デザインテンプレートから見出しパーツを作成する
SiGNは豊富なデザインテンプレートを持っており、テンプレートを選ぶだけで簡単に美しい見出しパーツを作ることができます。1)テンプレートを開く
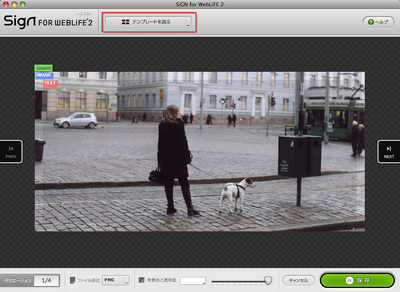
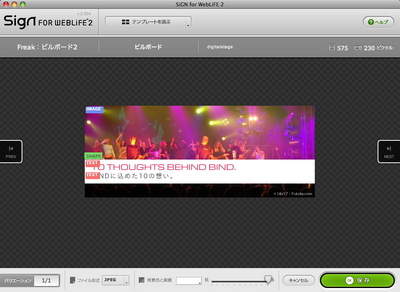
既存の見出しパーツを開いている状態でテンプレートを開くには、画面上にある〈テンプレートを選ぶ〉をクリックします。

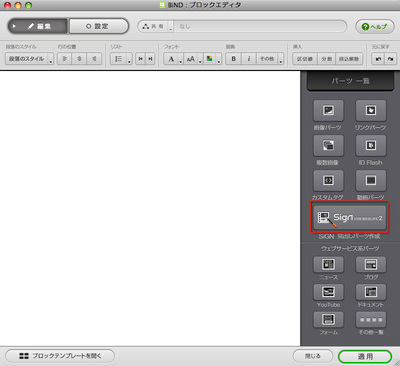
デザインテンプレートを使って、全く新しく見出しパーツを作るには、ブロックエディタの「パーツ一覧」から〈SiGN見出しパーツ作成〉をクリックします。

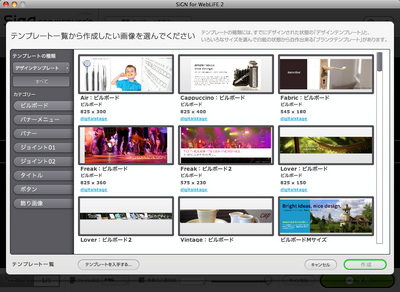
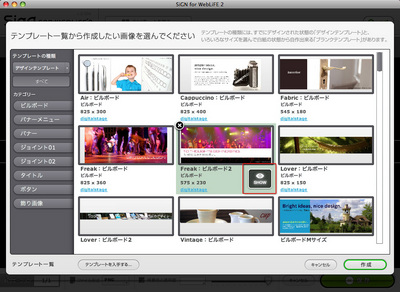
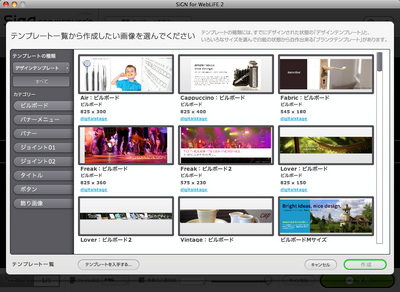
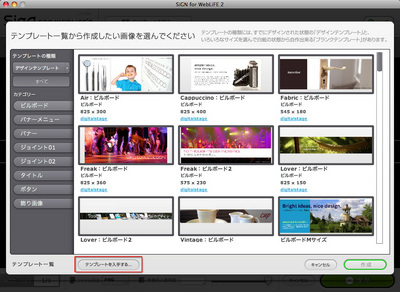
デザインテンプレートの一覧画面が表示されます。ここでは、プレビュー画像と名前、種類、見出しのサイズ(縦×横をピクセルで表示)、テンプレートの作者名が表示されます。特に、ページのレイアウトと、これから作成しようとしている見出しのサイズが合致しているかを確認してください。

2)テンプレートのプレビューを変更する
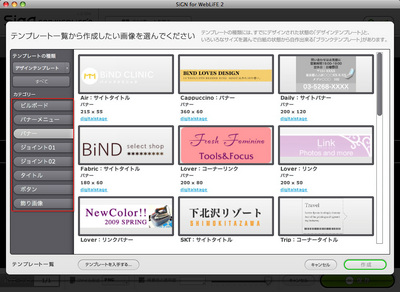
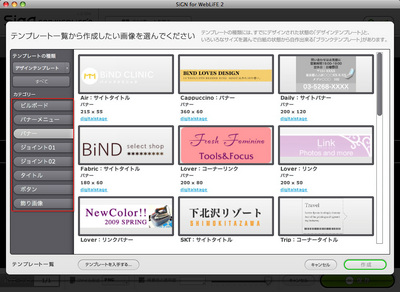
テンプレートには、「ビルボード/バナーメニュー/バナー/ジョイント01/ジョイント02/タイトル/ボタン/飾り画像」の8種類があります。最初は〈すべて〉が選ばれた状態になっています。「カテゴリー」欄のメニューを選ぶと、選んだ種類のものだけが表示されます。

