- トップ >
- SiGN Pro、SHiFT、テーブルエディタ、SYNC5 >
- ウェブサービス系パーツを使う(SYNC 5) >
- Twitterバッチを貼り付ける
Twitterバッチを貼り付ける
管理番号: 4-5-13
Twitterバッチは作成したWebサイトの端に設置することで、自分のTwitterページに誘導できるパーツです。ページの目立つ場所に配置することで、Twitterアカウントのフォロワーを増やす効果が期待できます。
いいね!ボタンを選ぶ
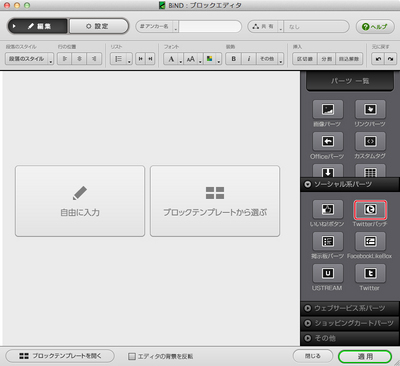
ブロックエディタの「ソーシャル系パーツ」から〈Twitterバッチ〉を選びます。Twitterアカウントの設定
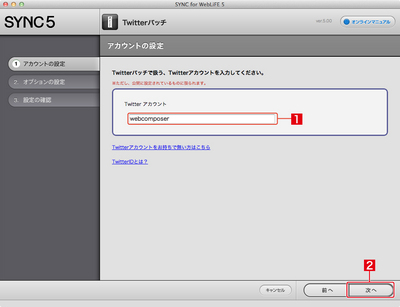
Webサイトに貼り付ける自分のTwitterアカウントを入力し[1]、〈次へ〉をクリックします[2]。
Twitterの非公開アカウントは設定できません。
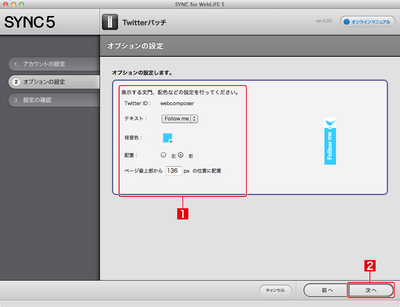
表示オプションの設定
Twitterバッチに表示されるテキスト背景色を選び、配置をWebサイトの左右どちらにするか、ページ最上部から何ピクセルの位置に配置するかを細かくオプション設定できます[1]。設定したら〈次へ〉をクリックします[2]。
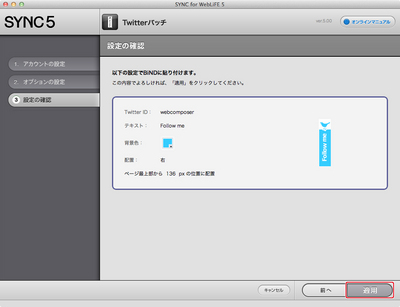
設定を確認する
「設定の確認」が表示されるので、問題なければ〈適用〉をクリックします。

ブロックエディタにパーツが貼付けられるので、〈適用〉をクリックします。
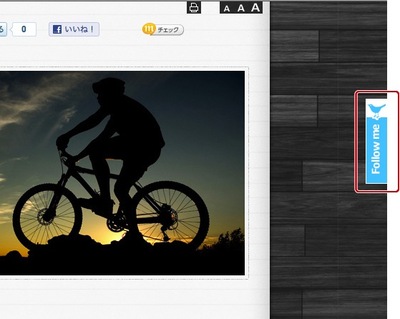
表示を確認する
ボタンが正しく表示されるかどうかを「プレビュー」で確認します。
Twitterバッチの表示位置は画面をスクロールしても移動しません。
- 関連エントリーはありません。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.