- トップ >
- SiGN Pro、SHiFT、テーブルエディタ、SYNC5 >
- ウェブサービス系パーツを使う(SYNC 5) >
- Twitterを貼り付ける
Twitterを貼り付ける
管理番号: 4-5-17
公開されたTwitterのアカウントを持っているなら、それをページに貼り付けることができます。
非公開設定のアカウントは利用できません。
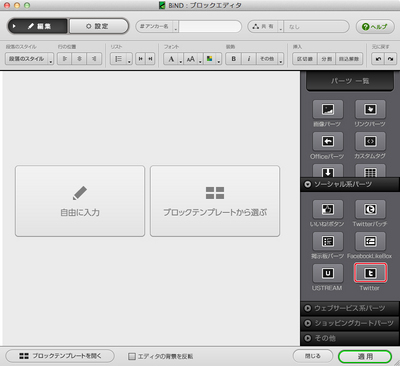
Twitterパーツを選ぶ
ブロックエディタの「ソーシャル系パーツ」から〈Twitter〉を選びます。
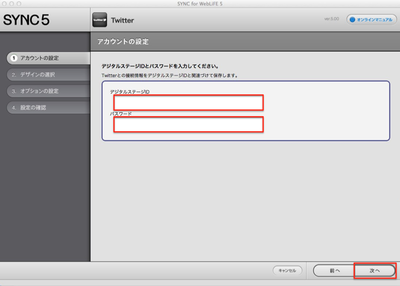
アカウントを入力する
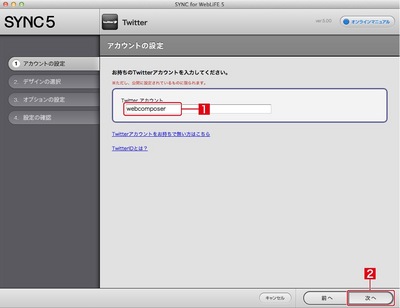
Twitterのアカウントを入力し[1]、〈次へ〉をクリックします[2]。

デジタルステージID(製品登録時のメールアドレス)とパスワードを入力し、<次へ>をクリックします。
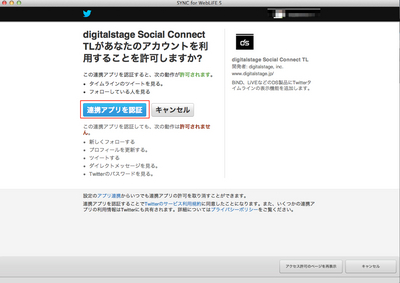
<連携アプリを認証>をクリックします。
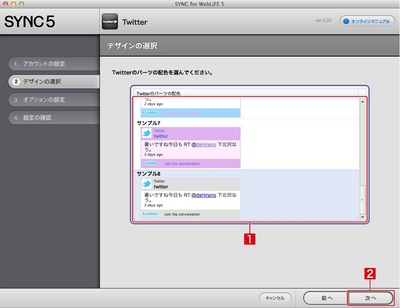
パーツのデザインを選ぶ
一覧からサイトデザインに合ったパーツのデザインを選び[1]、〈次へ〉をクリックします[2]。オプションを設定する
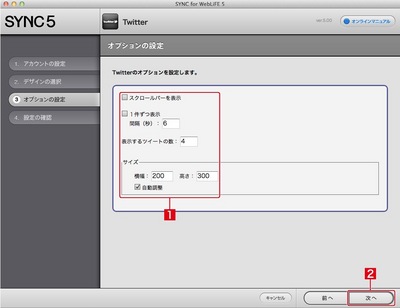
Twitterパーツのオプション設定を行い[1]、〈次へ〉をクリックします[2]。〈自動調整〉にチェックを入れると、ブロックのサイズに合わせて自動調整されます。
設定を確認する
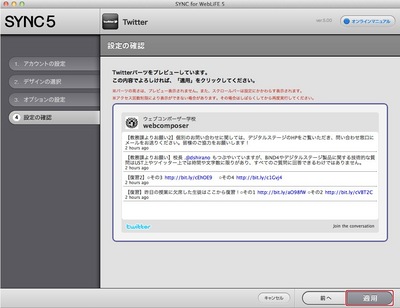
「設定の確認」が表示されます。問題なければ〈適用〉をクリックします。

ブログエディタにパーツが貼り付けられます。このまま〈適用〉をクリックします。
表示を確認する
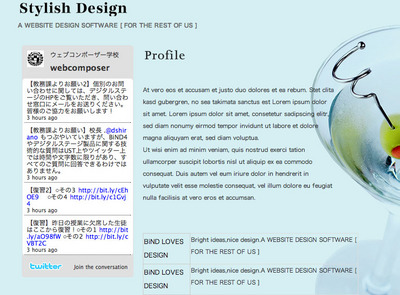
パーツが正しく表示されるかどうかを「プレビュー」で確認します。
- 関連エントリーはありません。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.