SiGN for WebLiFE2の概要
「SiGN for WebLiFE2」は、画像とテキストを組み合わせて「見出しパーツ」を作成するツールです。プロのデザイナーが作成したようなクオリティの高い見出しやバナーを、簡単なクリック操作で作ることができます。見出しパーツは最終的にJPEGかPNG形式の画像として公開されます。SiGNを起動する
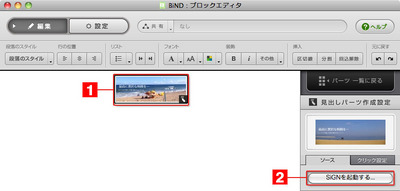
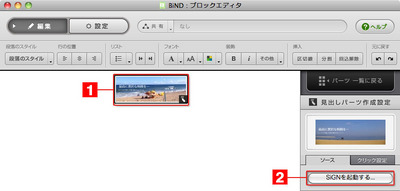
SiGNを起動するには、ブロックエディタで見出しパーツを選択して[1]、〈SiGNを起動する〉をクリックします[2]。
新たな見出しパーツを作成する場合は、パーツ一覧の〈SiGN 見出しパーツ作成〉をクリックします。

SiGNの各部名称
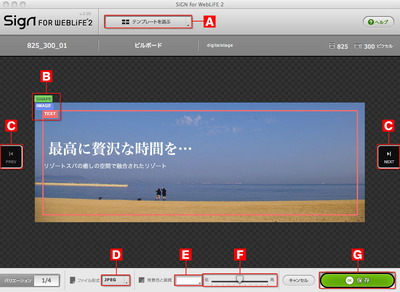
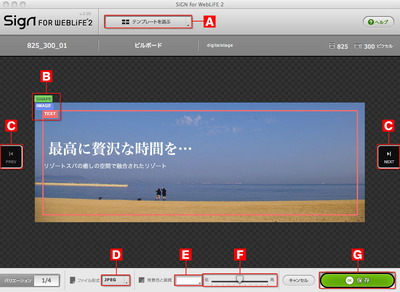
見出しパーツは、「SHAPE」「IMAGE」「TEXT」の3つの層で構成されています。IMAGEは写真やイラストなどの画像、TEXTはテキストです。下図では写真に覆われて見えませんが、SHAPEは最背面に配置される図形のことで、背景色と透明度を設定できます。

[A]〈テンプレートを選ぶ〉
クリックすると、見出しパーツのテンプレートを選択できます。
[B]〈SHAPE〉〈IMAGE〉〈TEXT〉
見出しパーツを構成する各要素を表すボタンです。クリックすると、それぞれの編集画面に切り替わります。
[C]〈PREV〉〈NEXT〉
テンプレートに含まれるバリエーションを選択します。現在選ばれているバリエーションの種類は、左下に表示されている番号で確認できます。「1/4」と表示されている場合は、4つのバリエーションの1番目が選択されています。
[D]〈ファイル形式〉
公開時に見出しパーツが変換される画像ファイルの形式を選択します。JPEGとPNGのどちらかが選択できます。
[E]〈背景色〉
見出しパーツ最背面の色を選択します。
[F]〈画質〉/〈透明度〉
ファイル形式がJPEGのときは画質、PNGのときは透明度を設定できます。
[G]〈保存〉
クリックすると編集内容を保存してブロックエディタに戻ります。〈キャンセル〉をクリックした場合は、編集内容を破棄してブロックエディタに戻ります。
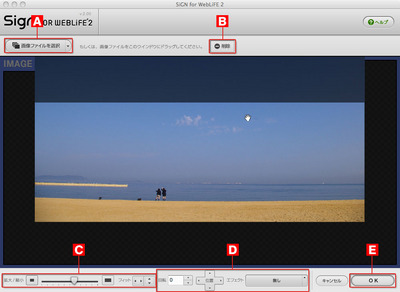
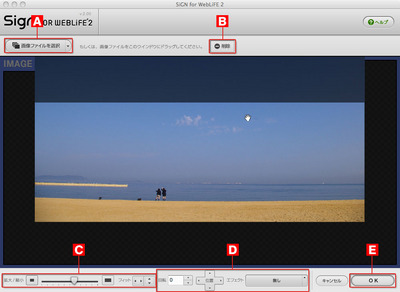
SiGNのIMAGE編集画面
〈IMAGE〉ボタンをクリックすると、画像を編集する画面に切り替わります。拡大/縮小や回転、移動などの編集が可能です。

