段落書式で「HTMLタグ」を記述する
HTMLタグは〈カスタムタグ設定〉だけでなく、〈ブロックエディタ〉の広い画面で編集することもできます。また、この機能を用いれば、入力した文字列を、HTMLタグとして認識させることができます。
1)段落のスタイルをHTMLタグに変更する
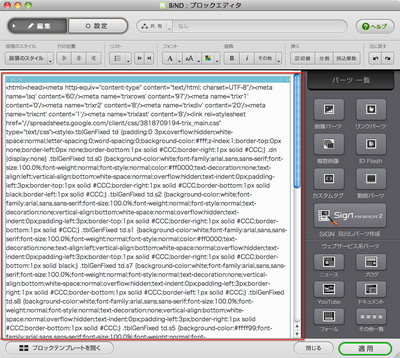
〈ブロックエディタ〉の〈編集エリア〉でHTMLタグとして認識させたい文字列を選択して、〈段落のスタイル〉から〈HTMLタグ〉を選びます。
2)HTMLタグとして認識されたことを確認する
選択されたエリアが〈HTMLタグ〉で囲まれました。この例では、Googleドキュメントのスプレッドシート(表計算)のHTMLソースをコピー&ペーストしたものを貼り付けています。
3)HTMLで表示されたことを確認する
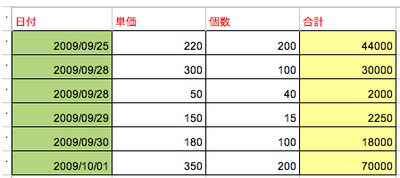
〈サイトエディタ〉で開くと、〈HTMLタグ〉で囲まれた部分がWebブラウザで閲覧したときと同じように表示されます。



 カスタムタグパーツを使う
カスタムタグパーツを使う
 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)