テーマを使ってデザインを変更する
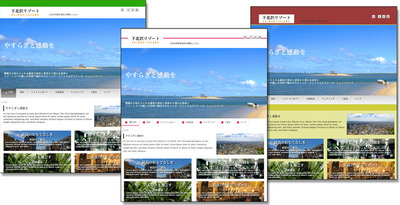
「テーマ」を利用すると、サイトのページデザインを自由に着せ替えることができます。候補から好みのテーマを選ぶだけで、全ページのデザインが一気に変更されます。
1)テーマの設定画面を表示する
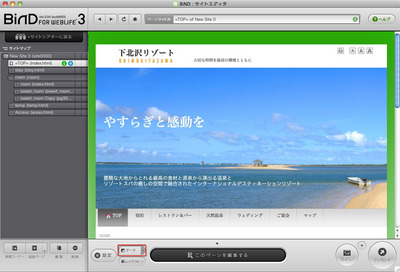
サイトエディタ画面の〈テーマ〉をクリックします。

2)テーマを選択する
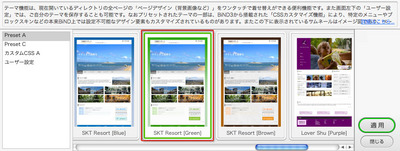
テーマをクリックして選択し[1]、〈適用〉をクリックします[2]。

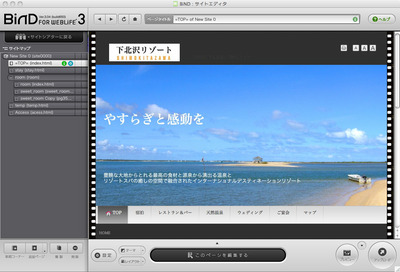
〈OK〉をクリックすると、サイトの全ページのデザインが変更されます。


※上図では結果を見せるためにテーマの画面を閉じていますが、実際はサイトエディタ画面の上に重なって表示されます。ページのデザインが確認しやすいよう、あらかじめBiND3のウィンドウを広げてから設定することをおすすめします。
3)テーマを元に戻す
テーマを元に戻すには、候補の中からBiNDカートリッジと同じデザインのものを選んで適用します。

4)他のテーマを選んで確定する
テーマにはいくつかのカテゴリがあり、それぞれに数種類のテーマが登録されています。カテゴリを選択して[1]、テーマを選択します[2]。〈適用〉をクリックしてサイトに反映させ[3]、〈閉じる〉をクリックします[4]。

テーマが反映され、サイト全体のデザインが変更されました。


 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)