[A]〈画像ファイルを選択〉
クリックすると画像を選択する画面が表示されます。画像ファイルをウィンドウにドラッグ&ドロップして読み込むこともできます。
[B]〈削除〉
クリックすると画像が削除されます。
[C]〈拡大/縮小〉
画像を拡大/縮小します。パーツの幅または高さに自動的に合わせることもできます。
[D]〈回転〉〈位置〉〈エフェクト〉
画像を1度単位で回転させ、位置を1ピクセル単位で調整します。また、ブラー(ぼかし)やノイズ、色調変更などのエフェクトを設定します。画像の位置は直接ドラッグして調整することもできます。
[E]〈OK〉
画像の編集結果を見出しパーツに反映させます。〈キャンセル〉をクリックした場合、編集結果は破棄されます。
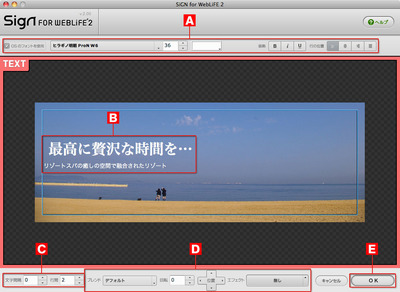
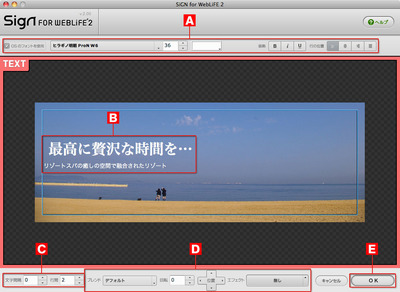
SiGNのTEXT編集画面
〈TEXT〉をクリックすると、テキスト編集画面に切り替わります。フォントやサイズなどの書式を設定できます。

[A]テキストの書式を設定するボタン
フォントやサイズ、行揃えなどの書式を設定します。〈OSのフォントを使用〉をチェックすると、リストから選択できるフォントの種類が増えます。
[B]編集中のテキスト
文字単位で選択して書式を設定できます。
[C]〈文字間隔〉〈行間〉
選択したテキストの字間や行間を設定します。
[D]〈ブレンド〉〈回転〉〈位置〉〈エフェクト〉
背面のIMAGEやSHAPEとの合成方法や、角度、位置などを設定します。また、縁取りや影などのエフェクトを設定できます。
[E]〈OK〉
画像の編集結果を見出しパーツに反映させます。〈キャンセル〉をクリックした場合、編集結果は破棄されます。

SiGNの各部名称
見出しパーツは、「SHAPE」「IMAGE」「TEXT」の3つの層で構成されています。IMAGEは写真やイラストなどの画像、TEXTはテキストです。下図では写真に覆われて見えませんが、SHAPEは最背面に配置される図形のことで、背景色と透明度を設定できます。

[A]〈テンプレートを選ぶ〉
クリックすると、見出しパーツのテンプレートを選択できます。
[B]〈SHAPE〉〈IMAGE〉〈TEXT〉
見出しパーツを構成する各要素を表すボタンです。クリックすると、それぞれの編集画面に切り替わります。
[C]〈PREV〉〈NEXT〉
テンプレートに含まれるバリエーションを選択します。現在選ばれているバリエーションの種類は、左下に表示されている番号で確認できます。「1/4」と表示されている場合は、4つのバリエーションの1番目が選択されています。
[D]〈ファイル形式〉
公開時に見出しパーツが変換される画像ファイルの形式を選択します。JPEGとPNGのどちらかが選択できます。
[E]〈背景色〉
見出しパーツ最背面の色を選択します。
[F]〈画質〉/〈透明度〉
ファイル形式がJPEGのときは画質、PNGのときは透明度を設定できます。
[G]〈保存〉
クリックすると編集内容を保存してブロックエディタに戻ります。〈キャンセル〉をクリックした場合は、編集内容を破棄してブロックエディタに戻ります。
SiGNのIMAGE編集画面
〈IMAGE〉ボタンをクリックすると、画像を編集する画面に切り替わります。拡大/縮小や回転、移動などの編集が可能です。

[A]〈画像ファイルを選択〉
クリックすると画像を選択する画面が表示されます。画像ファイルをウィンドウにドラッグ&ドロップして読み込むこともできます。
[B]〈削除〉
クリックすると画像が削除されます。
[C]〈拡大/縮小〉
画像を拡大/縮小します。パーツの幅または高さに自動的に合わせることもできます。
[D]〈回転〉〈位置〉〈エフェクト〉
画像を1度単位で回転させ、位置を1ピクセル単位で調整します。また、ブラー(ぼかし)やノイズ、色調変更などのエフェクトを設定します。画像の位置は直接ドラッグして調整することもできます。
[E]〈OK〉
画像の編集結果を見出しパーツに反映させます。〈キャンセル〉をクリックした場合、編集結果は破棄されます。
SiGNのTEXT編集画面
〈TEXT〉をクリックすると、テキスト編集画面に切り替わります。フォントやサイズなどの書式を設定できます。

[A]テキストの書式を設定するボタン
フォントやサイズ、行揃えなどの書式を設定します。〈OSのフォントを使用〉をチェックすると、リストから選択できるフォントの種類が増えます。
[B]編集中のテキスト
文字単位で選択して書式を設定できます。
[C]〈文字間隔〉〈行間〉
選択したテキストの字間や行間を設定します。
[D]〈ブレンド〉〈回転〉〈位置〉〈エフェクト〉
背面のIMAGEやSHAPEとの合成方法や、角度、位置などを設定します。また、縁取りや影などのエフェクトを設定できます。
[E]〈OK〉
画像の編集結果を見出しパーツに反映させます。〈キャンセル〉をクリックした場合、編集結果は破棄されます。
 ブロックエディタの概要
ブロックエディタの概要 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)