画像エディタを使う
〈ブロックエディタ〉の〈画像パーツ設定〉で、〈ソース〉タブから〈画像編集〉をクリックすると〈画像エディタ〉が開きます。ここでは、選択された画像の拡大・縮小、トリミング、回転、背景色の設定が行えます。
1)画像編集をするには
〈画像パーツ設定〉で指定された画像を編集するには、〈ソース〉タブから〈画像編集〉をクリックします。
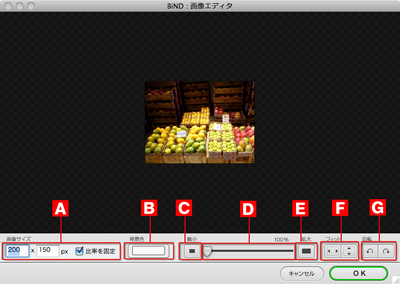
2)画像エディタが開かれた
別ウインドウで〈画像エディタ〉が開かれます。この時に明るく表示されているフレームサイズが、実際に表示されるエリアで〈画像サイズ〉で設定された数値です。暗い部分はトリミングされるエリアです。
[A]画像サイズ
表示される画像の横幅×縦幅のサイズを、ピクセル単位で直接指定できます。〈比率を固定〉にチェックすると、元の画像の縦横比が維持されたままサイズの変更に追従します。
[B]背景色
クリックすると、カラーピッカーから画像の背景色を指定できます。
[C]〈縮小〉
画像を最小サイズに縮小します。
[D]ズームスライダー
スライダーをドラッグすることで、画像のサイズを調整できます。左へ移動すると小さく、右へ移動すると大きくなります。100%のラインを越えると、本来の画像サイズより大きくなるため、荒れて表示される場合があります。
[E]〈拡大〉
画像を最大サイズに拡大します。
[F]フィット
画像サイズを表示サイズの縦、または横のサイズにぴったりと合わせられます。
[G]回転
画像を時計回り、または反時計回りに90度回転することができます。
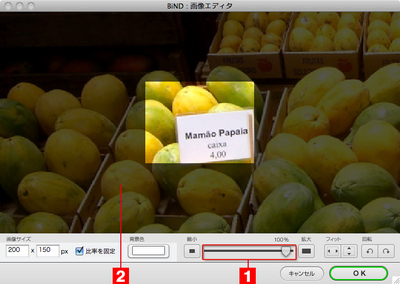
3)画像をトリミングする
ズームスライダーで拡大・縮小を行い[1]、画像をドラッグで移動させながら位置調整を行います[2]。
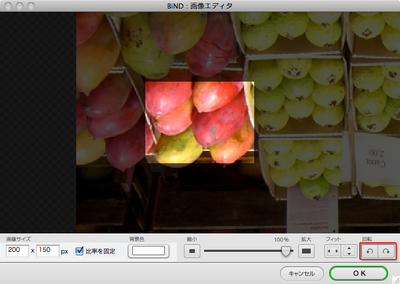
4)画像を回転する
画像を回転させることで、オリジナルの画像のイメージとは異なった、思わぬ効果が出ることがあります。画像の調整が終わったら〈OK〉をクリックし、〈画像エディタ〉を終了します。
画像編集が終了したら、〈サイトエディタ〉で実際にページ内での表示を確認します。





 画像パーツを使う
画像パーツを使う
 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)