテゴリーを選択し[1]、好みの画像を選択して[2]、〈適用〉をクリックします[3]。

〈OK〉をクリックします

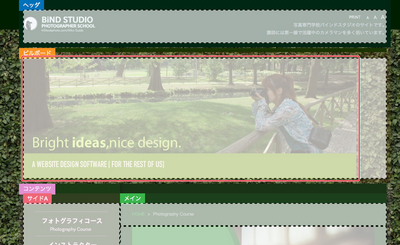
変更の反映
ブロックエディタに画像パーツが表示されました。〈適用〉をクリックし[1]、〈閉じる〉をクリックします[2]。

画像がビルボードエリアに配置されました。

- 関連エントリーはありません。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.