- トップ >
- サイトの設定/管理/公開 >
- サイト/コーナー設定を行う >
- サイト全体のコーナー設定を行う
サイト全体のコーナー設定を行う
管理番号: 5-1-02
コーナー設定は、コーナー名や公開/非公開の切り替えなど、コーナーそのものの設定と、そのコーナーに属するページに対して、フォントやモジュール、検索ロボット巡回設定など、共通の設定を行います。コーナーには最上位階層のサイト全体のコーナーと、トップより下の階層のコーナーの2種類があります。設定画面は共通ですが、サイト全体のコーナーではコーナー名を変更できません。
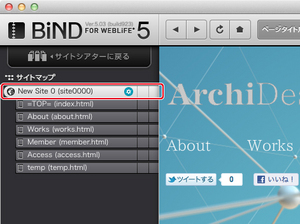
サイト全体のコーナー設定画面を開く
「サイトマップ」のリストの一番上の部分をダブルクリックします。
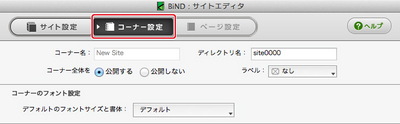
サイト全体のコーナー設定を行う
〈コーナー設定〉をクリックすると、コーナー設定画面が表示されます。サイト全体のコーナーでは「コーナー名」は「サイト名」と同じです。また「コーナーのモジュール設定」については「オリジナルのモジュールを使用する」のみが選択できるようになっています。
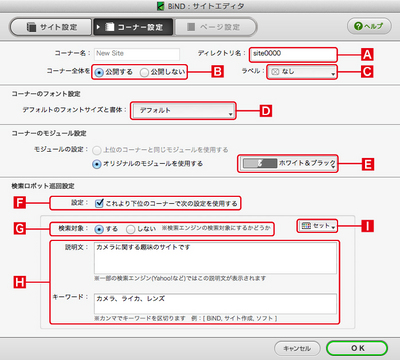
各種設定を行う
この画面で各種設定を行います。
ディレクトリ名
そのコーナー(サイト)のディレクトリ名を設定します。初期設定では「site0000」のような名前になっており、特に必要がなければそのままにしておいても問題はありません。
公開に関する設定
ここでは、サイト全体を「公開する/公開しない」のいずれかの設定を行います。ここで「公開しない」を選ぶと、サイト全体が公開されない状態になります。
ラベル
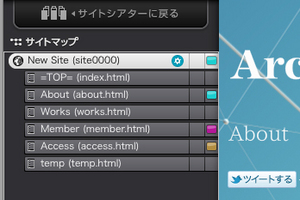
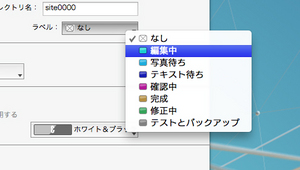
複数のユーザによる共同作業でサイトの運用を行っている場合、サイト全体に対してのラベルを設定し、サイトエディタのサイトマップのリストにカラー表示します。例えば、ページを編集途中で、公開できる状態ではない時は「編集中」などのラベルを設定しておき、完成した時に「完成」というラベルに変更すれば、他のユーザがサイトの編集状況を一目で確認できます。

設定したラベルの色がサイトマップの一番右側の欄に表示されます。ここでは、トップのコーナー設定で「編集中」を示す青色をセットしています。
コーナーのフォント設定
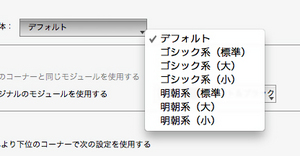
サイト全体の、標準のフォントサイズと書体を設定します。初期設定では「デフォルト」が設定されています。これをゴシック系/明朝系の大・中・小の3つのサイズから選ぶことができます。
コーナーのモジュール設定
サイト全体のコーナーでは、「オリジナルのモジュールを使用する」が選択され、それ以外の変更はできません。その右側にあるドロップダウンメニューに表示されるモジュールに変更して使用することができます。他のコーナーでは「上位のコーナーと同じモジュールを使用する」を選ぶか、ドロップダウンメニューからモジュールを選ぶことができます。
検索ロボット巡回設定
作成したサイトを検索エンジンが巡回して情報を取得する際、特定のキーワードなどを指定して、検索されやすいサイトに設定することができます。ここでは、サイト共通の巡回設定を行います。設定を行うには「設定」で「これより下位のコーナーで次の設定を使用する」をチェックします。
検索対象の有無
検索エンジンのロボットの巡回を許可する場合は「検索対象」で「する」を選びます。設定だけ行い、実際には検索対象にしない場合は「しない」を選びます。
説明文とキーワード
「説明文」には作成したサイトの説明文を入力します。この説明文は一部の検索エンジンで表示されます。「キーワード」欄には、検索の対象として欲しいキーワードを指定します。例えば、コンピュータ関連のトピックスを扱うサイトであれば「コンピュータ」などのキーワードを設定します。
セット
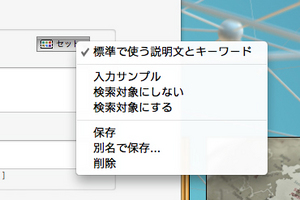
検索ロボットの巡回設定において、入力した説明文やキーワードを保存することができます。〈セット〉をクリックして「保存」(または「別名で保存」)を選びます。

「セットを保存」ウィンドウが開きます。任意の名前を入力して〈OK〉をクリックすると、入力されている説明文とキーワードが保存されます。
- 関連エントリーはありません。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.