ブログを貼りつける
ブログパーツを使うと、GoogleやYahoo! Japanなど、主要なブログサービスの自分のページ、あるいは、他のスタッフや仲間が作ったブログをページに貼りつけることができます。このパーツを使えば、BiNDで作成したサイトと外部ブログとをリンクし、ブログへの集客効果も得られます。1)ブログパーツを選ぶ
ブロックエディタの「ウェブサービス系パーツ」から〈ブログ〉を選びます。

2)貼りつけるブログを選ぶ
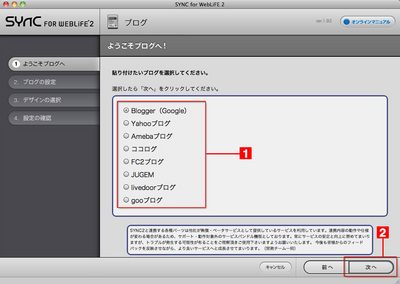
対応しているブログサービスの一覧が表示されます。ここから貼り付けたいブログを選び[1]、〈次へ〉をクリックします[2]。ここでは「Blogger(Google)」を選んだ例で解説を進めていきます。

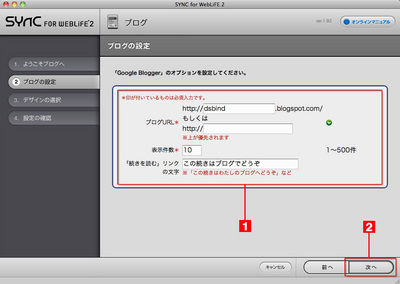
3)URLや表示件数を設定する
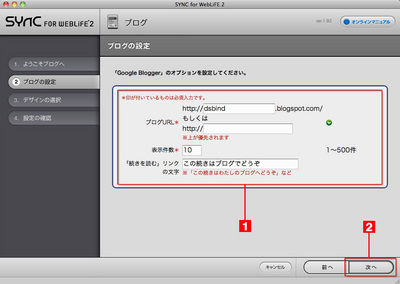
「ブログの設定」が表示されます。ここでブログURLや表示件数を設定し[1]、〈次へ〉をクリックします[2]。

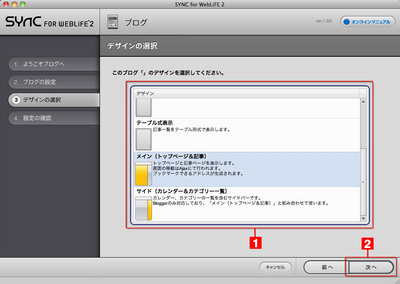
4)ブログのデザインを選択する
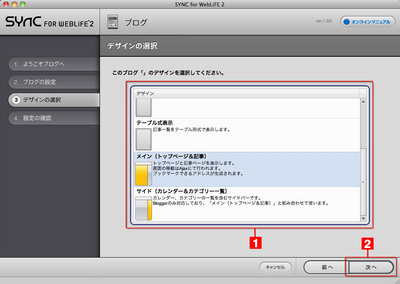
「デザインの選択」画面が表示されます。ここではブログの表示方法を設定します。「スタンダード」「ページ表示」など、6つの種類の中から好みのデザインを選び[1]、〈次へ〉をクリックします[2]。

デザインの種類
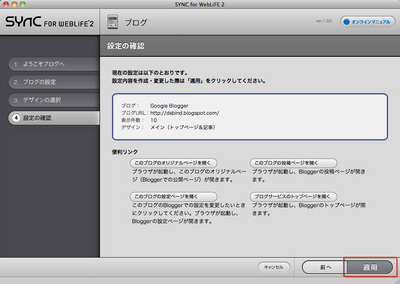
5)設定を確認する
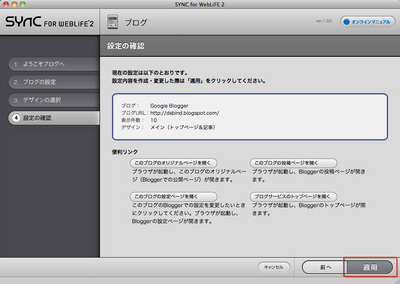
設定した内容が表示されます。内容を確認して〈適用〉をクリックします。このページから、ブログのサイトへ移動したり、設定を変更することもできます。

