ブロックの高さを指定する
ブロックの高さは、通常は、その内容によって変化します。たくさんの内容があれば高さが増え、空ならば、ブロックが存在しても画面に表示されません。
ウェブサイトはこのルールに従ってデザインするのが一般的ですが、内容に関わらずブロックの高さを揃えたいというときは、スペーサー画像を使うのがよいでしょう。
■スペーサーを挿入する
スペーサーは、レイアウト調整用に、ウェブサイトデザインでよく使われていたトリックです。通常、1ピクセル四方の透明GIFを用い、貼り込み時に必要なサイズに変形します。1ピクセルなので、デザイン上の不都合が出ることも、ほぼありません。
1)画像ソフトなどで1ピクセルの画像を作成します。作れない場合は、以下からダウンロードしてお使い下さい。
右クリックメニューからダウンロード
2)画像は、_userdataフォルダに入れておきます。高さを固定したいブロックを開き、 カスタムタグパーツを配置します。
次のように記述します。
<img src = "_userdata/spacer.gif" height="200" border ="0">
height="200"の数値は、ピクセル単位で、保持したい高さの値を入力します。
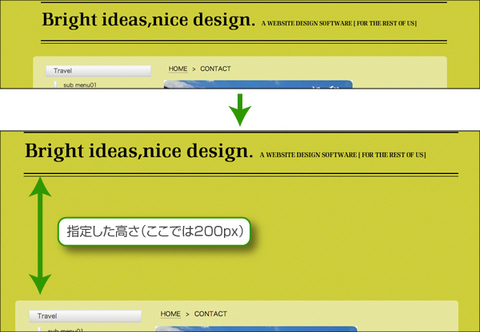
3)図のように、ブロックが空でも高さが保持されます。

 1つのブロックを複数の段や列に分割したレイアウトにする
1つのブロックを複数の段や列に分割したレイアウトにする 画像
画像 クリックで画像が拡大するページを作る
クリックで画像が拡大するページを作る