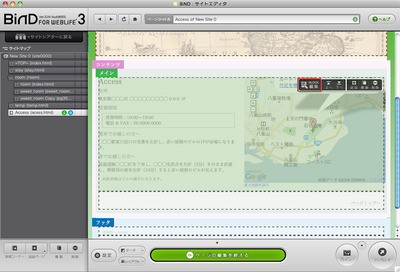
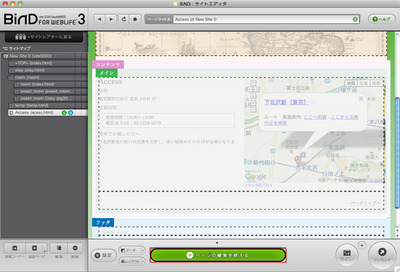
メインエリアのテキストと地図を編集する
メインエリアに配置されている所在地を表すテキストと地図を変更します。1)メインエリア内のブロックの編集
メインエリアの地図を含むブロックをクリックし、〈BLOCK編集〉をクリックします。

2)テキストの修正
このブロックにはあらかじめダミーの住所や電話番号などが入力されています。変更したい部分をドラッグして選択し、テキストを入力していきます。


3)テキストの削除
不要なテキストはドラッグして選択し、Macintosh版ではDeleteキー、Windows版ではBack Spaceキーを押して削除します。画像などのパーツも文字と一緒に削除できます。また、〈元に戻す〉をクリックして削除を取り消すことができます。なお、「小見出し」などの段落スタイルを表すマークは、その段落の文字がすべて削除されるまで消えません。

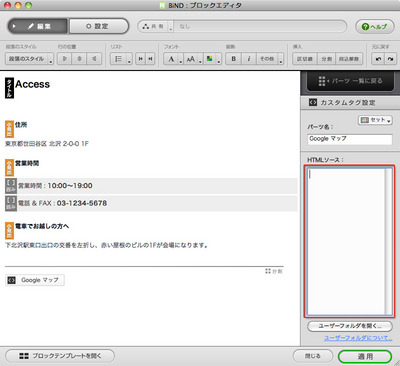
4)Googleマップのパーツの選択
ブロックに表示されている地図の場所を変更してみましょう。「Googleマップ」と書かれたパーツをクリックすると、右側に「カスタムタグ設定」が表示されます。このパーツは任意のHTMLタグを挿入できる「カスタムタグパーツ」です。カスタムタグパーツを使ってGoogleマップのURLを挿入して地図を表示させています。

5)HTMLソースの削除
「HTMLソース」の中にあるHTMLタグをすべて選択し、Macintosh版ではDeleteキー、Windows版ではBack Spaceキーを押して削除します。

6)GoogleマップのURLの入手
WebブラウザでGoogleマップ(http://maps.google.com/)を表示し、目的の地点を表示させてから、「リンク」をクリックします[1]。地図を利用するためのHTMLタグが表示されるのでそれをクリックし[2]、Macintosh版ではCommand+Cキー、Windows版ではCtrl+Cキーを押してコピーします。

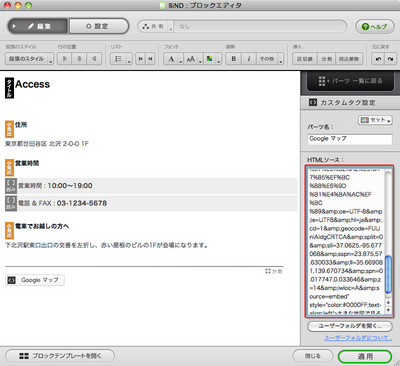
7)HTMLソースの貼り付け
ブロックエディタに戻り、HTMLソースのボックス内をクリックしてからMacintosh版ではCommand+Vキー、Windows版ではCtrl+Vキーを押して貼り付けます。

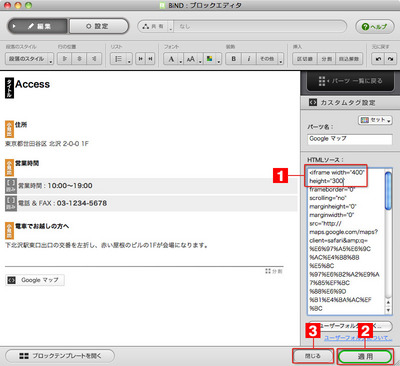
8)地図のサイズの指定
地図のサイズはタグの上のほうにある「width=" "」と「height=" "」で指定されています。「" "」の間にある数値を用途に合わせて変更します(ここでは「400」と「300」)[1]。これでブロックの編集は完了です。〈適用〉をクリックし[2]、〈閉じる〉をクリックします[3]。

9)編集モードの終了
テキストと地図が変更されました。〈ページの編集を終える〉をクリックして、編集モードを終了します。

プレビューモードでページの編集結果を確認します。

 ビルボードエリアに画像を配置する
ビルボードエリアに画像を配置する BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)