【2009年 平野ブログより1】BiND3のCSS改造キット、開発中!
2009年09月17日 [ BiND CSS ]
みなさんこんにちは、デジタルステージ平野です。
さて、BiND3でのCSSカスタマイズについての最新情報をお届けします。
今、BiND3の新機能「テーマ機能」を応用し、Adobe Dreamweaver CS4と連携して、BiNDのCSSをカスタマイズするCSS改造キットの開発を行なっています。
この「CSSカスタマイズ」は、BiND上では設定できない(ようにしてある)項目を、Adobe Dreamweaver CS4を使うことにより、比較的手軽に改造できるようにする<裏技>です。
そのためのCSS改造キット(無償)を、BiND3発売とほぼ同時にリリースします。

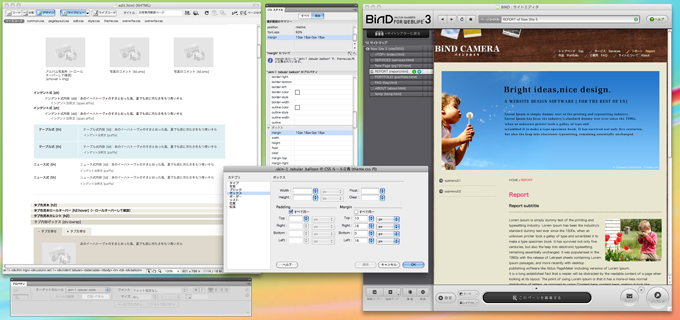
実際にCSS改造キットを使っているときの画面はこんな風になります。
DreamweaverでCSSをカスタマイズしながら、BiND上でプレビューしている様子です。
なお、このCSS改造キットは、Adobe Dreamweaverをお持ちの方で、基本操作とCSSの基礎知識がある方を対象にしていますので、ご注意ください。また、CSS改造キットはアプリ ケーションやプラグインといった形式での提供ではなく、HTMLとCSS、ドキュメントなどが含まれる「ファイル」です。それらのファイルを指示に従っ て、BiNDの特定のフォルダに入れたり、Dreamweaverで開いたりすることにより、CSSの改造を行なうことができるようになります。
例えば、こんな項目がカスタマイズできるようになります。
例えば、こんな項目がカスタマイズできるようになります。
http://www.digitalstage.jp/support/bind3/sample_web/bind_css1/_developer/edit.html
で、何ができるかをもう一度まとめておくと・・・
(1)自作のブロックスキンやメニューがつくれる
(2)だから完全オリジナルのBiNDサイトのデザインがつくれる
(3)更新はBiNDでできる
ということになります。
基本的には、BiND単体でいろいろデザインができるので、誰にでも必要な機能というわけではありません。
でも、「あのスキンの色が違う!」とか「メニューのデザインをいじりたい!」というマニアックな要望もあるのも確かです。また、そうしたCSSのカスタマイズを希望される方のほとんどがDreamweaverも使っている方なので、Dreamweaverで改造できるようにしました。
3年目のBiNDですから、少数でも熱烈なリクエストにも応えたいと思って、無償提供することにしました。
なお、この改造キットを使ってつくったサイトの更新などは、BiNDを使って行なえます。
今までも、BiNDで作成したサイトはDreamweaverで開いて、Dreamweaverで改造することはできましたが、この場合の問題点は、BiNDの便利な更新機能などが一切使えなくなってしまうことでした。
今度の改造キットは、Dreamweaverでデザインをして、更新をBiND側で行なうので、BiNDが持つ良さを失わずにサイト運営を続けることができます。
これらの情報解禁は近日中に行ないますので、ドリ使いの方はどうぞお楽しみに!
平野より追加で補足:
「なぜ高価なDreamweaverが必要なのか?なぜBiND単体で対応しないのか?」という主旨のお問い合わせをいくつかいただいておりますが、この
改造キット自体が「Dreamweaverで改造したい!」というユーザーの方からのリクエストにお応えした機能だということをご理解いただければと思い
ます。そもそもBiND自体は細かいCSSの設定をしなくても良いソフトですので、「あえてやりたい」という方向けの改造キットだとも言えます。

 画像
画像 クリックで画像が拡大するページを作る
クリックで画像が拡大するページを作る