ページレイアウトを設定する
ページレイアウトでは、ページ全体の構造を変更し、エリアの数、配置方法、幅の伸び縮みを有効にするかどうかを設定できます。
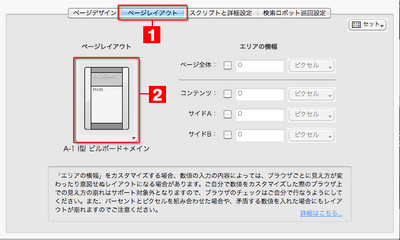
1)ページレイアウトを選択する
〈ページ設定〉の〈ページレイアウト〉を選択し[1]、ページレイアウトのアイコンをクリックします[2]。
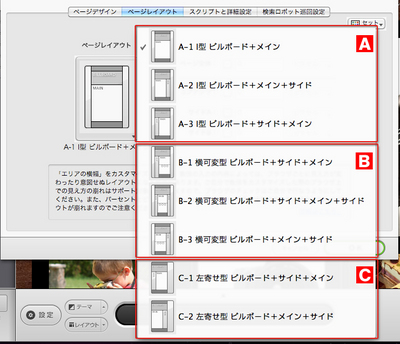
2)ページレイアウトを変更する
プルダウンメニューからページのレイアウトが変更できます。レイアウトはコンテンツエリアの配置方法によって〈I型〉[A]、〈横可変型〉[B]、〈左寄せ型〉[C]の3種類に分類されます。また、エリア内のブロックの配置により、さらに細かなレイアウトパターンが選択できます。
[A]I型
中央にコンテンツエリアがあり、左右に背景余白が付きます。ブラウザのウインドウ幅を変更してもコンテンツは常に中央に表示されます。また、コンテンツエリアの幅も固定され、ブラウザ幅に追随しません。
ビルボード+メイン
コンテンツエリアが「メイン」のみのシンプルなレイアウト
ビルボード+メイン+サイド
コンテンツエリア左に「メイン」、右に「サイドA」のレイアウト
ビルボード+サイド+メイン
コンテンツエリア左に「サイドA」、右に「メイン」のレイアウト
[B]横可変型
ブラウザのウインドウ幅に追随してコンテンツエリアの幅が変わります、ただし、サイドエリアの幅は固定です。
ビルボード+サイド+メイン
コンテンツエリア左に「サイドA」、右に「メイン」のレイアウト
ビルボード++サイド+メイン+サイド
コンテンツエリア左に「サイドA」、中央に「メイン」、右に「サイドB」のレイアウト
ビルボード+メイン+サイド
コンテンツエリア左に「メイン」、右に「サイドA」のレイアウト
[C]左寄せ型
コンテンツエリアが常に左寄せになり、余白は右側に生じます。また、コンテンツエリアの幅は固定され、ブラウザ幅に追随しません。
ビルボード+サイド+メイン
コンテンツエリア左に「サイドA」、右に「メイン」のレイアウト
ビルボード+メイン+サイド
コンテンツエリア左に「メイン」、右に「サイドA」のレイアウト
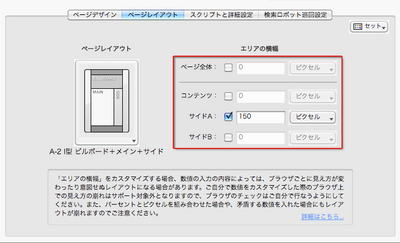
3)エリアの横幅を設定する
BiND3では、エリアの横幅をページ全体に対して、またはコンテンツとサイドに対して個別に設定できるようになりました。
〈I型〉〈ビルボード+メイン+サイド〉のレイアウトで、サイドAの横幅を「150ピクセル」に設定した場合のレイアウトです。




 ページデザインを設定する
ページデザインを設定する
 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)