既存の見出しパーツを編集する
「SiGN for WebLiFE2」で見出しパーツを作成するには、既存のカートリッジに含まれている見出しパーツを編集する方法と、テンプレート(デザイン/ブランク)から好みのものを選んで作成する方法の2種類があります。ここでは、既存のカートリッジに含まれている見出しパーツを編集する方法を解説します。1)ブロックエディタを開く
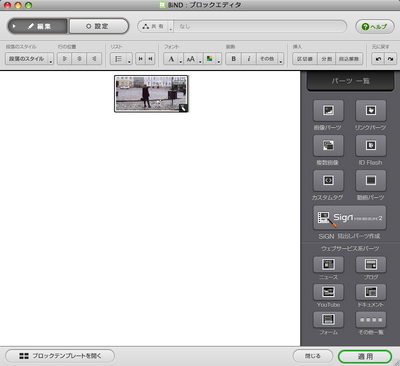
サイトエディタでページを編集モードにし、「ビルボード」や「メイン」「サイド」などに含まれている見出しパーツのあるブロックをブロックエディタで開きます。

2)見出しパーツを選ぶ
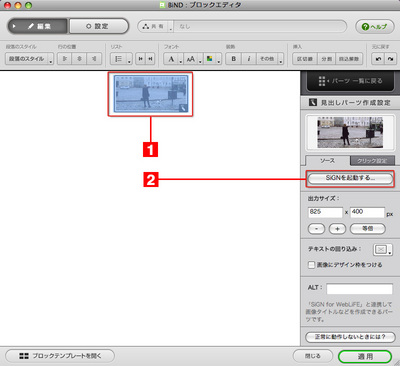
ブロックエディタ上の見出しパーツを選び[1]、〈SiGNを起動する〉をクリックします[2]。

3)SiGNで画像編集する
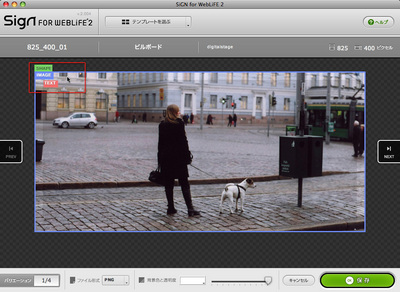
SiGNが起動し、編集画面を表示します。ここで画像の差し替えやサイズ調整、テキスト入力、エフェクトなどの作業を行います。マウスを動かして「SHAPE」「IMAGE」「TEXT」のいずれかの枠をハイライト表示にし、マウスをクリックするとそれぞれの編集モードに切り替わります。


 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)