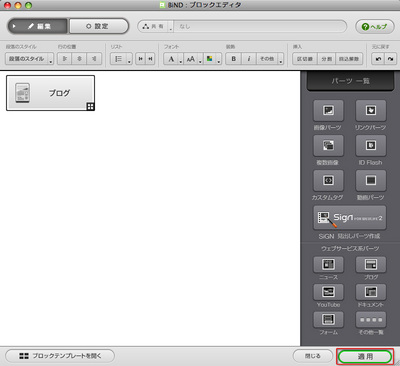
6)ブログをページに反映する
ブロックエディタにブログパーツが貼りつけられます。このまま〈適用〉をクリックしてページに反映させます。
「ブログの設定」が表示されます。ここでブログURLや表示件数を設定し[1]、〈次へ〉をクリックします[2]。

4)ブログのデザインを選択する
「デザインの選択」画面が表示されます。ここではブログの表示方法を設定します。「スタンダード」「ページ表示」など、6つの種類の中から好みのデザインを選び[1]、〈次へ〉をクリックします[2]。

デザインの種類
| スタンダード | ブログ記事の一覧を表示します。 | |
| ページ表示 | ブログ記事の最新のものを表示し、ページ移動で記事を1つずつ表示します。 | |
| タイトルのみ | ブログ記事のタイトル一覧のみを表示します。 | |
| テーブル式表示 | ブログ記事の一覧をテーブル形式で表示します。 | |
| メイン (トップページ&記事) |
ブログのトップページと記事のページを表示します。ブックマークできるアドレスが生成されます。 | |
| サイド (カレンダー&カテゴリー一覧) |
Bloggerを選んだ場合のみこのデザインが選べます。カレンダー、カテゴリー一覧を含むサイドバーを表示します。 |
5)設定を確認する
設定した内容が表示されます。内容を確認して〈適用〉をクリックします。このページから、ブログのサイトへ移動したり、設定を変更することもできます。

6)ブログをページに反映する
ブロックエディタにブログパーツが貼りつけられます。このまま〈適用〉をクリックしてページに反映させます。

7)表示を確認する
ブログが正しく表示されるかどうかを「プレビュー」で確認します。何も表示されない場合や表示がおかしい場合は、URLの設定が正しいかどうかを確認してください。
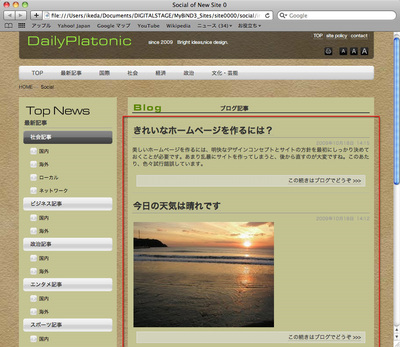
「スタンダード」を選んだ場合

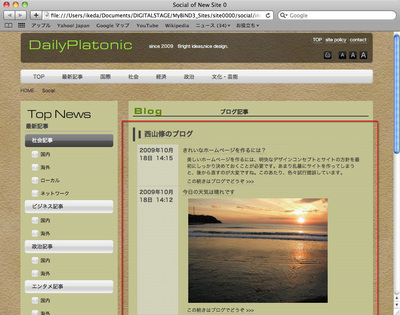
「ページ表示」を選んだ場合

「タイトルのみ」を選んだ場合

「テーブル式表示」を選んだ場合

「メイン」を選んだ場合

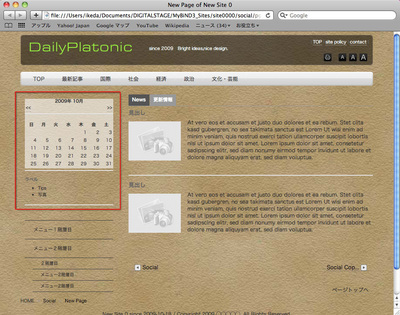
「サイド」を選んだ場合

 BiNDニュースを利用する
BiNDニュースを利用する
 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)