ビルボードエリアに画像を配置する
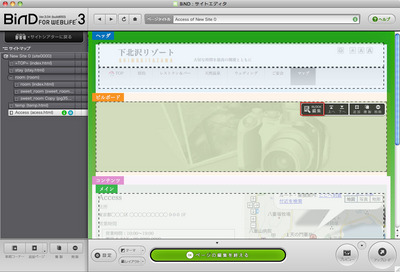
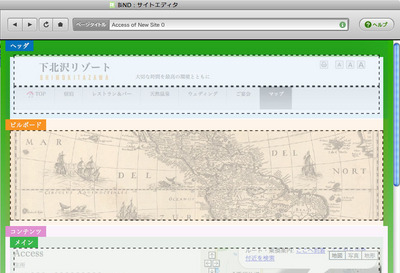
Accessページのビルボードエリアにはダミーの画像が配置されています。これを好みのものに入れ替えます。1)ビルボードエリア内のブロックの編集
ビルボードエリア内のブロックをクリックし、〈BLOCK編集〉をクリックします。

2)画像パーツの編集
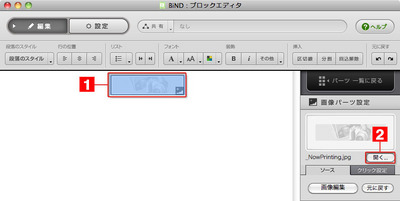
ブロックエディタが起動するので、画像パーツをクリックし[1]、〈開く〉をクリックします[2]。

3)画像の選択
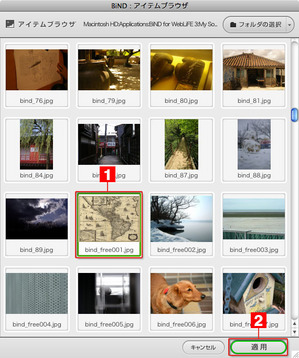
アイテムブラウザが表示されます。初期状態ではBiND3に付属するフリー素材の画像が表示されているので、好みのものを選択して[1]、〈適用〉をクリックします[2]。

自分で用意した画像を使いたい場合は、右上の〈フォルダの選択〉をクリックして目的の画像が保存されているフォルダを選択します。
4)変更の反映
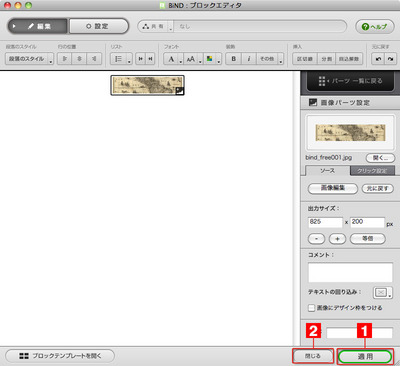
ブロックエディタ内の画像パーツの画像が変わりました。〈適用〉をクリックし[1]、〈閉じる〉をクリックします[2]。

選択した画像がブロック内に配置されました。

 ヘッダーエリアのメニューを編集する
ヘッダーエリアのメニューを編集する
 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)