- トップ >
- SiGN Pro、SHiFT、テーブルエディタ、SYNC5 >
- ウェブサービス系パーツを使う(SYNC 5) >
- フォームを貼りつける
フォームを貼りつける
管理番号: 4-5-08
SYNC5を使えば、お問い合わせフォームなどの入力フォームを簡単に設置できます。設置した入力フォームからは、ユーザの送信したデータがメールで送信され、Googleスプレッドシートにも蓄積されていきます。
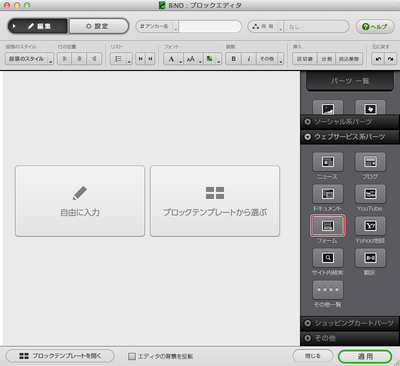
フォームパーツを選ぶ
ブロックエディタの「ウェブサービス系パーツ」から〈フォーム〉を選びます。

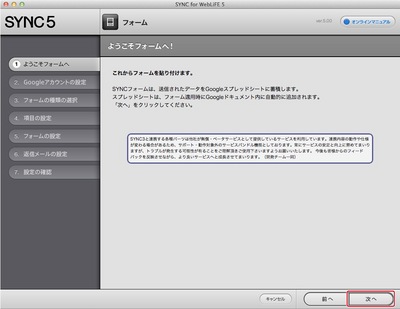
「ようこそフォームへ!」のウィンドウが表示されます。このまま〈次へ〉をクリックします。
Googleアカウントを設定する
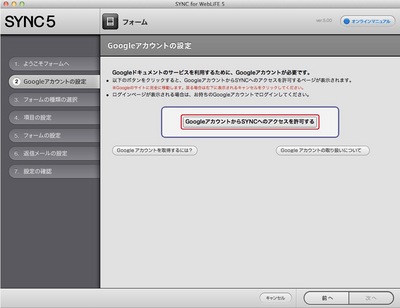
「Googleアカウントの設定」で〈GoogleアカウントからSYNCへのアクセスを許可する〉をクリックします。この操作を行うには、Googleのアカウントが必要です。
Googleにログインする
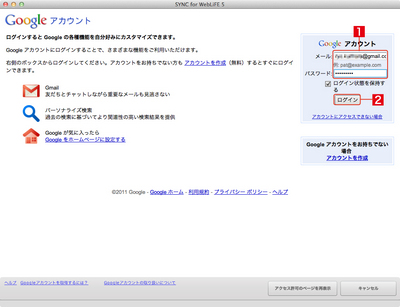
「Googleアカウント」が表示されたら、Googleアカウントを入力して、〈ログイン〉をクリックします。
アクセスを許可する
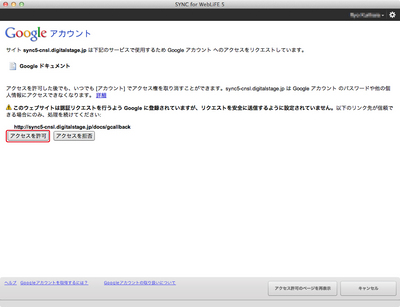
「アクセス要求」が表示されたら〈アクセスを許可〉をクリックします。
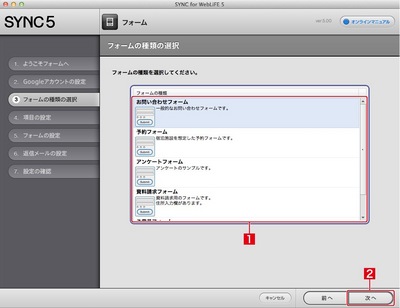
フォームの種類を選ぶ
フォームの種類を選びます。ここでは「お問い合わせフォーム」を選んで〈次へ〉をクリックします。

