ブロックエディタの概要
ブロックエディタでは、ブロック内のテキストの修正や書式設定、写真などのパーツの挿入などを行うことができます。ここではブロックエディタの概要と画面各部の名称を説明します。1)テキスト中心のブロック編集時の画面
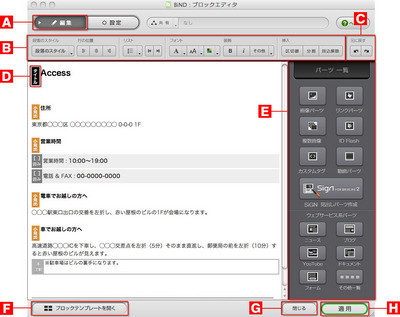
ブロックエディタ内では段組などの複雑なレイアウトが解除され、ワープロソフトのような表示になります。
 テキスト中心のブロック
テキスト中心のブロック
[A]〈編集〉
クリックすると「編集モード」に切り替わり、ブロック内のテキストやパーツを編集できるようになります。
[B]書式設定エリア
選択したテキストに「段落のスタイル」や「行揃え」「フォント」「サイズ」などの書式を設定します。
[C]〈元に戻す〉
左のボタンをクリックすると、直前に行った操作を取り消して元の状態に戻します。右のボタンをクリックすると取り消した操作をやり直します。
[D]段落のスタイルを表すマーク
段落にスタイルを設定すると、行頭にその種類を表すマークが表示され、種類によってはカコミや網掛けが表示されます。段落のスタイルには「タイトル」「大見出し」「注釈」などがあります。
[E]パーツ一覧/設定エリア
これらのボタンをクリックすると、画像やリンクなどのパーツがカーソル位置に挿入されます。パーツ一覧が表示されるのは何も選択していない時かテキスト選択時だけで、編集画面で何らかのパーツを選択すると、その設定を行う画面に切り替わります。
[F]〈ブロックテンプレートを開く〉
クリックすると、ブロックのテンプレートを選択する画面が表示されます。
[G]〈閉じる〉
クリックするとブロックエディタを終了し、サイトエディタ画面に戻ります。
[H]〈適用〉
クリックすると編集内容をページに反映させます。これをクリックせずに〈閉じる〉ボタンをクリックすると、編集内容は破棄されます。
2)画像を含むブロック編集時の画面
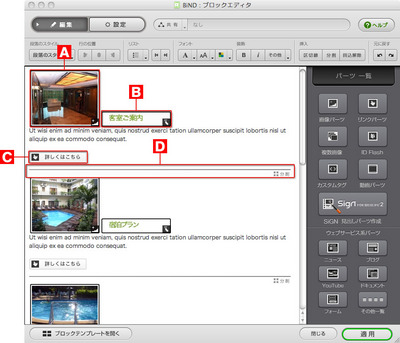
ブロック内の画像は、縮小されたサムネールとして表示されます。また、段組などのレイアウトは解除されます。
 画像を含む2段組のブロック
画像を含む2段組のブロック
[A]画像パーツ
JPEGやGIF、PNGなどのファイル形式の画像パーツです。大きい画像は縮小して表示されます。
[B]見出しパーツ
「SiGN for WebLiFE2」で作成した見出しパーツです。公開時はJPEGかPNG形式の画像に変換されます。
[C]リンクパーツ
他のページやアンカーへのハイパーリンクです。
[D]分割
テキストの区切りを指定します。段組レイアウトのブロックでは、これが段の区切りになります。
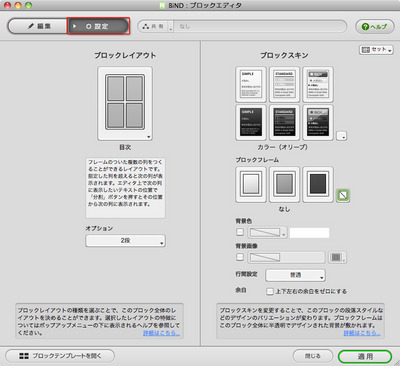
3)ブロックエディタの設定モード
〈設定〉をクリックしてブロックエディタを設定モードに切り替えると、ブロックのレイアウトや全体の外観を設定できます。

 ブロックを追加・移動・削除する
ブロックを追加・移動・削除する
 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)