ページの構成を理解する
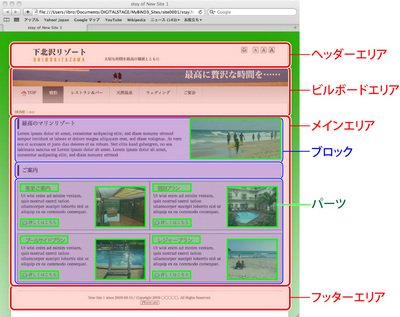
BiND3のページは、「エリア」「ブロック」「パーツ」の3つの要素から構成されています。
エリア
ひとつのページの中にある、特定の役割や目的を持った区画のことです。エリアには、「ヘッダー」「ビルボード」「メイン」「サイドA」「サイドB」「フッター」の6種類があります。
| ヘッダーエリア | ページの上部に配置されます。 | |
| ビルボードエリア | ビルボードはヘッダーとコンテンツの間に配置され、ページの看板となる写真やロゴ、メニューなどを配置します。 | |
| メインエリア | メインとなるコンテンツを含むエリアです。ページの中央に配置されます。 | |
| サイドA、サイドBエリア | メインエリアの左右に配置されます。コラムなどを含みます。 | |
| フッターエリア | ページの下部に配置され、コピーライト情報などを記述します。 |
ブロック
エリアに含まれる要素のことで、ひとつのエリアには必ずひとつ以上のブロックが含まれます。複数のブロックがある場合は、エリアの中に上から順に並びます。このブロックに、テキストや写真などのコンテンツを入力していきます。
パーツ
BiND3では、テキスト以外の素材をすべて「パーツ」として扱い、ブロックエディタで任意の位置に挿入していきます。BiND3で利用できるパーツには、「画像」「動画」「Flash」「見出し」「リンク」「カスタムタグ」などがあります。
 サイトエディタのサイトマップを理解する
サイトエディタのサイトマップを理解する BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)