画像の編集を行う(1)ー画像の差し替え/読み込み
SiGNでは、見出しに使用する画像の貼りつけや差し替え、サイズの変更、画像処理(エフェクト)など、さまざまな編集作業を行うことができます。1)画像エディタに切り替える
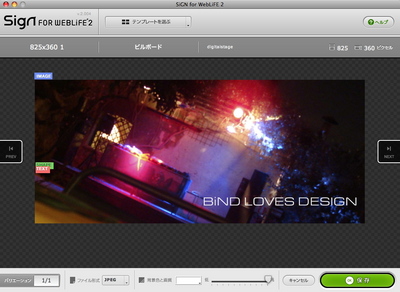
SiGNの編集画面でマウスを動かし「IMAGE」の青枠がハイライト表示になったらクリックします。画像エディタに切り替わります。

2)画像を貼りつけ/変更する
新しい画像を貼りつける場合は、画像ファイルをドラッグ&ドロップします。画像が貼りつけられます。用意する画像の大きさは、テンプレートのサイズより大きなものを用意するのがベストです。テンプレートサイズより小さい画像を拡大して使うこともできますが、画質が悪くなります。〈画像ファイルを選択〉をクリックして、読み込む画像ファイルを指定することもできます。

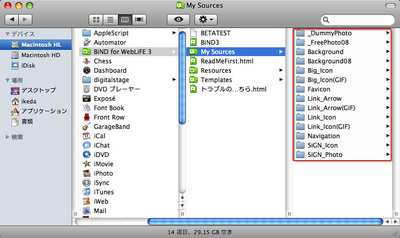
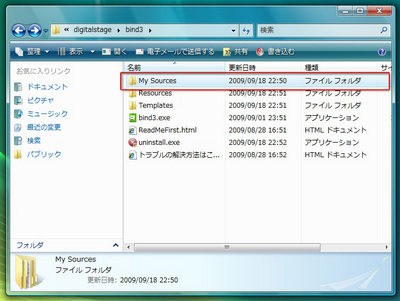
なお、写真などの画像ファイルについては、手持ちの写真の他、BiND3が用意しているフリーの写真素材を利用することもできます。Macintoshの場合は、「アプリケーション」フォルダの「BiND for WebLiFE 3」フォルダの中にある「My Sources」に入っています。

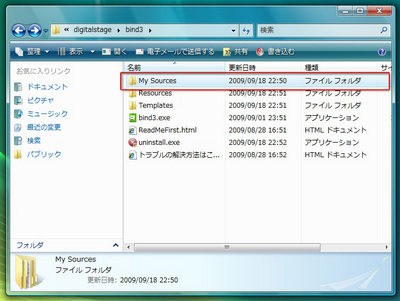
Windowsの場合は、「Program Files」→「digitalstage」→「bind3」フォルダの中にある「My Source」フォルダに入っています。

3)画像のサイズを調整する
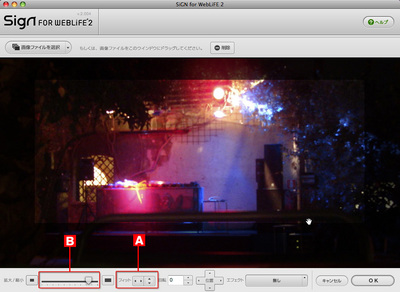
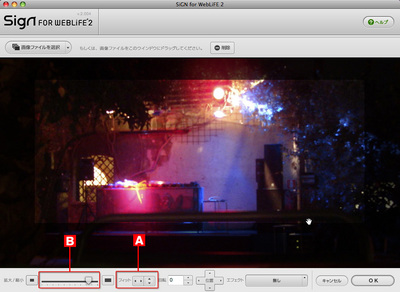
読み込んだ画像のサイズを、テンプレートの見出しの大きさと同じになるように調整します。「フィット」と書かれた2つのボタンのいずれかをクリックし[A]、ちょうど良い大きさになるようにします。任意のサイズに拡大/縮小する場合は、「拡大/縮小」のスライダーを左右に動かして適正サイズになるようにします[B]。

4)画像の表示位置を調整する
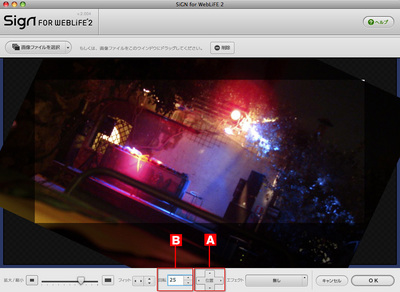
画像の表示位置を変更するには、「位置」と書かれた十文字キーを上下左右に動かします[A]。また、画像の表示角度は「回転」で変更することができます[B]。

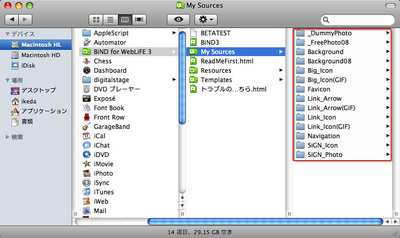
なお、写真などの画像ファイルについては、手持ちの写真の他、BiND3が用意しているフリーの写真素材を利用することもできます。Macintoshの場合は、「アプリケーション」フォルダの「BiND for WebLiFE 3」フォルダの中にある「My Sources」に入っています。

Windowsの場合は、「Program Files」→「digitalstage」→「bind3」フォルダの中にある「My Source」フォルダに入っています。

3)画像のサイズを調整する
読み込んだ画像のサイズを、テンプレートの見出しの大きさと同じになるように調整します。「フィット」と書かれた2つのボタンのいずれかをクリックし[A]、ちょうど良い大きさになるようにします。任意のサイズに拡大/縮小する場合は、「拡大/縮小」のスライダーを左右に動かして適正サイズになるようにします[B]。

4)画像の表示位置を調整する
画像の表示位置を変更するには、「位置」と書かれた十文字キーを上下左右に動かします[A]。また、画像の表示角度は「回転」で変更することができます[B]。


 ブランクテンプレートから見出しパーツを作成する
ブランクテンプレートから見出しパーツを作成する
 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)