ブロックエディタの「設定」でレイアウトを変更する
〈ブロックエディタ〉では、〈ブロック設定〉画面を利用してレイアウトなどのデザインを細かく変更できます。ブロックテンプレートから作成したレイアウトも自由にカスタマイズ可能です。
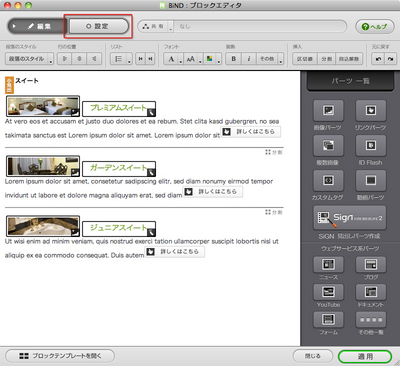
1)ブロックエディタから設定を選択する
ブロックの設定は、変更したいブロックを〈ブロックエディタ〉に表示した状態で、〈設定〉をクリックします。
〈ブロック設定〉画面が表示されます。左側が〈ブロックレイアウト〉のゾーンになっています。
[A]ブロックレイアウト
ブロックのレイアウトパターンを選択できます。
[B]説明
現在選択されているブロックレイアウトの説明と特記事項が表示されています。
[C]オプション
現在選択されているブロックレイアウトに対するオプション設定メニューです。
2)ブロックレイアウトを選択する
〈ブロックレイアウト〉をクリックすると、プルダウンメニューが表示されますので、ここからレイアウトを選択します。各レイアウトの概要は以下のとおりです。なお、レイアウトごとにオプション項目が用意されています。
[A]プレーン
長い文書を掲載するのに適したレイアウトです。オプションによって〈1段〉から〈5段〉までの段組設定のレイアウトが作成できます。
[B]左右違い
左右の幅を変えた2段組レイアウトで、文書と写真を組み合わせるのに適したレイアウトです。〈分割〉を挿入することで、次の段に文書などを移動できます。オプションでは〈右広め〉〈左広め〉が選択できます。
[C]目次
枠で囲まれた複数の列を並べるレイアウトです。〈分割〉を挿入することで、次の段に文書などを移動できます。オプションによって〈1段〉から〈5段〉までの段組設定のレイアウトが作成できます。
[D]アルバム
画像のサムネイルをたくさん並べて表示するのに適したレイアウトです。画像をクリックすると拡大画像が表示されます。〈分割〉を挿入することで、次の段に画像を移動できます。
[E]タブ
画面をコンパクトにまとめ、タブをクリックしてカードをめくるように画面を切り替えられます。タブの見出しには〈タイトル〉に割り当てた文字が自動的に表示されます。オプションでは、タブの位置の左右、切り替えにクリックかマウスオーバーのいずれを利用するかが選べます。
[F]アコーディオン
画面をコンパクトにまとめ、項目を蛇腹状に折りたたむように表示できます。項目の見出しには〈タイトル〉に割り当てた文字が自動的に表示されます。オプションでは、ページを表示したときの項目を〈一番上を開く〉〈一番下を開く〉〈すべて開く〉〈すべて閉じる〉から選べます。また、挙動をクリックかマウスオーバーかも選べます。
3)オプションを変更する
必要に応じて各レイアウトに対応するオプションを選びます[1]。設定を済ませたら〈適用〉をクリックします[2]。
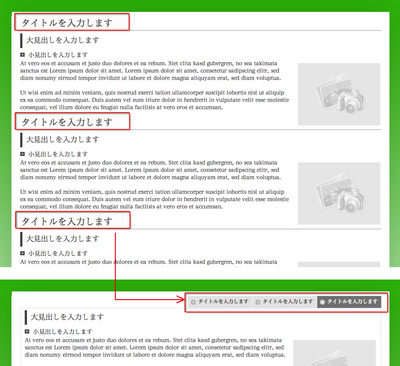
サイトエディタに新しいレイアウトが反映されます。図は〈プレーン〉の〈1段組〉レイアウトを、〈左右違い〉の〈左広め〉レイアウトに変更した例です。
4)「タブ」と「アコーディオン」のレイアウトを確認する
〈タブ〉と〈アコーディオン〉のレイアウトは動きを含むため、〈サイトエディタ〉で編集中の状態では確認できません。〈編集を終了する〉をクリック、または〈プレビュー〉で動作とレイアウトを確認します。図は〈プレーン〉のレイアウトを〈タブ〉に変更した例です。






 ブロックテンプレートを保存する
ブロックテンプレートを保存する
 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)