ブロックを追加・移動・削除する
BiND3ではブロック単位でページを編集します。ブロックは追加・複製・削除の他、エリア内で上下に移動できます。ここでは一通りの基本操作を行ってみましょう。1)サイトエディタを編集モードに切り替える
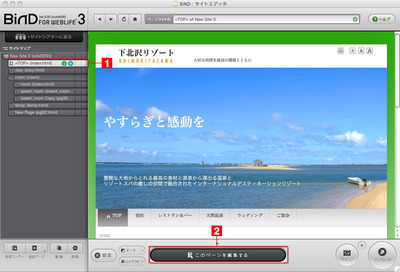
サイトマップで編集したいサイトを選択し[1]、〈このページを編集する〉をクリックします[2]。

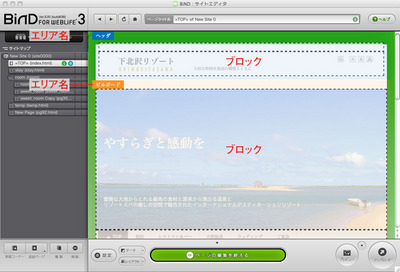
編集モードに切り替わり、エリアの左上にエリア名のタブが表示されます。ブロックが黒枠の点線で示されます。

2)編集バーを表示する
ブロックをクリックすると、右上に「編集バー」が表示されます。編集バーのボタンをクリックしてブロックを操作します。

3)ブロックを複製する
ページを下にスクロールして編集したいブロックを選びます。ここではメインエリアの一番上のブロックを選択しています。まずはブロックを複製してみましょう。編集バーの〈複製〉をクリックします。
空のブロックが必要な場合は、〈追加〉をクリックします。

4)ブロックを移動する
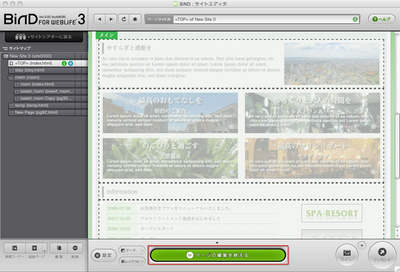
ブロックはエリア内で上下に並んでいます。編集バーの〈上へ〉〈下へ〉をクリックすると、現在のブロックを上下に移動できます。ここでは先ほど複製したブロックを選択し、〈下へ〉をクリックして1つ下に移動します。

5)ブロックの編集を開始する
ブロックの順番が入れ替わりました。次はブロック内のテキストや画像を編集してみましょう。編集バーの〈BLOCK編集〉をクリックします。

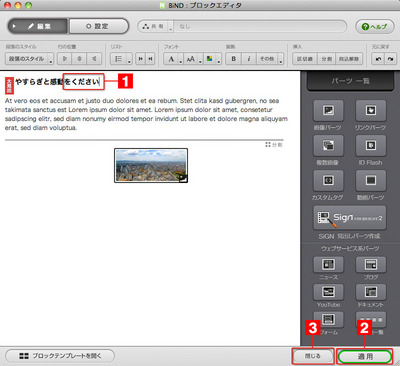
ブロックエディタが起動すると、ブロック内のテキストや画像が表示されます。ここでは簡単なテキストを追加してみましょう。大見出しの末尾をクリックしてテキストを入力します[1]。〈適用〉をクリックしてサイトエディタに反映させてから[2]、〈閉じる〉をクリックしてブロックエディタを閉じます[3]。

4)ブロックを移動する
ブロックはエリア内で上下に並んでいます。編集バーの〈上へ〉〈下へ〉をクリックすると、現在のブロックを上下に移動できます。ここでは先ほど複製したブロックを選択し、〈下へ〉をクリックして1つ下に移動します。

5)ブロックの編集を開始する
ブロックの順番が入れ替わりました。次はブロック内のテキストや画像を編集してみましょう。編集バーの〈BLOCK編集〉をクリックします。

ブロックエディタが起動すると、ブロック内のテキストや画像が表示されます。ここでは簡単なテキストを追加してみましょう。大見出しの末尾をクリックしてテキストを入力します[1]。〈適用〉をクリックしてサイトエディタに反映させてから[2]、〈閉じる〉をクリックしてブロックエディタを閉じます[3]。





 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)