ブロックエディタの「設定」でスキンを変更する
〈ブロックエディタ〉の、〈ブロック設定〉画面では、〈ブロックスキン〉を利用して、1つのブロックに対して、文字や見出しのデザインなどを、細かくデザインを変更できます。
1)ブロックスキンを表示する
〈ブロックエディタ〉で、〈設定〉をクリックすると、〈ブロック設定〉画面が表示されます。右側が〈ブロックスキン〉のゾーンになっています。
[A]ブロックスキン
スキンは、ブロック内の各項目の形状や色などの要素をまとめて変更するためのデザインセットです。〈シンプル〉〈スタンダード〉〈リッチ〉といった6種類の基本セットに加え、BiND3では右側のメニューから、5種類のカラースキンを選べるようになりました。
※ブロックスキンでは文字色は変更されますが、背景色は切り替わりません。下記の背景色の設定から個別に指定してください。
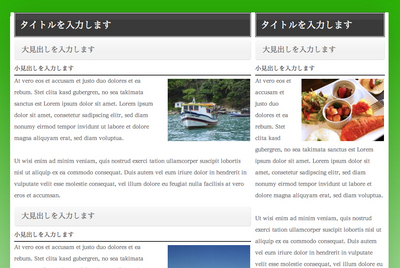
〈カラー(レッド)〉のブロックスキンを適用
[B]ブロックフレーム
ブロックまわりの枠線の表示方法を設定します。
[C]背景色
ブロックの背景色を設定します。チェックボックスをクリックしてオンにして、カラーピッカーから任意の色を設定します。上級者向けに、16進数のカラー値による設定にも対応しています。
ブロックの〈背景色〉を適用

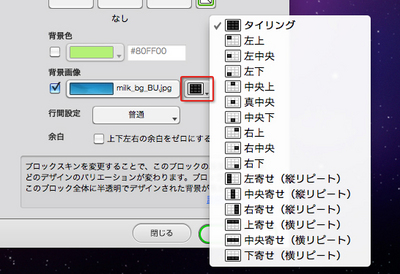
[D]背景画像
ブロックの背景に画像を設定します。チェックボックスをクリックしてオンにしてから中央のボタンをクリックし、〈アイテムブラウザ〉から画像を選択します。画像の配置については右のボタンをクリックし、表示された一覧メニューから選択します。

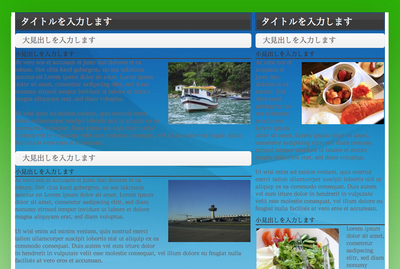
ブロックの〈背景画像〉を適用
[E]行間設定
ブロックの文書に対して行間の幅を設定できます。〈普通〉〈狭い〉〈広い〉から選択できます。
ブロックの行間に〈広い〉を適用
[F]上下左右の余白をゼロにする
ブロックとそのコンテンツとの間隔がゼロになります。
[G]セットを保存
〈ブロックスキン〉で設定した内容をまとめて「セット」として保存できます。
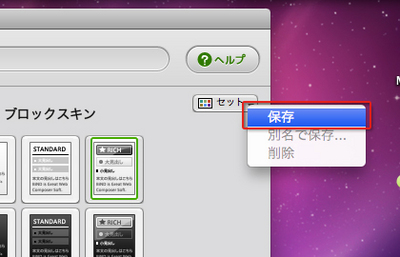
2)作成したブロックの設定を保存する
自分でカスタマイズした〈ブロックスキン〉の設定をスキンとして保存するには、〈セット〉をクリックし、メニューから〈保存〉を選択します。「セットを保存」ダイアログが表示されたら、セット名を入力して〈OK〉をクリックします。作成したセットは、〈セット〉から呼び出すことができます。







 ブロックエディタの「設定」でレイアウトを変更する
ブロックエディタの「設定」でレイアウトを変更する BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)