- トップ >
- ページのカスタマイズ >
- ページ追加/ブロックを作成/編集する >
- ブロックのスキンを変更する
ブロックのスキンを変更する
管理番号: 3-1-02
〈ブロックエディタ〉の、〈ブロック設定〉画面では、〈ブロックスキン〉を利用して、1つのブロックに対して、文字や見出しのデザインなどを、細かくデザインを変更できます。
ブロックスキンを表示する
〈ブロックエディタ〉で、〈設定〉をクリックすると、〈ブロック設定〉画面が表示されます。右側が〈ブロックスキン〉のゾーンになっています。

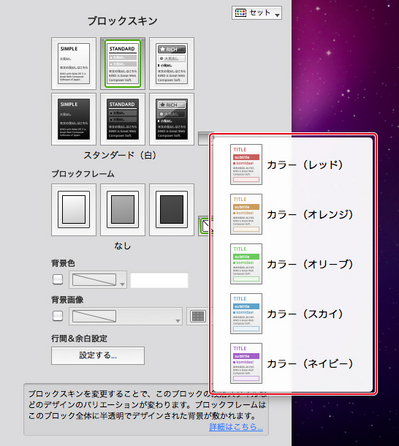
ブロックスキン
スキンは、ブロック内の各項目の形状や色などの要素をまとめて変更するためのデザインセットです。〈シンプル〉〈スタンダード〉〈リッチ〉といった6種類の基本セットに加え、右側のメニューから、5種類のカラースキンを選ぶことができます。

ブロックスキンでは文字色は変更されますが、背景色は切り替わりません。下記の背景色の設定から個別に指定してください。
〈カラー(レッド)〉のブロックスキンを適用

ブロックフレーム
ブロックまわりの枠線の表示方法を設定します。
背景色
ブロックの背景色を設定します。チェックボックスをクリックしてオンにして、カラーピッカーから任意の色を設定します。上級者向けに、16進数のカラー値による設定にも対応しています。

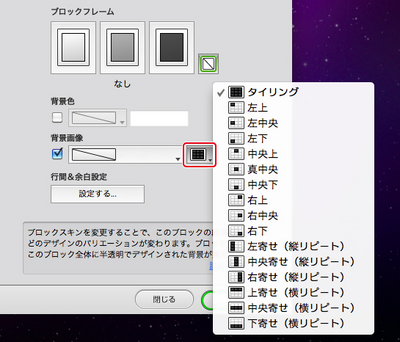
背景画像
ブロックの背景に画像を設定します。チェックボックスをクリックしてオンにしてから中央のボタンをクリックし、〈アイテムブラウザ〉から画像を選択します。画像の配置については右のボタンをクリックし、表示された一覧メニューから選択します。

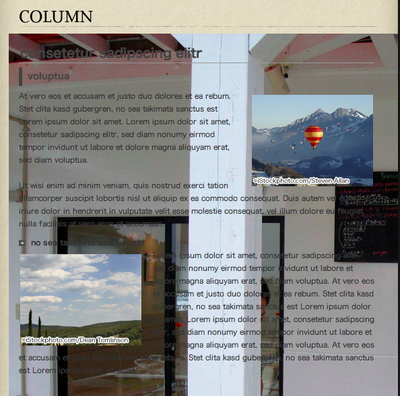
ブロックの〈背景画像〉を適用

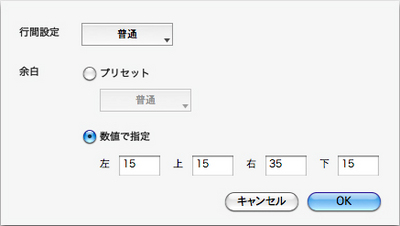
行間&余白設定
ブロックの文書に対して行間の幅を設定できます。〈普通〉〈狭い〉〈広い〉から選択できます。ブロックとそのコンテンツとの間隔を調整できます。

セット
〈ブロックスキン〉で設定した内容をまとめて「セット」として保存できます。
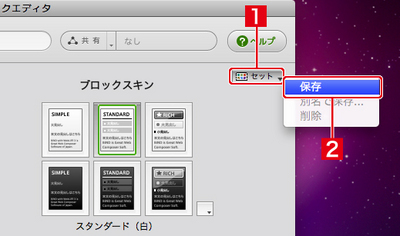
作成したブロックの設定を保存する
自分でカスタマイズした〈ブロックスキン〉の設定をスキンとして保存するには、〈セット〉をクリックし、メニューから〈保存〉を選択します。

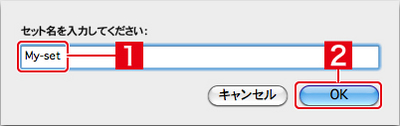
「セットを保存」ダイアログが表示されたら、セット名を入力して〈OK〉をクリックします。作成したセットは、〈セット〉から呼び出すことができます。

- 関連エントリーはありません。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.