3)テンプレートをプレビューする
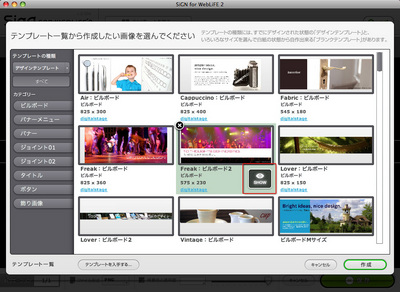
テンプレート一覧から、作成したいものをワンクリックすると〈SHOW〉が表示されます。

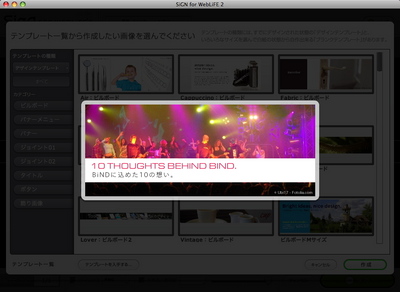
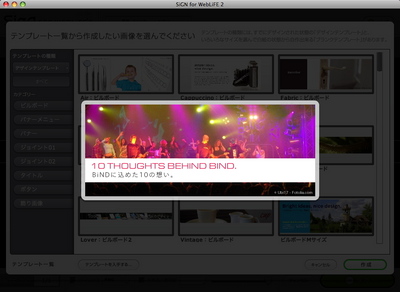
これをクリックすると、プレビュー画像が表示され、内容を確認できます。プレビュー画像をクリックすると、元のサムネール一覧に戻ります。

4)テンプレートを選ぶ
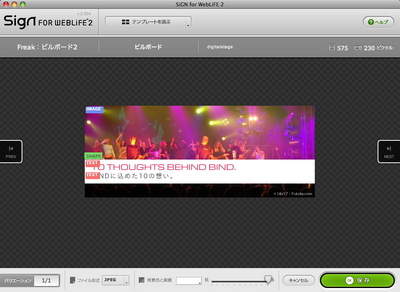
テンプレート一覧画面で使いたいテンプレートをダブルクリックします。選択したテンプレートの編集画面が表示されます。テンプレートを選んで〈作成〉をクリックしても同様にテンプレートが開きます。

5)新しいテンプレートを入手する
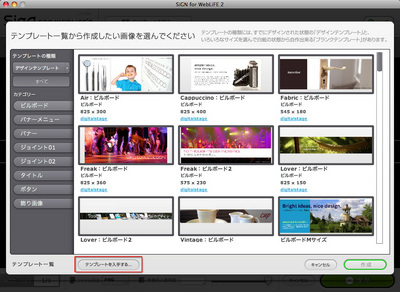
テンプレート一覧の中に気に入ったデザインのものがなかった場合は、〈テンプレートを入手する〉をクリックします。Webブラウザが起動してデジタルステージのサイトにアクセスし、そこからテンプレートを入手することができます。

※具体的な編集方法は、「画像の編集を行う(1)」「画像の編集を行う(2)」「文字の編集を行う」「シェイプカラー/バリエーションの編集を行う」を参照してください。

2)テンプレートのプレビューを変更する
テンプレートには、「ビルボード/バナーメニュー/バナー/ジョイント01/ジョイント02/タイトル/ボタン/飾り画像」の8種類があります。最初は〈すべて〉が選ばれた状態になっています。「カテゴリー」欄のメニューを選ぶと、選んだ種類のものだけが表示されます。

3)テンプレートをプレビューする
テンプレート一覧から、作成したいものをワンクリックすると〈SHOW〉が表示されます。

これをクリックすると、プレビュー画像が表示され、内容を確認できます。プレビュー画像をクリックすると、元のサムネール一覧に戻ります。

4)テンプレートを選ぶ
テンプレート一覧画面で使いたいテンプレートをダブルクリックします。選択したテンプレートの編集画面が表示されます。テンプレートを選んで〈作成〉をクリックしても同様にテンプレートが開きます。

5)新しいテンプレートを入手する
テンプレート一覧の中に気に入ったデザインのものがなかった場合は、〈テンプレートを入手する〉をクリックします。Webブラウザが起動してデジタルステージのサイトにアクセスし、そこからテンプレートを入手することができます。

※具体的な編集方法は、「画像の編集を行う(1)」「画像の編集を行う(2)」「文字の編集を行う」「シェイプカラー/バリエーションの編集を行う」を参照してください。
 既存の見出しパーツを編集する
既存の見出しパーツを編集する
 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)