行の位置を選ぶ/リスト表示させる
段落全体の行揃えの位置を設定したり、選択されている行をリスト表示やメニュー表示に設定します。
1)行の位置を設定する
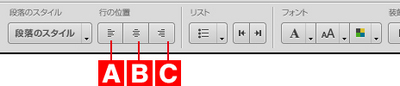
段落を選択した状態で行揃えの位置を指定します。見出しや画像に対しても適用できます。
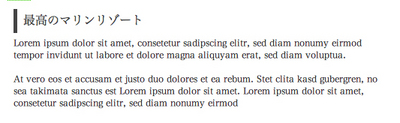
[A]〈左揃え〉
段落に左揃えを適用します。

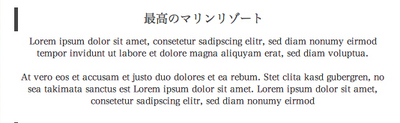
[B]〈中央揃え〉
段落に中央揃えを適用します。
段落に中央揃えを適用します。

[C]〈右揃え〉
段落に右揃えを適用します。
2)リストを設定する
選択している行をリスト表示にしたり、インデント(字下げ)を設定できます。あらかじめ〈編集エリア〉で必要な項目を箇条書きしておき、〈リスト〉からスタイルを選べば、リストや表組みにできます。また、〈リンクパーツ〉を複数行に配置してから〈メニュー〉スタイルを選べば見栄えのよいメニューが作成できます。
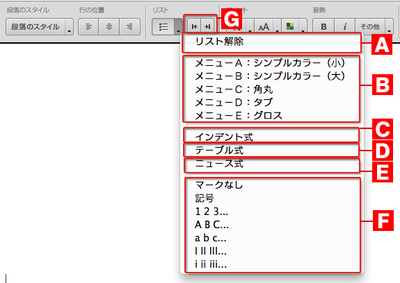
[A]リスト解除
リストやメニューの設定を解除します。
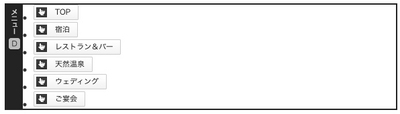
[B]メニュー〈A〜E〉
複数行にわたる項目をメニューにします。〈リンクパーツ〉をリストにする際には、項目名がメニューとして表示されます。
〈メニューD〉の設定です。〈適用〉をクリックで設定が反映されます。

メニューのデザインは〈ブロックスキン〉であらかじめ設定されているものが適用されます。
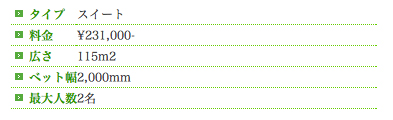
[C]インデント式
インデントによって、階層化されたリストが作成されます。〈ブロックスキン〉で設定されたスタイルが適用されます。
インデントの階層はTabキーで右に移動、Shift+Tabキーで左に移動します。
インデントが適用されたリストです。
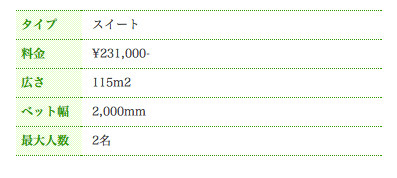
[D]テーブル式
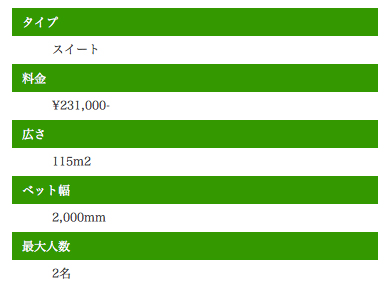
2列までの簡単な表(テーブル)が作成できます。
インデントを設定しておくことで、第1階層が左の列、第2階層が右の列にそれぞれ表示されます。
テーブルが適用されたリストです。
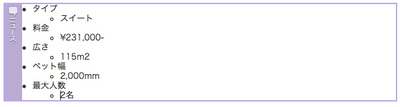
[E]ニュース式
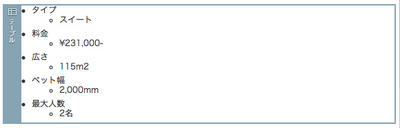
ニュースやお知らせなどリストをコンパクトにまとめるのに便利な方式です。
インデントを設定しておくことで、テーブル式と同じように2列の表にすることができます。
ニュースが適用されたリストです。
[F]文頭の記号
リストの文頭に来る記号や文字を選ぶことができます。
[G]インデントの移動
テキストのインデント(字下げ)をすることができます。









 段落のタイトルを選ぶ
段落のタイトルを選ぶ
 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)