メインメニューやサブメニューのデザインを変更したい
メニューは、テキストベースで設計されており、内容の変更がしやすいようになっています。テキストベースでもデザインバリエーションが豊かで、変更しやすくなっています。
■メニューバーのデザインを「ブロックエディタ」のリストで変更
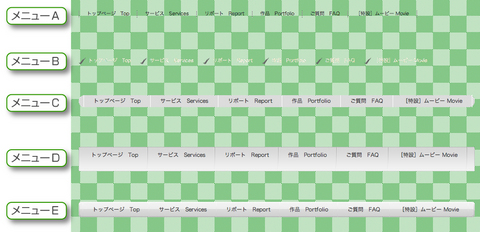
メニューバーは、「メニュー」というリストタグで構成されており、リストの中のメニューA~Eを選択します。「メニュー」には5種類のデザインタイプと、3種類のブロックスキンが用意されています。ブロックスキンを選択することで、デザインも変更されます。
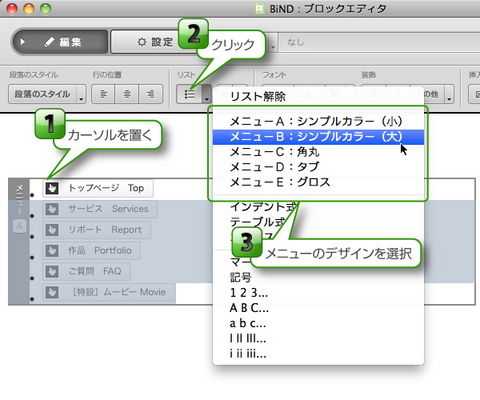
1)メニューバーの入っているブロックを選択して[編集]ボタンをクリックし、ブロックエディタを開きます。この例では、開いたときは、「メニューA」が選択されています。
2)「リスト」をクリックしてプルダウンメニューを表示し、「メニューB」〜「メニューE」のうちから好きなものを選択します。

3)[適用]ボタンで変更を保存すると、変更が反映されます。
4)メニューデザインは、ブロックエディタの[設定]ボタンから開く[ブロックスキン]を白系/黒系/カラーの3種類いずれかに切り換えることで形状・文字色の変更が可能です。
・黒系のブロックスキンを選択している時



 画像
画像 クリックで画像が拡大するページを作る
クリックで画像が拡大するページを作る