- トップ >
- ページのカスタマイズ >
- サイトエディタでページを設定する >
- ページデザインを設定する
ページデザインを設定する
管理番号: 3-2-02
〈ページ設定〉の〈ページデザイン〉では、ページ全体、またはエリアごとに背景色、背景画像、背景スキンなどを設定ができます。設定したい項目のチェックボックスをオンにして、背景色や画像が選択できます。
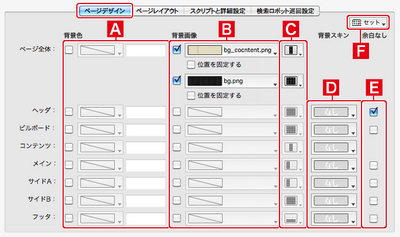
ページデザインを設定する
〈ページデザイン〉を選ぶと、ページ全体、または設定したいエリアを個別に選択して背景色や画像を設定できます。

背景色
エリア全体の背景色を設定します。〈ページ全体〉を選択した場合はエリアの外側のページ背景部分に背景色が設定されます。
背景画像
エリア全体の背景画像を設定します。〈ページ全体〉を選択した場合はエリアの外側のページ背景部分に画像が設定されます。このページ背景のみ画像を2箇所設定可能で、背景画像を重ね合わせる効果を表現できます。
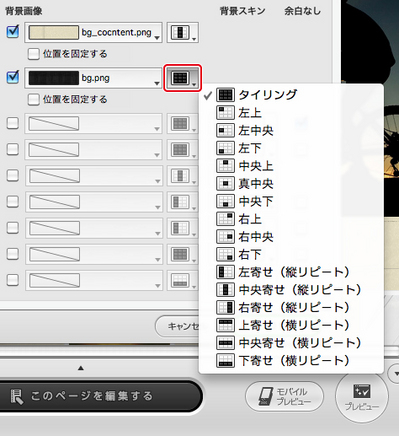
タイリング
背景画像を設定した場合に、画像を繰り返し配置するための設定です。背景画像がページ全体に繰り返し表示されている場合、背景色が見えなくなります。
背景スキン
エリアの背景と境界線の色やデザインを変更します。
余白なし
エリア内のブロックとエリアの余白を詰めて隙間をなくすことができます。
セット
この〈ページデザイン〉で行った設定をまとめて保存できます。
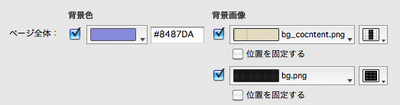
背景色を設定する
ページ全体の背景色を設定するには、背景色のチェックボックスをオンにして、〈カラーピッカー〉から色を選択します。上級者向けに16進数の色指定も可能です。


ページ全体の背景色が切り替わりました。背景画像の表示はオフにしてあります。

背景画像を選択する
背景画像は、アイコンをクリックすると表示される「開く」ダイアログから選択できます。タイリングのオプションを指定すると、背景画像の配置が変わってきます。

ページの背景画像のみ、2つまで指定できます。2つ目の背景画像は1つ目の背景画像の後ろ側に配置できます。

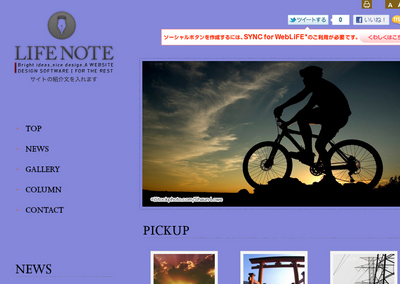
ページ全体の背景画像が指定されました。2種類の背景画像が重ね合わせたように表示されています。

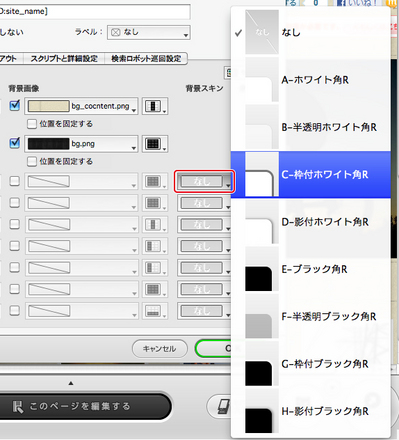
背景スキンを選択する
背景スキンはプルダウンメニューから選択します。

ヘッダ部分の背景スキンを「枠付ホワイト角R」を選択すると、ヘッダの背景が白くなっています。

- 関連エントリーはありません。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.