カスタマイズ方法について
BiND3では、「おまかせ」で作成したサイトをベースとして、デザインやレイアウトを変更するカスタマイズ機能が用意されています。また、空白のページからオリジナルのデザインをすることも可能です。ここでは、BiNDサイトをカスタマイズするためのさまざまな方法を紹介します。
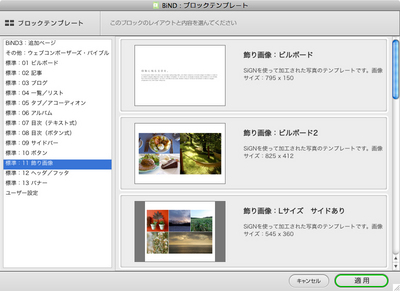
1)「ブロックテンプレート」でカスタマイズする
ブロックテンプレートは、新規に作成した白紙ページをデザインする際に便利なレイアウト集です。目的別に用意されたテンプレートから選ぶだけで、複雑なレイアウトのページも簡単に作成できます。
2)「ブロックエディタ」の「設定」からデザインを変更する
サイトシアターから「おまかせ」で作成されたサイトのデザインを、ページを構成するブロック単位でカスタマイズするための設定です。ブロックエディタの〈設定〉から、自分好みのレイアウトに変更することが可能です。
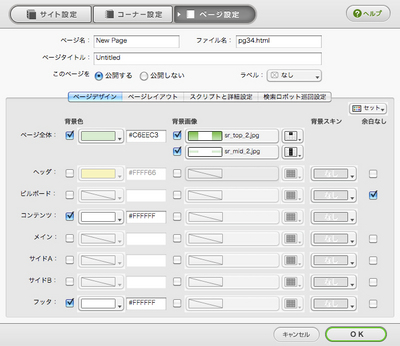
3)「サイトエディタ」の「ページ設定」から変更する
ページ全体のレイアウトやデザインに関わる高度な設定です。ブロックエディタの〈設定〉から変更します。BiND3に追加された「テーマ」と「レイアウト」によるカスタマイズも、この設定と連携しています。
4)「ブロックエディタ」の書式設定と共有設定を行う
ブロック内をカスタマイズできるブロックエディタでは、文書に対してさまざまな書式設定を行えます。また、特定のブロックを複数のページに共有させることができます。
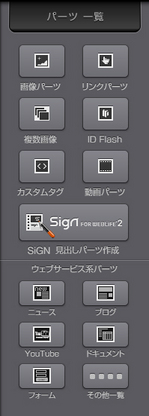
5)「ブロックエディタ」のさまざまなパーツを利用する
ブロックエディタでは、テキストや画像以外にもさまざまなパーツを利用できます。ここでは見出しパーツを作成する「SiGN for WebLiFE 2」以外のパーツについて解説します。






 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)