パーツの概要を理解する
〈ブロックエディタ〉では、〈パーツ一覧〉に表示されている各種のパーツを追加できます。ここでは、〈画像パーツ〉〈リンクパーツ〉〈複数画像〉〈ID Flash〉〈カスタムタグ〉〈動画パーツ〉の追加方法について解説します。〈SiGN見出しパーツ作成〉および〈ウェブサービス系パーツ〉についてはChapter4「SiGN for WebLiFE 2とSYNC for WebLiFE 2を使う」を参照してください。
1)ブロックエディタにパーツを挿入する
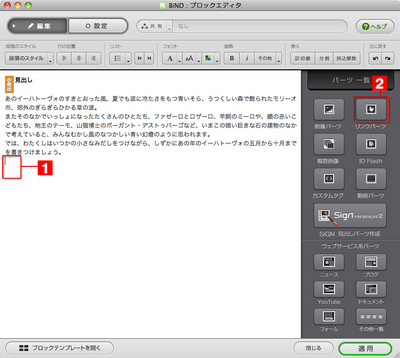
〈ブロックエディタ〉の〈編集エリア〉内で、パーツを挿入したい場所にカーソルを合わせます[1]。右側の〈パーツ一覧〉から、追加したいパーツのアイコンをクリックします[2]。
2)パーツの設定をする
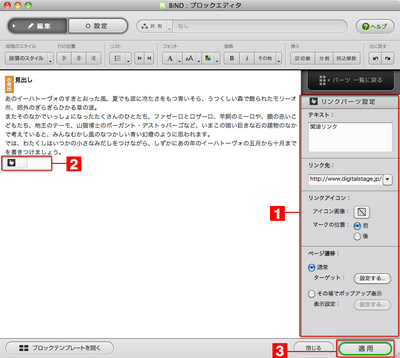
選択したパーツの設定画面が表示されるので、必要な項目を設定します[1]。すると、〈編集エリア〉内にパーツを示すアイコンが表示されるので[2]、確認して〈適用〉をクリックします[3]。
3)追加できるパーツの種類
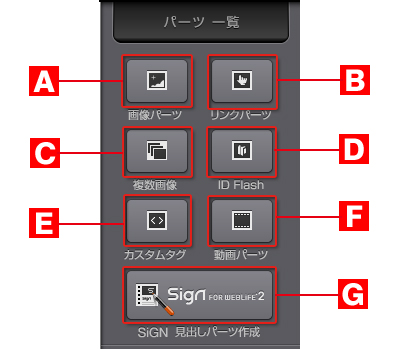
〈パーツ一覧〉に表示されているパーツは以下の通りです。〈編集エリア〉に挿入されたアイコンには、それぞれのパーツアイコンが表示されています。
[A]画像パーツ
写真やグラフィックなど、画像パーツを追加できます。画像のサイズ変更やテキストの回り込み、画像をクリックした際の動作などが設定できます。
[B]リンクパーツ
テキスト部分にハイパーリンクを設定できるパーツです。リンク先のターゲット指定や、リンクアイコンの表示などが設定できます。
[C]複数画像
複数の画像を同時に〈編集エリア〉に読み込む場合に利用します。写真を多用したフォトアルバムページなどを作成する場合に便利です。
[D]ID Flash
BiND3の姉妹ソフトであるID for WebLiFE*で作成したファイルをFlashパーツとして貼り付けることができます。
[E]カスタムタグ
パンくずリストや、ブログパーツ、動画共有サイトの動画などを、カスタムタグとして挿入できます。
[F]動画パーツ
動画ファイルをページ内に貼り付けることができます。
[G]SiGN 見出しパーツ作成
画像や文字などを組み合わせたバナーや見出し画像を作成できるパーツです。選択すると、SiGN for WebLiFE 2が起動します。設定や使い方についてはChapter4を参照してください。




 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)