フォームには次の5種類が用意されています。ここにないフォームを作りたい場合は、もっとも似たものを選んでカスタマイズします。
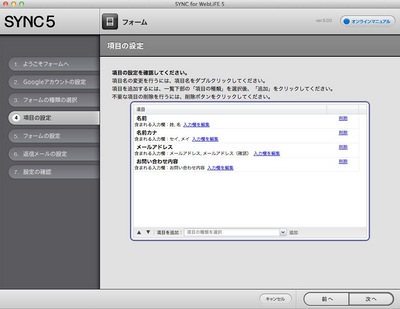
フォームの項目を設定する
「項目の設定」でフォームの入力項目を設定します。「入力欄を編集」をクリックするとそれぞれの入力欄を編集できます。また「削除」をクリックすると、項目を削除します。
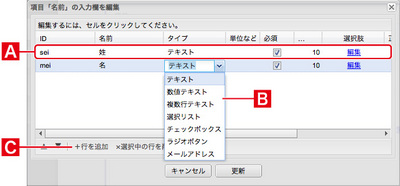
入力欄を編集する
6)の画面で「入力欄を編集」をクリックすると、各項目のラベルや種類を細かく設定できます。
入力欄
1つの入力欄の設定です。「名前」「タイプ」「単位など」「必須」「選択肢」「正規表現」「エラーメッセージ」を設定できます。「ID」については、SYNCの機能として内部的に使用している項目となり、変更はできません。
スプレッドシートのセル名を変更する場合は、「名前」の項目を変更してください。
タイプ
フォームの部品の種類を選択します。
行を追加/選択中の行を削除
入力欄の追加/削除を行います。
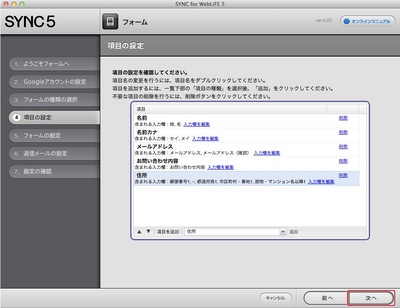
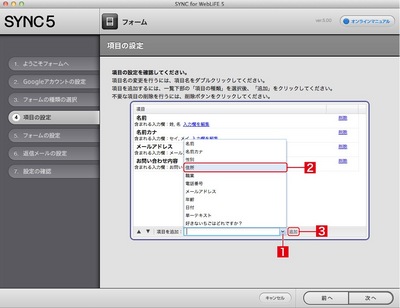
フォームの項目を追加する
フォームに新しい項目を追加するには、「項目を追加」のボタンをクリックし[1]、種類を選択して[2]、「追加」をクリックします[3]。独自の項目を追加したい場合は、「項目を追加」のボックスに名前を入力します。
項目が追加されました。設定が終わったら〈次へ〉をクリックします。
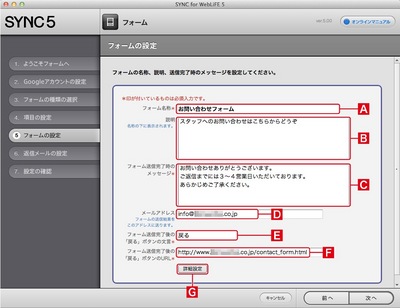
フォームの名称などを設定する
フォームの名称、説明、フォーム送信完了時のメッセージ、送信先のメールアドレスなどを設定し、〈次へ〉をクリックします。
フォーム名称
フォームの上に表示されるタイトル文字を入力します。
説明
フォーム名称の次に表示される説明文を入力します。
フォーム送信完了時のメッセージ
送信完了後に表示されるメッセージを表示します。
メールアドレス
フォームに入力されたデータを送信するメールアドレスを入力します。
フォーム送信完了後の「戻る」ボタンの文言
送信完了後に表示されるページに配置するボタンのテキストを入力します。
フォーム送信完了後の「戻る」ボタンのURL
送信完了後に表示されるページに配置するボタンをクリックしたときに、ジャンプする先のURLを入力します。通常はフォームを配置したページのURLを入力しておきます。アップロード前でURLが確定していない場合は、サイトをアップロードした後ですぐにこの画面でURLを入力し、再アップロードしてください。
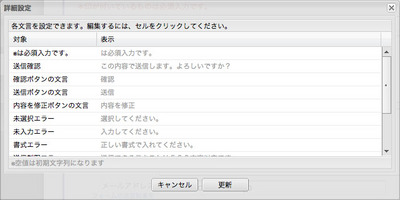
詳細設定
クリックすると、「未入力エラー」メッセージなどのフォームの利用中に表示されるさまざまなメッセージ文を変更することができます。編集したら〈更新〉をクリックします。
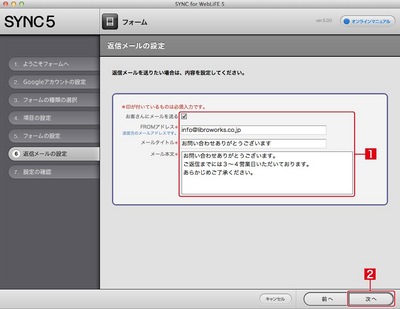
返信メールを設定する
投稿を確認するメールを送りたい場合は、〈お客さんにメールを送る〉にチェックを入れ[1]、〈次へ〉をクリックします[2]。
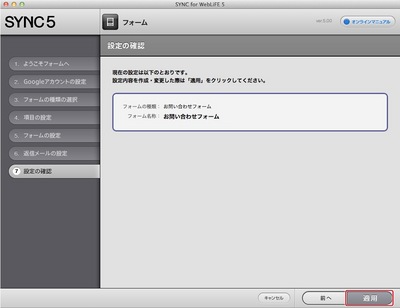
設定を確認する
設定の確認画面が表示されます。このまま〈適用〉をクリックします。

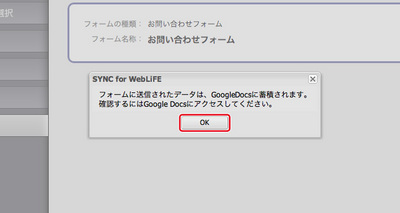
確認ダイアログが表示されます。このまま〈OK〉をクリックします。

ブロックエディタにパーツが貼りつけられます。このまま〈適用〉をクリックします。
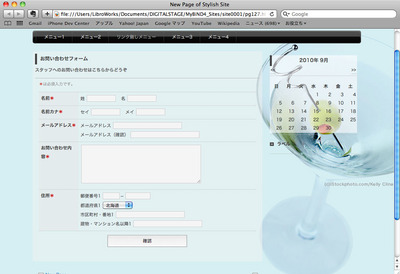
表示を確認する
フォームが正しく表示されるかどうかを「プレビュー」で確認します。

住所の場合は郵便番号を入力すると、自動的に県名などが入力されます。このように、SYNC5のフォームには様々な入力支援機能が用意されています。
- 関連エントリーはありません。
とても身近なところにある自分たちの未来をデザインする。
それが私たちの考えるデジタルデザインです。
Copyright (c) digitalstage inc. All Rights Reserved.